Админский модуль галереи, часть I

Всем доброго времени суток! Добро пожаловать на Блог RS! Сегодня мы с Вами начнем разработку модуля галереи для нашего движка. Все сегодня мы не сделаем. У меня по плану за сегодня успеть оформить список галерей, организовать обработчик редактирования добавления и удаления галерей. Скриптом, который позволит наполнять галерею фотографиями, мы с Вами займемся в следующем посте.
И того мы сегодня...
- Напишем три обработчика.
- Три функции.
- Добавим кнопку на главную страницу админки.
- Создадим три шаблона для функций.
- Подключим модуль к админки.
Мой Вам совет, освежите память и почитайте теоретический материал вот на этой странице. Схема поможет понять какие именно функции нам нужны, и какой функционал необходим для обработчиков этих функций
Предисловие
Прежде чем я продолжу пост, хочу оставить заметку для новоприбывших. Этот пост является частью цикла статей "Создать блог с нуля", в отдельности изложенный в этой статье материал не представляет никакой ценности ( почти =) ) Если у Вас есть желание, на практике, освоить некоторые приемы разработки движка на php, то пользуйтесь ссылкой выше, для того то бы попасть на страничку где есть список всех статей данного цикла.
Если мой блог показался Вам интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте, для того что бы не пропускать новые посты посвященные написанию своего движка.
Таблица в базе данных
Естественно для того чтобы наш модуль работал, ему необходима таблица в базе данных. Я дам Вам SQL запрос нужной таблицы, вот он:
CREATE TABLE IF NOT EXISTS `galery` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`title_galery` varchar(255) NOT NULL,
`id_galery` int(10) NOT NULL,
`title_img` varchar(255) NOT NULL,
`txt` text NOT NULL,
`href` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=1 ;
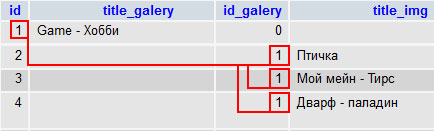
Первые три колонки относятся непосредственно к самой галереи. Остальные же будут хранить информацию о изображениях в определенной галереи. Связываются изображения и галереи с помощью колонки id_galery и id.

Как видите на изображение выше изображена таблица БД. В ней есть одна галерея - Game - Хобби. В этой галереи имеется три изображения:
- Птичка
- Мой мейн - Тирс
- Дварф - паладин
Надеюсь Вы разобрались как связываются изображения с галереей =) Сейчас это не совсем важно, так как мы сегодня будем использовать лишь три первых колонки новой таблицы, но возьмите на заметку способ привязки =)
Главная страница. Шаблон menu.html
Вот графическая кнопка для главной странице. Поместите картинку galery.jpg в папку img нашей админ панели. После чего отредактируйте menu.html следующим образом:
<table width="600px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=add_content"><img src="img/add_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_content"><img src="img/all_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_menu"><img src="img/edd_menu.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=mfiles"><img src="img/mfiles.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=galery"><img src="img/galery.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=contact"><img src="img/contact.jpg" border="0px"></a></td>
</tr>
</table>
Я поместил новую кнопку сразу после кнопки "Менеджер файлов". Адрес страницы модуля: ?page=galery

Список всех галерей. Шаблон allgalery.html
Прежде чем написать первую функцию для нашего модуля, создадим шаблон списка. Этот шаблон очень похож на шаблон списка постов. Вот код нового шаблона allgalery.html
<table width="750px" cellpadding="5" cellspacing="0" border="0" align="center">
<tr>
<td width="300px" height="30px" valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Название галереи</td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Ссылка</td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;"> </td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;" align="right"><a href="?page=addgalery"><img src="img/add.jpg" border="0px"></a></td>
</tr>
[_while]
<tr>
<td width="300px" valign="top" style="border-bottom:1px solid #dcdcdc;"><a style="font-weight:100;" href="?page=galery&id=[_id]">[_title]</a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;">[_link]</td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;" align="right"><a style="font-weight:100;" href="?page=eddgalery&id=[_id]"><img src="img/edd.jpg" border="0px"></a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;" align="right"><a style="font-weight:100;" href="?page=galery&del_gal=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
[_while]
</table>
<br/><br/>
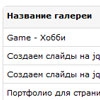
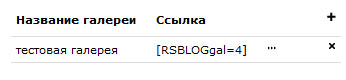
Ссылки для кнопок введены наобум. Вот как выглядит шаблон в действие:

