Скрипт всплывающий подсказки на jquery

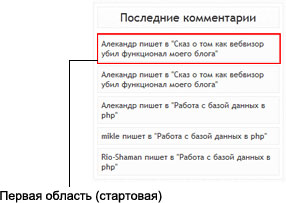
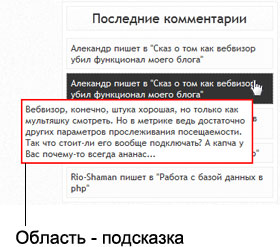
Доброго времени суток дорогой читатель моего блога. Сегодня я, подумав что бы написать на блоге, решил поделиться с Вами очень забавным скриптом на jquery. Скрипт позволяет показывать окошко с подсказкой при наведения на какой-нить объект, при этом, это окошко привязывается к курсору мыши. Подобный эффект Вы можете наблюдать при наведения на последние комментарии моего блога, в сайтбаре.
Не будем тянуть резину. Я приведу вам немного теории о том как добиться подобного эффекта, после чего выложу Вам лист с кодом и архив с тестовым файлом.
Как реализовать всплывающую подсказку на jquery?
Все банально просто. У нас есть две области.
- Первая выполняет функцию старта скрипта. На моем блоге эта область содержит в себе ник автора и тему поста, в которой данный автор оставил комментарий. Назовем ее стартовой областью

- Вторая область является той самой подсказкой, которая должна появится в результате работы скрипта. Эта область будет видна только в том случае если курсор мыши находится в границах стартовой области, и будет исчезать в момент ухода курсора за границу стартовой области.

Суть скрипта проста, определить положение курсора пользователя (положением курсора является отступы, по top и left, от края браузера в пикселях) и присвоению этого положения для области подсказки. Область подсказка естественно должна являться абсолютно позиционированным объектом.
Все довольно логично, не так ли? Осталось узнать каким способом определить положение курсора мыши. Ну не то что бы узнать, а использовать то, что нам предлагает jquery, а именно pageX и pageY.
event.pageX, event.pageY - Содержит горизонтальную/вертикальную координату события от мыши относительно начала координат document, а именно от левого края страницы.
Реализуем всплывающую подсказку на jquery
Вывешу вам полный код страницы. У скрипта имеется комментарий, так что разобраться в нем не трудно.
<!DOCTYPE html>
<html>
<head>
<title>Всплывающая подсказка</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.js"></script>
<script>
function moveM(step)
{
if(step == 0)//Режим показа области с подсказкой
{
//в самом скрипте используем обработчик событий mousemove (движение курсора по области)
$("#bottom").mousemove(function(e)
//функция будет пере запускаться каждый раз когда мы двигаем курсор мыши (благодаря mousemove)
{
//при запуске функции меняется стиль display на block, а так же
//присваивается свойство left и top. Значения этих свойств определяется с помощью
//pageX и pageY. Обратите внимание что...
//
//...из значения e.pageX я вычитаю 305, это сделано для того что бы область с подсказкой была привязана
//к курсору правым верхним углом.
//
//...к e.pageY прибавляю 25, для того что бы область с подсказкой была чуть ниже курсора
//(что бы курсор не накладывался на область с подсказкой)
$("#txt").css({"display" : "block","left" : e.pageX-305+"px","top" : e.pageY+25+"px"});
})
}
if(step == 1)//Режим скрытия области
{
$("#txt").css("display","none");//просто присваиваем к области свойство display:none
}
}
</script>
<style>
#bottom
{
cursor:pointer;
width:200px;
margin:auto;
margin-top:25%;
border:1px solid #000;
text-align:center;
}
#txt
{
display:none;
border:1px solid #000;
width:300px;
padding:5px;
position:absolute;
}
</style>
</head>
<body>
<!--СТАРТОВАЯ ОБЛАСТЬ-->
<div id="bottom" onmouseover="moveM(0);" onmouseout="moveM(1);">?</div>
<!--СТАРТОВАЯ ОБЛАСТЬ-->
<!--ОБЛАСТЬ С ПОДСКАЗКОЙ-->
<div id="txt">Текст подсказки который необходимо показать при наведение на знак вопроса</div>
<!--ОБЛАСТЬ С ПОДСКАЗКОЙ-->
</body>
</html>
Обратите внимание, что файл jquery подключен ссылкой на официальный сайт, то есть я его не скачивал.
Заключение
В общем то на этом все, ничего в коде сложного нет, так что юзайте на здоровье (если подобный скрипт Вам конечно понадобится =))
Всего Вам наилучшего! У меня на сегодня все!
 |
Исходник |
_______
P.S.: Знаете что такое нейро - лингвистическое программирование? Простыми словами это манипуляция сознанием человека при помощи речи. Довольна полезная "вещь" если Вы собираетесь работать в сфере СМИ, ну или рекламы. Подробнее о НЛП Вы можете почитать на сайте http://enlp.info/. Удачи Вам в Вашем обучения =)
Возможно Вам будут интересны следующие заметки
Комментарии (1)












