Установка визуального редактора

Доброго времени суток дорогой читатель Блога RS! С прошлого происшествия вроде все, как говорится, устаканилось! К тому же сегодня небольшой юбилей у блога, 100 дней в эфире! А это значит, пришла пора приступить к нововведением на нашем блоге. У меня уже были мысли на тему: "Какой будет следующий шаг". Подумав я решил не стопорится на данном вопросе, и приступить к улучшению редактора постов. Улучшать мы его будем, пока самым простым, и, как парой бывает, единственно правильным способом. Поставим визуальный редактор.
Предисловие
Визуальный редактор, он же "wysiwyg", он же "What You See Is What You Get" он же "Что вижу то и получаю". Многие встречались с этой диковинкой. Многие встречались и не знают, что бывает какой то другой редактор!
Я, большинство своей практики, вел администрирование сайта из обычно формы, то есть оформлял тексты непосредственно с помощью html кода. Сейчас я написал, на скорую руку, бб-кодную форму, и пишу Вам пост именно из такой формы. Пробовал работать с визуальным редактором, для меня это как вождение космического корабля, до жути не удобно. Но это для меня! Почти все блогеры пишут свои посты из визуальных редакторов, и не жалуются. Такой редактор удобен для новичка, поэтому пускай в нашей админке будет именно визуальный редактор!
Какой редактор будем ставить? Порылся я в интернете, и вывел для себя 3 самых известных визуальных редактора. Из них по большинству мнений самый лучший это tinyMCE. Хочу подчеркнуть, что выбор пал на этот редактор лишь из-за того, что отзывы о нем попадали на глаза чаще чем у других редакторов. Я не коем образом не советую Вам именно этот редактор! Я вообще работал с ним минут 5, если быть точнее, написал один тестовый пост, и понятие не имею хороший он или нет!
Скачиваем tinyMCE и ставим
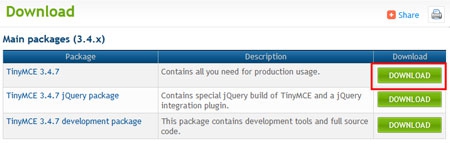
Для того чтобы поставить этот редактор, необходимо его скачать. Переходим вот по этой ссылке и скачиваем актуальную версию. На момент написание поста, актуальная версия 3.4.7. Я скачивал с самой верхней ссылки

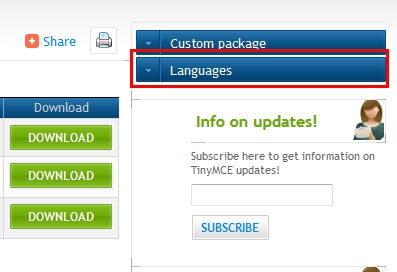
Далее нам необходим русификатор, жмем на кнопку "Languages" на сайте

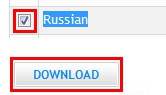
Листаем вниз, находим "Russian" отмечаем чек бокс и жмем "Download"

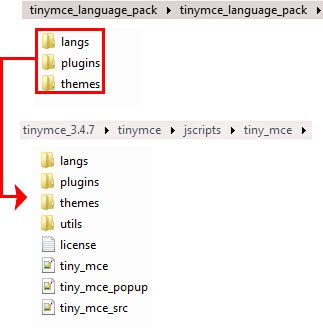
Теперь у нас на компе два архива, один с самим редактором, другой с русификатором для редактора

Распаковываем их, и совмещаем, вот таким образом. Обратите внимание на пути к файлам, и из какой папки в какую, что копировать 

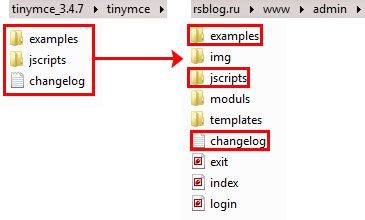
После того как Вы перенесли файлы русификатора в файлы редактора, можете переносить редактор в папку с нашим блогом, вот так

