Админский модуль галереи, часть III

Доброго времени суток дорогой читатель Блога RS! У меня очередная бессонница, поэтому я решил провести это время с толком и написать заключительный пост на тему "Админский модуль галереи" для цикла статей "Создать блог с нуля". Если Вы вспомните теорию работы модуля галереито нам осталось написать две функции два шаблона и два обработчика.
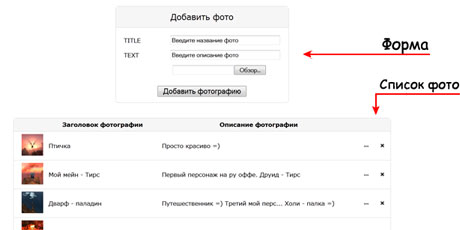
Первая функция - photoGAL(), она будет выводить список фотографий привязанных к определенному фотоальбому. Этот список будет открываться вместе с формой позволяющей добавлять новые фотографии в галерею.

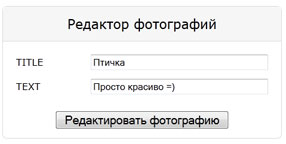
Вторая функция это eddphotoGAL(), форма с помощью которой можно будет отредактировать заголовок фотографии и описание (скриншоты из моей админ панели)

Так как результат работы этих функций видит администратор блога, то у них (функций) должны быть шаблоны.
Новые обработчики это
- Удаление фотографии из папок и БД
- Внесение исправлений в заголовок и описание фото
Все выше сказанное смахивает на цели сегодняшнего поста. Кстати, находясь в немного не адекватном состояние в связи с отсутствием сна, могу забыть о чем пишу =) Уж очень сложно уловить мысли, ибо думаю я быстрее чем печатаю =(
Новоприбывшим
Хочу отметить, что данный пост является частью цикла "Админский модуль галереи", в свою очередь этот цикл является частью главного цикла статей - "Создать блог с нуля". Если короче то изложенный материал в данной статье не имеет смысла если читать только его, а не весь цикл!
Конечно Вы можете попытаться узнать что-то чисто для себя не принимая участия в разработке своего движка. Да! Именно своего, ведь мой проект посвящен созданию блога на php с нуля. Я уже на протяжение нескольких месяцев описываю работу скрипта на котором теперь и сам сижу =)
В общем если Вы хотите научится программировать на php не влазя глубоко в теорию, то Вы пришли туда куда нужно! Базовые навыки я Вам обеспечу! Переходите по этой ссылке и приступайте к изучению изложенного мной материала
Если Вам решили задержаться на моем блоге, то подпишитесь на RSS ленту блога через ридер, или же по почте, буду очень рад =)
Кстати, хочу заметить, что мой способ создания проекта на php нельзя назвать самым лучшим, но и нельзя назвать самым плохим! Я хочу сказать, что не опирайтесь на мои коды как на единственный правильный вариант, ведь по настоящему грамотный программист (имеющий надлежащие образование) скорее всего умрет от инфаркта увидев тут мои каракули =))) Но! Мои скрипты имеют право жить, ибо они работают! Ладно что-то я отвлекся, продолжим!
