Создаем футер на нашем блоге

Приветствую всех читателей Блога RS! Сегодня мы с Вами разместим на нашем блоге футер. Если кто не знает, что такое футер, объясняю. Футер (footer) - это область, под определенный текст, ( обычно это ссылки на авторов/создателей сайта/шаблона, так же в нем можно видеть дублированное меню, все возможные кнопки и счетчики ) находящейся в самом низу сайта ( от того его и назвали футер ) Футер - это некий подвал в котором лежит все, что не влезло на самой странице сайта
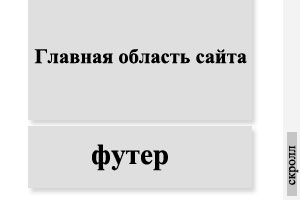
Для начала покажу Вам результат сегодняшнего поста. Футер будет небольшим, и будет иметь лишь одну строчку текста
Проблемы при реализации футера
Если футер это низ станицы, то в чем же проблема реализовать его? Ведь можно просто сделать продолжение нашей главной таблицы и вставить в него всю нужную информацию! Да так и есть, такой подход применим в 99% случаев реализации сайтов, но есть одна маленькая проблема встречающаяся в 1% случаев.
Вот схематично изображенный браузер

На этой схеме футер привязан к концу главной таблицы, и будет располагаться где надо, в случае если главная область сайта имеет достаточную высоту, что бы создать у браузера вертикальный скролл.
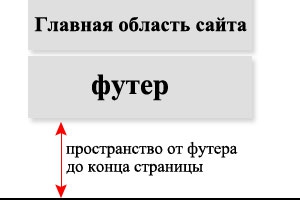
Но что будет если высота сайта не такая большая, что бы создать вертикальный скролл?

Как видите получается печальная картинка. Футер в такой ситуации является не низом страницы, а центром. Как же это исправить?
Есть два варианта:
- Плюнуть на то, что футер появляется в центре, ибо в 99% случаев сайт имеет достаточную высоту, что бы футер появлялся там где надо.
- Прибегнуть к иному способу реализации футера
Сегодня мы будем рассматривать второй вариант  Способов реализации футера много, но есть одно но! Все способы, что я пробовал не работают при условие, что наша главная область сайта имеет стиль position:absolute;. Но не все так страшно
Способов реализации футера много, но есть одно но! Все способы, что я пробовал не работают при условие, что наша главная область сайта имеет стиль position:absolute;. Но не все так страшно 
Теория реализации футера
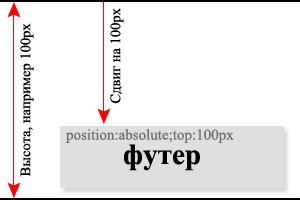
Что я предлагаю? Я предлагаю использовать jquery. С помощью нее мы можем узнать высоту браузера, или любого другого объекта на нашем сайте. Для чего это нужно? Так как футер будет являться абсолютно позиционированным объектом ( иметь стиль position:absolute; ) то высота рабочей области, или же высота главной таблицы, позволит нам узнать на сколько сдвинуть, по верху (стиль top), нашу футер область!

Думаю ясно как мы будем реализовывать наш подвал 
Что касается работы функции ява скрипта. Нам нужно будет определить, какую высоту ( высоту браузера или высоту главной таблицы ) использовать для сдвига футера. Тут все просто, устраиваем проверку, что выше, таблица или окно браузера, если окно браузера, то используем его высоту. Если же наоборот, то используем высоту главной таблицы.
Создаем футер
>Редактируем стиль таблицы
Для начала нам необходимо подправить стиль нашей главной таблицы.

Как видите отступ между нашей главной таблицей и конца браузера ничтожный. Так как футер будет абсолютно позиционирован, то он никак не расширит пространство между главной таблицей и концом страницы! Придется помочь путем внедрения нового элемента css в стиль нашей главной области.
Открываем пользовательский style.css, находим класс table (.table{...}) и правим вот так
.table
{
position:absolute;
top:0px;
left:50%;
margin-left:-390px;
padding-bottom:50px;
z-index: 1;
}
Я добавил стиль padding-bottom:50px;, то есть сделал пространство, между концом таблицы и концом окна браузера, размером в 50 пикселей. Для подвала который я задумал ( скрин на результат в начале поста ) этого места будет предостаточно, если Вы задумали футер куда больше чем мой, то ставьте столько пикселей сколько Вам надо!

