Теория работы модуля галереи

- Управление
- Вывод
Управление будет производится через админ панель, вывод же само собой будет производится в пользовательской части блога.
Я начало было описывать работу модуля, но вышло очень много не понятного текста. Именно поэтому я решил нарисовать схему. Прежде чем я ее вывешу хочу сказать пару слов для новоприбывших
Предисловие
Большинство постов на моем блоге посвящены одной теме: "Создать блог с нуля". Если Вы впервые на блоге, то этот пост может Вам показаться бесполезным, ибо он узконаправленной тематики. Если Вы хотите с помощью практических занятий научится программировать на php то заходите по ссылке, что я дал Вам чуть выше и приступайте к изучению.
Если Вы собираетесь пройти мои уроки, то подпишитесь на RSS ленту блога через ридер, или же по почте, для того что бы не пропускать новые посты посвященные написанию своего движка.
Работа админ модуля galery.php
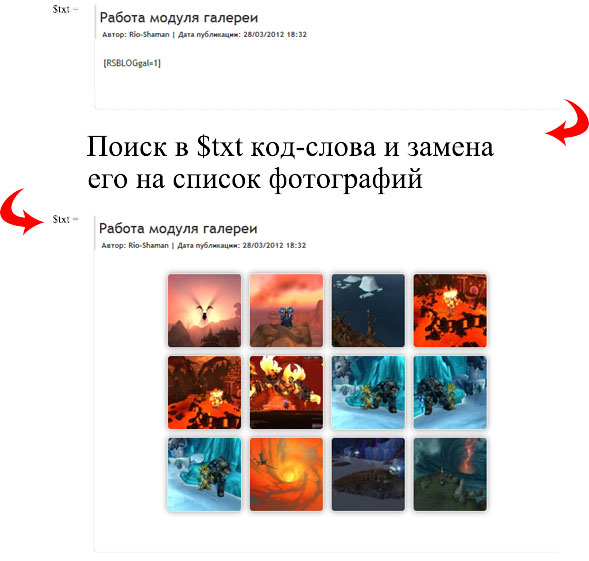
Я нарисовал схему которая содержит поверхностную информацию о каждой возможности модуля. Этой информации достаточно, что бы понять как он работает. Вот схема:
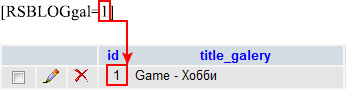
Как уже сказал информации вполне достаточно, что бы достичь цели сегодняшнего поста. Хочу лишь попросить Вас запомнить ссылку из списка всех галерей. А именно вот эту - [RSBLOGgаl=1].
Если вставить эту ссылку в пост, то пользовательский модуль сделает из нее галерею:
Поиск код-слова производится регулярным выражением. От [RSBLOGgаl=1] отсеивается все, кроме числа. Число позволяет найти в БД нужную галерею. Тем кто не догодался поясню: число в код-слове равно id галереи в базе данных.

Заключение
Пост вышел маленький, чего не скажешь про то убитое время на составление схемы =D. Очень внимательно просмотрите ее, именно по ней мы и будем писать наш модуль. Так же я бы посоветовал почитать вот этот пост, в котором я описывал обработчик фотографий для галереи. В нашем модуле будет именно этот скрипт!
И на по следок скажу, если Вы читаете мой блог, но еще не подписались на него, то срочно исправляйте это =) подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
________
P.S.: Если Вы искали системы автоматического продвижения вашего ресурса, то советую посетить блог pervayshagkmilionu.ru и почитать пост, ссылку которого я дал выше. Не плохая подборка систем!
Возможно Вам будут интересны следующие заметки
Комментарии (4)