Шаблоны
Имея под рукой пару скриншотов, которые дают хоть небольшое представление как все должно выглядеть, не сложно будет склепать две странички с пару html тегов. Поэтому начнем с них
-
Шаблон списка фото - photogalery.html
Шаблон имеет сходство с шаблоном списка галерей, поэтому особо зацикливаться на нем мы не будем, вот код шаблона:
<table width="700px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td height="30px" style="border-bottom:1px solid #dcdcdc;"> </td>
<td style="font-weight:bold;border-bottom:1px solid #dcdcdc;" width="200px" align="center">Заголовок фотографии</td>
<td style="font-weight:bold;border-bottom:1px solid #dcdcdc;" align="center">Описание фотографии</td>
<td style="width:20px;border-bottom:1px solid #dcdcdc;" align="left"> </td>
<td style="width:20px;border-bottom:1px solid #dcdcdc;" align="left"> </td>
</tr>
[_file]
<tr>
<td style="border-bottom:1px solid #dcdcdc;" width="40px" height="50px"><a href="[_imgBIG]" style="margin-left:10px;" target="_blank"><img src="[_imgSMALL]" border="0px" width="40px" height="40px"></a></td>
<td style="border-bottom:1px solid #dcdcdc;padding:5px;" align="left">[_titleIMG]</td>
<td style="border-bottom:1px solid #dcdcdc;padding:5px;" align="left">[_txtIMG]</td>
<td style="border-bottom:1px solid #dcdcdc;" align="center"><a style="font-weight:100;" href="?page=eddphoto&id=[_id]"><img src="img/edd.jpg" border="0px"></a></td>
<td style="border-bottom:1px solid #dcdcdc;" align="center"><a style="font-weight:100;" href="?page=galery&delphoto=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
[_file]
</table>
<br/><br/>
Тут даже комментировать нечего =( Только отмечу, что ссылки для кнопок "редактировать" и "удалить" вводились наобум!
-
Шаблон формы - eddphoto.html
А этот шаблон очень схож с шаблоном редактора галереи. Принцип работы шаблона тот же, поэтому вот код и no comment =)
<form action="index.php?page=eddphoto" method="post" name="eddphoto">
<input name="eddidIMG" type="hidden" value="[_id]" />
<input name="locationGAL" type="hidden" value="[_idGAL]" />
<input style="width:600px;" name="eddtitleIMG" type="text" value="[_titleIMG]" />
<input style="width:600px;" name="eddtxtIMG" type="text" value="[_txtIMG]" />
<br/><br/><input type="submit" value="Редактировать фотографию">
</form>
<br/><br/>
Хотя нет, кое что я все же добавлю =) скрытое поле с атрибутом locationGAL необходим для того что бы определить к какой галереи относится изображение. Без этого скрытого поля, скрипт не будет знать на какую страницу отправить администратора после выполнения работы обработчика.
Правда можно как-нить иным способом узнать куда отправить администратора, но вот я что-то прикипел к такому мудреному способу =)
Список фото - функция photoGAL()
Работа функции стандартна. Мы с подобными функциями сталкиваемся почти в каждом моем посте.
- Происходит подключение шаблона
- После чего вырезается нужная часть, а именно та часть которая находится между [_file] и [_file] (шаблон photogalery.html).
- Вырезанная часть копируется в отельную переменную, запускается цикл, в котором код-слова заменяются на необходимую нам информацию из базы данных и нужных папок.
- В конце вся с генерированная информация собирается в оду переменную и выводится пользователю.
Думаю теории работы функции достаточно, вот сама функция:
function photoGAL($idGAL)//функция вывода фото галереи
{
$result_index = mysql_query("SELECT title_img,txt,href,id FROM galery WHERE id_galery='$idGAL'");//Выводим инфу всех фотографий в выбранной галереи
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")
{
$sm_read = file("templates/photogalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
preg_match("/\[_file\](.*?)\[_file\]/s",$sm_read,$copy_sm);//вырезаем копию из шаблона (<tr>...</tr>)
do
{
$copy_tmp = $copy_sm[1];//делаем копию
$copy_tmp = str_replace("[_imgBIG]","../galery/big/big_".$myrow_index[href].".jpg",$copy_tmp);//ссылка на большое изображение
$copy_tmp = str_replace("[_imgSMALL]","../galery/mini/small_".$myrow_index[href].".jpg",$copy_tmp);//ссылка на мини изображение
$copy_tmp = str_replace("[_titleIMG]",$myrow_index[title_img],$copy_tmp);//заголовок фото
$copy_tmp = str_replace("[_txtIMG]",$myrow_index[txt],$copy_tmp);//оприсание фото
$copy_tmp = str_replace("[_id]",$myrow_index[id],$copy_tmp);//id фото в БД
$result .= $copy_tmp;//объединение с генерированной инфы
}
while($myrow_index = mysql_fetch_array($result_index));
$sm_read = preg_replace("/\[_file\].*?\[_file\]/s",$result,$sm_read);//вклеиваем с генерированный код в шаблон
return $sm_read;//выводим результат в виде списка
}
return "Файлов нет!";//или же выводим сообщение о том что файлов нет!
