Новая рубрика, первый ап нашей CMS

Доброго времени суток дорогой читатель Блога RS! Сегодня блогу исполняется 3 месяца, и именно сегодня я хочу открыть новую рубрику на блоге - "Улучшения". В этой рубрике мы будем улучшать возможности нашего блога! Первое, что я делал при создание пользовательской части, это верстал шаблон для блога. Ничего особенного там не было, именно поэтому, первым улучшением будет смена дизайна нашей CMS. Шаблон который мы прикрутим к пользовательской части блога, мы верстали в цикле статей "Верстка макета, подробнее" тут, тут и тут.
Вот что у нас должно получится
Процесс прикрутки довольно простой! Мы просто будем вырезать определенные части кода из готового макета, прописывая в строки код слова и вставлять, эти кусочки кода, в отдельные файлы в папке templates нашей пользовательской части. Тут правда есть одна маленькая загвоздка, мы не оформляли формы в макете, но это не проблема, создадим пару стилей прям во время прикрутки шаблона 
Стили CSS
Первым делом перенесем стили в корень нашего блога.

Вот код стилей
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
font-family:Trebuchet MS;
font-size:12px;
font-weight:100;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
.right
{
background-image:url(img/right.png);
background-position:right;
background-repeat:repeat-y;
}
.center{background-color:#fff;padding-top:50px;}
.left_bottom
{
background-image:url(img/left_bottom.png);
background-position:left top;
background-repeat:no-repeat;
}
.right_bottom
{
background-image:url(img/right_bottom.png);
background-position:right top;
background-repeat:no-repeat;
}
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
.top_bg
{
height:80px;
position:absolute;
width:100%;
top:0px;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
z-index: 2;
}
.img_right_bottom
{
width:317px;
height:284px;
position:fixed;
right:0px;
bottom:0px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
z-index: 0;
}
.table
{
position:absolute;
top:0px;
left:50%;
margin-left:-390px;
z-index: 1;
}
.logo
{
position:absolute;
left:50%;
top:5px;
margin-left:-370px;
}
.border{border-left:1px solid #E8E8E8;}
.menu_title
{
border-left:5px solid #D9D9D9;
border-bottom:1px solid #D9D9D9;
width:163px;
text-align:center;
margin-left:16px;
font-size:14px;
}
.menu_link
{
border-bottom:1px solid #D9D9D9;
width:162px;
margin-left:16px;
padding:3px;
}
.title_txt
{
height:32px;
background-image:url(img/fon_title.jpg);
background-position:top left;
background-repeat:no-repeat;
padding-top:5px;
padding-left:10px;
font-size:15px;
}
.txt
{
text-align:justify;
padding-left:0px;
padding-right:10px;
padding-bottom:5px;
}
.end
{
background-image:url(img/bottom.jpg);
background-position:bottom center;
background-repeat:no-repeat;
height:13px;
}
Размещать файл стилей необходимо именно в корне нашего скрипта, так как в стилях прописаны пути к изображениям из корня
Изображения
Теперь перенесем все содержимое папки img в одноименную папку в пользовательской части блога.
Главный шаблон
Открываем пользовательский index.html и заменяем там весь код на код из макета. В идеале, Вы должны переписать все переменные и код слова, что находятся в каждом файле, но сейчас это не нужно, я Вам подскажу 
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title><?=$header_title?></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="<?=$header_metaD?>">
<meta name="keywords" content="<?=$header_metaK?>">
<!-- СТИЛИ -->
<link rel="stylesheet" href="style.css" type="text/css">
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"><img class="logo" src="img/logo.png" border="0px"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<!-- ТАБЛИЦА -->
<table class="table" width="780px" height="700px" cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="left" width="25px"></td>
<td class="center" valign="top">
<table width="730px" height="500px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<!--ЛЕВЫЙ БЛОК-->
<td valign="top">
<!--МИНИ ТЕКСТ-->
<div class="title_txt">Простейшая страничка на html</div>
<div class="txt">Текст</div>
<div class="end"></div>
<!--МИНИ ТЕКСТ-->
</td>
<!--ЛЕВЫЙ БЛОК-->
<!--ПРАВЫЙ БЛОК-->
<td class="border" width="210px" valign="top">