Тут необходимо лишь обратить внимание на сам дизайн, остальная информация вводилась произвольно, правда от этой произвольной информации будет зависеть дальнейшая работа всего модуля целиком.
Список всех галерей. Функция allgalery()
Ну что ж, пора создать в папку moduls, файл galery.php, и вставить в этот файл первую нашу функцию. Она не очень сложная. Действие те же что и при выводе остальных списков. Выводим всю нужную инфу из базы данных, подключаем шаблон, и заменяем в нем код-слова, далее все выводим на экран. Вот весь код функции:
function allgalery()//Функция вывода списка галерей
{
$result_index = mysql_query("SELECT id,title_galery FROM galery WHERE id_galery='0'");//Выводим заголовки галерей
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")
{
$sm_read = file("templates/allgalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
preg_match("/\[_while\](.*?)\[_while\]/s",$sm_read,$tamp_while);//Находим в шаблоне тут часть, которую будем ду вайлить
do
{
$copy_tamp = $tamp_while[1];//Сохраняем ту часть которая будет повторяться в отдельную переменную
//Делаем замены код-слов
$copy_tamp = str_replace("[_title]",$myrow_index[title_galery],$copy_tamp);//Название галереи
$copy_tamp = str_replace("[_link]","[RSBLOGgal=".$myrow_index[id]."]",$copy_tamp);//код ссылки для галереи
$copy_tamp = str_replace("[_id]",$myrow_index[id],$copy_tamp);//ID галереи
$list .= $copy_tamp;//Объединяем результат в одну переменную
}
while($myrow_index = mysql_fetch_array($result_index));
$sm_read = preg_replace("/\[_while\].*?\[_while\]/s",$list,$sm_read);//Вставляем в шаблон список галерей
return $sm_read;
}
else return "В базе данных нет галереи, <a href=\"index.php?page=addgalery\">создать?</a>";
}
Как определить галерею от изображений в базе данных? Очень просто, у галерей в id_galery будет находится ноль, у изображений же в этой колонке стоит положительное число.
Форма добавление галереи. Шаблон addgalery.html
Так как в базе данных еще нет ни одной записи, то прежде чем протестировать предыдущую функцию необходимо организовать скрипт, который позволит занести в базу данных первую, тестовую, галерею.
Шаблон представляет собой одно поле для ввода имени заголовка, и кнопку отправки. Отправлять мы будем на страницу на которой имеется эта форма. Если Вы взгляните на шаблон списка, то увидите что ссылка по которой находится форма добавление галереи находится по адресу: index.php?page=addgalery
Вот код шаблона:
<form action="index.php?page=addgalery" method="post" name="addgalery">
<input style="width:600px;" name="addtitleGAL" type="text" value="Введите заголовок новой галереи" />
<br/><br/><input type="submit" value="Добавить галерею">
</form>
<br/><br/>
Как я и говорил, атрибут action содержит ссылку по которой находится наша форма. Приступим к функции которая подключит нам эту форму.
Добавление галереи. Функция addGAL()
Функция очень простая, вот код:
function addGAL()//функция формы для добавления галереи
{
$sm_read = file("templates/addgalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
return $sm_read;
}
Подключение шаблона и вывод готовой формы на экран. Поясню, на всякий пожарный, эта функция должна находится в файле galery.php.
Обработчик функция addGAL()
Для того чтобы форма работала в самом верху файла galery.php необходимо прописать обработчик добавления галереи. Вот код:
//---------ДОБАВИТЬ ГАЛЕРЕЮ (ОБРАБОТЧИК)
if(isset($_POST['addtitleGAL']))$addtitleGAL = $_POST['addtitleGAL'];//определяем переменную
if(isset($addtitleGAL))//если форма была заполнена и отправлена
{
$addtitleGAL = str_replace("'","",$addtitleGAL);//удаляем кавычки из заголовка
$addtitleGAL = str_replace("\"","",$addtitleGAL);//удаляем кавычки из заголовка
//добавляем новую галерею в БД
$add_new_gal = mysql_query ("INSERT INTO galery (title_galery,id_galery)
VALUES ('$addtitleGAL','0')");
header("location: index.php?page=galery");//возвращаем админа к списку галерей
exit;
}
//---------ДОБАВИТЬ ГАЛЕРЕЮ (ОБРАБОТЧИК)
Обработчик удаляет из заголовка галереи кавычки, после чего заносит инфу в базу данных. Заполняются лишь две колонки.
Предварительный тест, подключаем модуль галереи к админ панели
Открываем админский index.php, сразу после менеджера файлов подключаем галерею:
//МОДУЛЬ ГАЛЕРЕИ
if($page == "galery" || $page == "addgalery")
{
include("moduls/galery.php");//подключаем модуль
if($page == "galery")//стартовая страница галереи
{
$txt = allgalery();//список галерей
}
if($page == "addgalery")$txt = addGAL();//добавление галереи
}
//МОДУЛЬ ГАЛЕРЕИ
Список галерей, а именно функция allgalery() подключается только в том случае если переменная page содержит "galery". Функция добавления галереи будет запущена только в случае если переменная page содержит "addgalery". Все очень просто =)
Давайте запустим наш модуль. Заходим на главную страницу админ панели, кликаем по кнопки "Галереи" попадаем на страницу списка. Так как записей в БД нет, то мы увидим вот такое сообщение:
![]()
Щелкаем по кнопке "создать" и попадаем на страницу с формой. Заполняем поле:

Жмем "добавить"
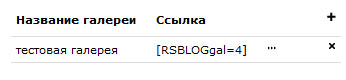
Если все правильно сделано, то мы попадаем на страницу списка галерей, где есть одна, только что созданная нами, галерея

Редактор галереи. Шаблон eddgalery.html
Шаблон редактора похож на шаблон добавление галереи, только в редакторе уже присутствует заголовок галереи. Плюс добавлено еще одно скрытое поле, содержащие id редактируемой галереи. Так проще отыскать в БД редактируемую строчку. Вот код шаблона
<form action="index.php?page=eddgalery" method="post" name="eddgalery">
<input name="eddidGAL" type="hidden" value="[_id]" />
<input style="width:600px;" name="eddtitleGAL" type="text" value="[_titleGAL]" />
<br/><br/><input type="submit" value="Редактировать галерею">
</form>
<br/><br/>
Атрибут action - ссылка по которой находится наш редактор. Эту ссылку мы задали в шаблоне списка галерей.
Редактор галереи. Функция editGAL($id)
Код функции необходимо добавить в самый наз файла galery.php. Вот полный код функции:
function editGAL($id)//функция формы для редактирования галереи
{
$result_index = mysql_query("SELECT title_galery FROM galery WHERE id='$id'");//Выводим заголовок галереи
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")
{
$sm_read = file("templates/eddgalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$sm_read = str_replace("[_id]",$id,$sm_read);//подставляем id в шаблон
$sm_read = str_replace("[_titleGAL]",$myrow_index[title_galery],$sm_read);//подставляем id в шаблон
return $sm_read;
}
}
Вывод информации нужной нам галереи по id, Далее подключаем шаблон и заменяем в нем код-слова.
Для того что бы увидеть результат необходимо переправить подключение модуля в файле index.php. Вот новый код подключения:
//МОДУЛЬ ГАЛЕРЕИ
if($page == "galery" || $page == "addgalery" || $page == "eddgalery")
{
include("moduls/galery.php");//подключаем модуль
if($page == "galery")//стартовая страница галереи
{
$txt = allgalery();//список галерей
}
if($page == "eddgalery")$txt = editGAL($id);//редактор галереи
if($page == "addgalery")$txt = addGAL();//добавление галереи
}
//МОДУЛЬ ГАЛЕРЕИ
Теперь вот что мы получаем если щелкнем по кнопке редактировать ( три точки напротив заголовка галереи )