}
Функция помещается в самый низ файла galery.php.
-
Подключение функции
Для того чтобы увидеть результат нашей работы необходимо подключить только что созданную функцию. Как нам известно список должен появляться вместе с формой добавление изображений, стало быть подключать функцию необходимо в функции addIMGgalery(). Я Вам приведу полный код данной функции
function addIMGgalery($id)//Функция добавление изображения
{
$sm_read = file("templates/formgalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$sm_read = str_replace("[_id]",$id,$sm_read);//подставляем id в шаблон
return $sm_read.photoGAL($id);
}
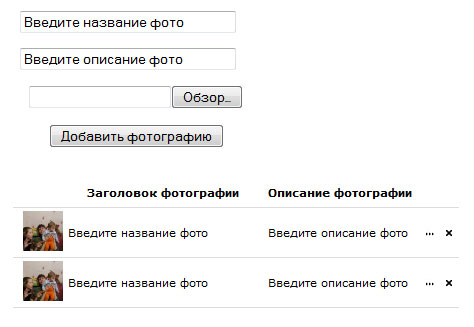
Как видите я просто прикрепил вызов функции photoGAL() к выводу результата addIMGgalery(). Вот что получилось (при условие, что в БД есть пару загруженных изображений, если нет, то загрузите через форму добавления изображений.)

Форма редактирования изображений - функция eddphotoGAL()
Функция тоже проста как два пальца об... ну в общем очень простая =)
- Подключаем шаблон
- Заменяем код-слова на необходимые данные из БД
Вот и вся работа функции. Даю полный код, поместите эту функцию в самый низ файла galery.php.
function eddphotoGAL($idPHOTO)//функция вывода формы редактирования фото
{
$result_index = mysql_query("SELECT id_galery,title_img,txt FROM galery WHERE id='$idPHOTO'");//Выводим инфу всех фотографий в выбранной галереи
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")
{
$sm_read = file("templates/eddphoto.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$sm_read = str_replace("[_id]",$idPHOTO,$sm_read);//подставляем id в шаблон
$sm_read = str_replace("[_idGAL]",$myrow_index[id_galery],$sm_read);//id галереи к которому принадлежит данное изображение
$sm_read = str_replace("[_titleIMG]",$myrow_index[title_img],$sm_read);//заголовок изображения
$sm_read = str_replace("[_txtIMG]",$myrow_index[txt],$sm_read);//описание
return $sm_read;//вывод результата
}
}
У функции есть комментарии, так что все пучком должно быть =)
-
Подключение новой возможности модуля
Теперь, для того что бы увидеть форму во всей красе, необходимо изменить условие подключения модуля в файле index.php. Форма доступна при условие если переменная page будет равняться eddphoto. Вот именно это условие и необходимо добавить.
//МОДУЛЬ ГАЛЕРЕИ
if($page == "galery" || $page == "eddgalery" || $page == "addgalery" || $page == "eddphoto")
{
include("moduls/galery.php");//подключаем модуль
if($page == "galery")//стартовая страница галереи
{
if(isset($id))$txt = addIMGgalery($id);//форма добавления изображений + список уже добавленных
else $txt = allgalery();//список галерей
}
if($page == "eddgalery")$txt = editGAL($id);//редактор галереи
if($page == "addgalery")$txt = addGAL();//добавление галереи
if($page == "eddphoto") $txt = eddphotoGAL($id);//редактор фото
}
//МОДУЛЬ ГАЛЕРЕИ
Теперь при клике по кнопочке "редактировать" (изображение в виде трех точек) нас перенесет к форме, где нам предложат отредактировать заголовок и описание изображения.