Внимательно смотрите на пути файлов, я не зря Вам составляю скрин с адресной строкой! 
Подключение
Для того чтобы подключить этот редактор необходимо всего лишь добавить несколько строчек в наш админский главный ( index.html ) шаблон. Я выложу Вам код всей головы ( head ) нашего шаблона
<head>
<title><?=$header_title?></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="<?=$header_metaD?>">
<meta name="keywords" content="<?=$header_metaK?>">
<link rel="stylesheet" type="text/css" href="templates/style.css">
<script type="text/javascript" src="templates/js.js"></script>
<script type="text/javascript" src="jscripts/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode:"textareas",
theme:"advanced",
language:"ru"
});
</script>
</head>
Ссылки будут правильными при условие если Вы скопировали редактор точно так же как и я.
Удаление лишнего кода из модулей
Наш предыдущий редактор был основан на бб кодах, стало быть в нашем модуле и шаблонах которые подключаются к этим модулям есть много лишних строк кода которые следует удалить. К тому же наш код обрабатывает данные введенные с формы, что не приемлемо если мы пользуемся визуальным редактором!
Шаблоны
Первый файл который попадет под резак, это шаблон добавления постов addcontent.html, из него нам нужно удалить две маленькие формы и панель бб кодов, вот как выглядит теперь этот шаблон
<table width="600px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td valign="top" align="center">
<form action="index.php?page=add_content" method="post" name="form">
<br>
<input style="width:600px;" name="name_post" type="text" value="Название статьи">
<br>
<textarea style="width:600px;height:600px;" id="txt_post" name="txt_post" rows="10">Введите текст*</textarea>
<input style="width:600px;" name="author_post" type="text" value="Автор*">
<br>
<p align="left">
<select name="menu_post">
<option value="0">Нет категории</option>
[_option]
</select>
</p>
<br><br><input type="submit" value="Добавить пост">
</form>
</td>
</tr>
</table>
Как видите осталась лишь главная форма, и все!
Следующий шаблон который нам необходимо исправить, это eddcontent.html, с ним проделывается точна такая же операция
<table width="600px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center">
<form action="?page=edd_content" method="post" name="form">
<input name="edd_id_post" type="hidden" value="[_id]">
<br>
<input style="width:600px;" name="edd_name_post" type="text" value="[_title]">
<br>
<textarea style="width:600px;height:600px;" id="txt_post" name="edd_txt_post" rows="10">[_text]</textarea>
<input style="width:600px;" name="edd_author_post" type="text" value="[_author]">
<br>
<br><br><input type="submit" value="Редактировать пост">
</form>
</td>
</tr>
</table>
Модуль добавления контента
Далее процедура будет чуть по сложнее, но все же ничего трудного нам сделать не предстоит. Необходимо из модуля addcontent.php удалить строки кода, которые обрабатывали данные из формы, превращая их в безопасный текст. Переделываем наш обработчик вот до такого вида ( я выкладываю код лишь обработчика, не всего файла целиком )
if($name_post & $txt_post & $author_post)
{
$date_day = date("d");//Определяем день
$date_month = date("m");//Определяем месяц
$date_year = date("Y");//Определяем год
$date_time = date("H:i");//Определяем часы и минуты
$date_cont = $date_day."/".$date_month."/".$date_year." ".$date_time;//Склеим все переменные в одну
//получим дату для записи в формате день/месяц/год часы:минуты
//Избавляемся от кавычки
$name_post = str_replace("'","'",$name_post);
$txt_post = str_replace("'","'",$txt_post);
$author_post = str_replace("'","'",$author_post);
//ДОБАВЛЯЕМ ПОСТ В БАЗУ ДАННЫХ
$result_add_cont = mysql_query ("INSERT INTO blog (text,title,author,date_b,cat)
VALUES ('$txt_post','$name_post','$author_post','$date_cont','$menu_post')");
//ДОБАВЛЯЕМ ПОСТ В БАЗУ ДАННЫХ
header("location: index.php");//Перенаправление
exit;//на главную страницу
}
Из модуля я удалил строчки переделывающие html код в его безопасный аналог, также удалил все строки которые переделывали бб код в html код. Так же я удалил строчку которая заменяла переносы строки на тег BR.
Модуль редактирование контента
Тут необходимо не только проделать ту же операцию, что и выше, но и удалить скрипт заменяющий html код на бб коды. Но для начала давайте удалим лишние строчки, обработчика записи поста в БД, как в предыдущем пункте. Переходим в модуль allcontent.php и беспощадно укорачиваем его! ( Я Вам демонстрирую лишь кусочек кода из модуля )
if($edd_name_post & $edd_txt_post & $edd_author_post)
{
//Избавляемся от кавычки
$edd_name_post = str_replace("'","'",$edd_name_post);
$edd_txt_post = str_replace("'","'",$edd_txt_post);
$edd_author_post = str_replace("'","'",$edd_author_post);
//ОБНОВЛЯЕМ ПОСТ В БАЗЕ ДАННЫХ
$edd_blog = mysql_query ("UPDATE blog SET text='$edd_txt_post',title='$edd_name_post',author='$edd_author_post' WHERE id='$edd_id_post'");
//ОБНОВЛЯЕМ ПОСТ В БАЗЕ ДАННЫХ
header("location: index.php?page=all_content");//Перенаправление
exit;//на главную страницу
}
Осталось переделать функцию вывода поста в форму. Беспощадно выкидываем все куски кода, которые отвечают за преобразования html кода в бб коды. Вот результат
function eddcontent($id)//Функция вывода выбранного поста
{
$result_index = mysql_query("SELECT * FROM blog WHERE id='$id'");//Выводим из базы данных пост
$myrow_index = mysql_fetch_array($result_index);
$sm_read = file("templates/eddcontent.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
//Делаем замены код-слов
$sm_read = str_replace("[_title]",$myrow_index[title],$sm_read);//Название поста
$sm_read = str_replace("[_text]",$myrow_index[text],$sm_read);//Текст поста
$sm_read = str_replace("[_author]",$myrow_index[author],$sm_read);//Автор
$sm_read = str_replace("[_id]",$myrow_index[id],$sm_read);//ID постов
return $sm_read;//Выводим с генерированный html код
}
Заключение
После удаление этих кусочков кода, визуальный редактор будет без проблем помещать/извлекать наши посты в/из базу данных. Вот приблизительно как это выглядит.
 Ну что ж, первый серьезный ап нашего блога, не считая прикрутки дизайна
Ну что ж, первый серьезный ап нашего блога, не считая прикрутки дизайна  Что мы будем делать в следующем посте, пока загадка, даже для меня, поэтому мой совет Вам, подпишитесь на RSS ленту моего блога через браузер
Что мы будем делать в следующем посте, пока загадка, даже для меня, поэтому мой совет Вам, подпишитесь на RSS ленту моего блога через браузер  или по почте!
или по почте!
Если есть какие вопросы или отзывы, пишите комментарии, обязательно выслушаю/помогу!
Всего Вам самого наилучшего, у меня все!
 |
Исходник |