Дизайн конечно противный =) но не в дизайне сейчас дело =) Что бы, внесенные в эту форму, изменения сохранились в базе данных, нам необходимо добавить обработчик.
Обработчик функции editGAL($id)
В самый верх файла galery.php вставим вот этот код:
//---------РЕДАКТРОК ГАЛЕРЕИ (ОБРАБОТЧИК)
if(isset($_POST['eddidGAL']))$eddidGAL = $_POST['eddidGAL'];//определяем переменную
if(isset($_POST['eddtitleGAL']))$eddtitleGAL = $_POST['eddtitleGAL'];//определяем переменную
if(isset($eddidGAL) AND isset($eddtitleGAL))//если форма была заполнена и отправлена
{
$eddtitleGAL = str_replace("'","",$eddtitleGAL);//удаляем кавычки из заголовка
$eddtitleGAL = str_replace("\"","",$eddtitleGAL);//удаляем кавычки из заголовка
//Вносим изменения в БД
$resulteddGAL = mysql_query ("UPDATE galery SET title_galery='$eddtitleGAL' WHERE id='$eddidGAL'");
header("location: index.php?page=galery");//Переносим пользователя к списку галерей
exit;
}
//---------РЕДАКТРОК ГАЛЕРЕИ (ОБРАБОТЧИК)
Обработчик чистит заголовок от кавычек, после чего используя id находит строчку в базе данных и сохраняет в нее новый заголовок.
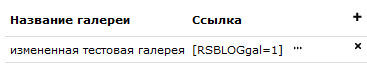
Теперь если изменить заголовок и нажать на "редактировать галерею" то в списке мы увидим результат изменения

Удаление галереи - Обработчик
И последнее, что мы сегодня сделаем, это напищем обработчик удаление галереи. Для того что бы полность удалить галерею из базы данных, нам сначало необходимо вывести все изображения удаляемой галереи. После чего удалить эти изображения из папок, так же удалить эти изображения из БД, а уже после всего этого удалить сам заголовок галереи. Я дам Вам уже готовый обработчик, что бы не возвращаться к ниму в следующих постах. Поместите этот код в самом вверху нашего файла galery.php
//---------УДАЛЕНИЕ ГАЛЕРЕИ (ОБРАБОТЧИК)
if(isset($_GET['del_gal']))$del_gal = $_GET['del_gal'];//определяем переменную
if(isset($del_gal))//была ли нажата кнопка удалить?
{
$result_del_link = mysql_query("SELECT href FROM galery WHERE id_galery='$del_gal'");//выводим все ссылки изображений из БД
$myrow_del_link = mysql_fetch_array($result_del_link);
if($myrow_del_link != "")//если есть хотя бы одна ссылка
{
do
{
unlink("../galery/big/big_".$myrow_del_link[href].".jpg");//удаляем изображения из папок
unlink("../galery/mini/small_".$myrow_del_link[href].".jpg");//удаляем изображения из папок
}
while($myrow_del_link = mysql_fetch_array($result_del_link));
}
$result_del_cells_db = mysql_query ("DELETE FROM galery WHERE id_galery='$del_gal'");//чистим все записи изображений из БД
$result_del_link_db = mysql_query ("DELETE FROM galery WHERE id='$del_gal'");//удаляем галерею
header("location: index.php?page=galery");//Переносим пользовотеля к списоку галерей
exit;
}
//---------УДАЛЕНИЕ ГАЛЕРЕИ (ОБРАБОТЧИК)
Так как изображений пока еще нет, то почти половина скрипта работать не будет... Тем немение лучше подумать на пару шагов вперед и внести в обработчик пару лишних строчек кода, чем после забыть внести нужные исправления ( я к сожалению могу и забыть =( )
Заключение
Сегодня мы с Вами реализовали список галерей, в следующем же посте мы напишем скрипт позволяющий пополнять создаваемые галереи фотографиями. Так что не пропускайте следующие посты и подпишитесь на RSS ленту блога через ридер, или же по почте.
Всего Вам наилучшего! У меня все!
 |
Исходник |
_________
P.S.: Если Вам нужно создать сайт визитку, и не хочется ковырятся самому ( как я всегда делаю =) ), то закажите сие чудо на webfactor.co. За приемлимую цену Вам организуют работующий сайт на домене второго уровня с уникальным дизайном. Плюс к этому прикрутят панель администратирования (CMS). Если Вам необходима не сайт-визитка, а что-то по серьезнее, то на странице, что я Вам дал выше, есть спискок других проектов!
















Если добавить руками галерею (через phpmyadmin), получается ли у Вас ее редактировать или удалить?
как исправить это в коде?
По идеи, вот эта строка в коде
Тут два варианта:
1. Разрешить записывать а БД пустые значения. Мы при создание таблицы использовали подобную строку
2. Починить условие (почему оно у Вас не работает я не знаю)
В первом случае при создании таблицы в БД нужно