-
Обработчик редактора
Помещаем вот этот код обработчика в самый верх файла galery.php
//---------РЕДАКТОР ФОТОГРАФИЙ (ОБРАБОТЧИК)
if(isset($_POST['eddidIMG']))$eddidIMG = $_POST['eddidIMG'];
if(isset($_POST['locationGAL']))$locationGAL = $_POST['locationGAL'];
if(isset($_POST['eddtitleIMG']))$eddtitleIMG = $_POST['eddtitleIMG'];
if(isset($_POST['eddtxtIMG']))$eddtxtIMG = $_POST['eddtxtIMG'];
if(isset($eddidIMG) AND isset($locationGAL) AND isset($eddtitleIMG) AND isset($eddtxtIMG))
{
$eddtitleIMG = str_replace("'","",$eddtitleIMG);
$eddtitleIMG = str_replace("\"","",$eddtitleIMG);
$eddtxtIMG = str_replace("'","",$eddtxtIMG);
$eddtxtIMG = str_replace("\"","",$eddtxtIMG);
$resulteddIMG = mysql_query ("UPDATE galery SET title_img='$eddtitleIMG',txt='$eddtxtIMG' WHERE id='$eddidIMG'");
header("location: index.php?page=galery&id=".$locationGAL);//Переносим пользователя к списку галерей
exit;
}
//---------РЕДАКТОР ФОТОГРАФИЙ (ОБРАБОТЧИК)
- Определяем заполнены ли поля формы
- Чистим заголовок и описание от кавычек
- записываем изменения в БД
Все просто, как два пальца об... это самое... Ну что ж, с редактором покончено, все должно работать! Теперь нам осталось реализовать удаление фото из БД и папок и можно считать админский модуль написанным!
Обработчик удаления фото
В самый верх файла galery.php поместим вот этот обработчик
//---------УДАЛЕНИЕ ФОТО ИЗ ГАЛЕРЕИ (ОБРАБОТЧИК)
if(isset($_GET['delphoto']))$delphoto = $_GET['delphoto'];
if(isset($delphoto))
{
$result_del_link = mysql_query("SELECT href FROM galery WHERE id='$delphoto'");
$myrow_del_link = mysql_fetch_array($result_del_link);
if($myrow_del_link != "")
{
unlink("../galery/big/big_".$myrow_del_link[href].".jpg");
unlink("../galery/mini/small_".$myrow_del_link[href].".jpg");
$result_del_link_db = mysql_query ("DELETE FROM galery WHERE id='$delphoto'");
}
header("location: ".getenv('HTTP_REFERER'));//Переносим админа на страницу галереи
exit;
}
//---------УДАЛЕНИЕ ФОТО ИЗ ГАЛЕРЕИ (ОБРАБОТЧИК)
Логика немного посложнее, но все же все довольно просто:
- Первым делом мы естественно определим удаляет ли администратор фото
- Далее выводим из БД по id ссылку на изображение
- Удаляем из папок изображении
- После чего чистим инфу о изображении в БД
- Перенаправляем администратора на страницу с которой он перешел
Вот собственно и все, админсткий модуль галереи готов. Теперь Вы можете создавать/редактировать/удалять галереи, добавлять/удалять/редактировать фото принадлежащие к определенной галереи
Заключение
Довольно скоро мы напишем модуль галереи для пользовательской части блога. Научим наш движок понимать специальные ссылки с помощью которых можно будет в статьях выводить фотоальбомы.
Если Вам понравился мой блог, то обязательно подпишитесь на RSS ленту блога через ридер, или же по почте
Все Вам наилучшего! У меня все!
 |
Исходник |