Скорей больше для вебмастера чем блогеру.
именно Ты про меня сказал: "и блоггером и вэб-мастером".
Мне остается только развить Твою мысль: "не только можно, но и
нужно".
Работать мозгами еще никому и никогда не мешало, а многие
из нас используют возможности мозга на 10-15 %. Некоторые -
и того меньше.
А что если взять, да и сменить эту, мягко говоря, неудачную
капчу - раз и навсегда ! Для Тебя это - легкотня, надо только
захотеть.
А если читатель всегда прав, то я уже советую второй раз...
Большое спасибо за все 25 бесценных постов, которые суть-
отличный учебник для молодого блоггера.
Желательно бы знать Твой адрес, если это не коммерческая
тайна. Я их уже устал "вычислять", тратя на эту ерунду
драгоценное время. Порой уходило по пол-часа и более.
Пыхтелкин.
Что касается моего почтового ящика, можно полюбопытствовать, зачем он Вам? Ведь если есть какой то вопрос, можно написать через форму "Контакты" или же прям в комментариях...
Редактор ставит теги типа ..., ... и еще несколько, которые нужно заменять на <b>...</b>, <i>...</i> и т.д. в файлах text.php и news.php
вот смотрите : <p><strong>привет мир</strong></p>
переменая = htmlspecialchars(переменая);
Функция htmlspecialchars() переводит html код в безопасный аналог. В случае использования визуального редактора данные строчки необходимо удалить и позволить движку записать в базу данных рабочий html код
Вместо него прикрутил CKeditor, гораздо больше пунктов для конфигурации, по дизайну подходит идеально, очень схож с bootstrap, на котором собственно я и делаю дизайн всего что есть в админ панели. Рекомендую поставить его, ну мое личное мнение.
А автору спасибо за статьи!
Ничего особо нового не открыл для себя, но прочитал и совершенствую дальше уже сам)
- а выбирать из списка как в ФМ