>Редактируем главный шаблон
Открываем пользовательский index.html и перед
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
вставляем наш футер
<!-- ФУТЕР -->
<div id="footer" style="display:none;position:absolute;width:780px;left:50%;margin-left:-390px;text-align:center;">
<div>Работает на <a href="http://rio-shaman.ru/">RS-BLOG v2</a> | При копирование материал с даного блога не забывайте выкладывать ссылку на источник - <a href="http://rsblog.ru/">rsblog.ru</a></div>
</div>
<!-- ФУТЕР -->
Поясню некоторые стили которые тут используются
- display:none; - Наш подвал будет появляться пользователю только после того как загрузится вся страница, до этого момента футер видно не будет!
- left:50%;margin-left:-390px; - Эти два стиля позволяют позиционировать футер ровно в центре браузера.
- text-align:center; - позволяют разместить текст, содержащийся в блоке, по центру.
>Подключаем jquery и js.js
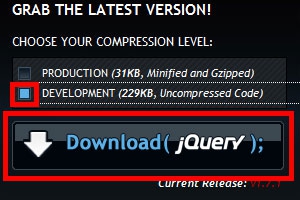
Для начала ее необходимо скачать. Заходим вот по этой ссылке и жмем сюда

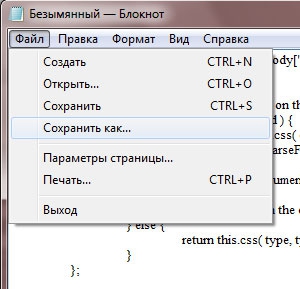
Откроется код, выделяем его весь и копируем в блокнот. В блокноте жмем Файл -> Сохранить как

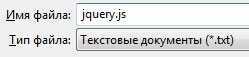
Вводим имя (jquery.js) файла обязательно с .js

и сохраняем в пользовательской папке templates. Теперь у нас в папке с движком есть необходимый нам файл. Так же стоит создать файл js.js (пока пустой файл). В нем мы будем скоро писать функцию отображение футера. Вот как выглядит сейчас содержимое папки templates

Я, если мне память не изменяет, записывал видео урок где подключал jquery немного другим способом, если интересно, то можете посмотрите 
Теперь осталось подключить js файлы к нашему блогу. Для этого открываем пользовательский index.html и после сточки
<meta name="keywords" content="<?=$header_metaK?>">
прописываем следующий html код
<!-- СКРИПТЫ JS -->
<script type="text/javascript" src="templates/jquery.js"></script>
<script type="text/javascript" src="templates/js.js"></script>
<!-- СКРИПТЫ JS -->
>Javascript функция
Открываем файл js.js и пишем туда следующий код
function footer()
{
var windowH = $(window).height();//определяем высоту рабочей области
var tableH = $(".table").height();//определяем высоту главной таблицы
if(windowH < tableH)document.getElementById("footer").style.top = (tableH+20)+"px";
else document.getElementById("footer").style.top = (windowH-30)+"px";
document.getElementById("footer").style.display = "block";
}
window.onload = function()
{
footer();
}
Работа функции footer проста. Мы определяем две высоты. Первая строчка - высота браузера, вторая - таблицы. После мы их сравниваем. И в зависимости какая из высот больше определяем отступ стиля top. Отступ корректировался на глазок. В случае если высота таблицы больше то корректировка будет +20 пикселей. В противном случае -30 пикселей. После проделанной операции показываем футер пользователю.
За определение, сформировалась ли страница, и за запуск функции footer(), отвечает вот этот кусочек кода
window.onload = function()
{
footer();
}
Заключение
Вот результат нашей сегодня работы:
В случае если, по высоте, окно браузера больше таблицы
В случае если, по высоте, таблица больше окна браузера
Ну что ж, урок получился довольно подробный, если есть какие вопросы, или дополнение пользуйтесь формой ниже 
Если Вам понравился блог, то подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
 |
Исходник |

















извечный вопрос "зачем?" =) Мне интересно писать своими руками, так получаю именно то, что мне нужно, не больше не меньше... А вот зачем это нужно Вам, или кому нить другому? Это уже вопрос не ко мне, а к Вам или к, этим самым, другим...
Я задовал подобный вопрос вот тут
http://rio-shaman.ru/index.php?blog=78
Есть пару мнений, которые подчеркивают то, что каждому свое...
http://seomans.ru/mp3-wordpress-pleera-kak-vstavit-muzyku-v-blog-wordpress.html