<!--МЕНЮ-->
<div class="menu_title">Меню</div>
<div class="menu_link">Пункт</div>
<!--МЕНЮ-->
</td>
<!--ПРАВЫЙ БЛОК-->
</tr>
</table>
</td>
<td class="right" width="25px"></td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"></td>
<td class="bottom"></td>
<td class="right_bottom" width="25px" height="25px"></td>
</tr>
</table>
<!-- ТАБЛИЦА -->
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
</body>
<!-- ТЕЛО -->
</html>
Вместо стилей я прописал ссылку на файл который мы создавали
<link rel="stylesheet" href="style.css" type="text/css">
Так же я прописал переменные в шапке ( head ) нашего кода
<title><?=$header_title?></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="<?=$header_metaD?>">
<meta name="keywords" content="<?=$header_metaK?>">
Теперь давайте править по порядку каждый файл из папки templates
Мини новости news.html
Из index.html вырезаем код который находится между
<!--МИНИ ТЕКСТ-->
...
<!--МИНИ ТЕКСТ-->
и вставляем в файл мини новостей. Подставим код слова, и получим вот такой результат
<!--МИНИ ТЕКСТ-->
<div class="title_txt">[_title]</div>
<div class="txt">
[_text]
<p align="right"><a href="?blog=[_id]">Читать дальше</a></p>
</div>
<div class="txt">Автор: [_author] | [_date_b]</div>
<div class="end"></div>
<!--МИНИ ТЕКСТ-->
В главном шаблоне index.html изменяем весь левый блок таким образом
<!--ЛЕВЫЙ БЛОК-->
<td valign="top">
<?=$txt?>
</td>
<!--ЛЕВЫЙ БЛОК-->
Полный текст text.html
Этот шаблон очень похож на предыдущий, единственная разница это вместо кнопки "читать дальше" мы вставим кнопку назад
<!--ТЕКСТ-->
<div class="title_txt">[_title]</div>
<div class="txt">
[_text]
<p align="right"><a href="javascript:history.go(-1);">Назад</a></p>
</div>
<div class="txt">Автор: [_author] | [_date_b]</div>
<div class="end"></div>
<!--ТЕКСТ-->
Меню menu.html
Из главного шаблона index.html вырежем вот этот код
<!--МЕНЮ-->
<div class="menu_title">Меню</div>
<div class="menu_link">Пункт</div>
<!--МЕНЮ-->
вставим его в файл menu.html добавив код слова и оформив ссылку, получим
<!--МЕНЮ-->
<div class="menu_title">Меню</div>
[_divmenu]
<div class="menu_link"><a style="color:#333333;" href="[_href]">[_link]</a></div>
[_divmenu]
<!--МЕНЮ-->
В главном шаблоне изменим правый блог вот так
<!--ПРАВЫЙ БЛОК-->
<td class="border" width="210px" valign="top">
<?=$menu?>
</td>
<!--ПРАВЫЙ БЛОК-->
Новые стили
Нам осталось переправить три файла. Две форма и оформить вид комментариев. Я накидал стили, вот код оформления ссылок
a:link {color:#63A7CC; text-decoration:none;}
a:visited {color:#63A7CC; text-decoration:none;}
a:hover {color:#63A7CC; text-decoration:none;}
a:active {color:#63A7CC; text-decoration:none;}Вот код оформления комментариев
.comm
{
text-align:justify;
padding:5px;
margin-right:10px;
margin-top:10px;
border:1px solid #dcdcdc;
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
Вот код оформления текстовых полей
.input
{
width:500px;
font-family:Trebuchet MS;
font-size:12px;
margin-bottom:5px;
border:1px solid #dcdcdc;
padding:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
А это стиль кнопки у форм
.sub
{
font-family:Trebuchet MS;
font-size:12px;
background-color:#fff;
border:1px solid #dcdcdc;
padding:2px;
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
Пожалуй единственное с чем Вы тут не сталкивались, это вот этот код
border-top-left-radius:5px;
border-top-right-radius:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
Эти строки позволяют закруглять углы ( а именно левый верхний, правый верхний, нижний левый и нижний правый угол ) на 5 пикселей. Этот стиль не работает в IE но это не беда, в IE много чего не работает, он вообще не такой как все!
Прописываем эти стили в наш файл стилей style.css
Оформление комментариев comm.html
Вот не большой, и очень простой код
<div class="comm">
<div style="font-size:10px;">[_author] ( [_date_b] ) пишет:</div>
[_text]
</div>

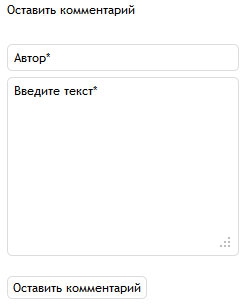
Оформление формы комментариев comm_form.html
Тут тоже ничего сложного, просто проставил нужный класс, и все
<p>Оставить комментарий</p>
<form action="index.php?blog=[_id]" method="post" name="form">
<input name="id_comm" type="hidden" value="[_id]">
<br>
<input class="input" name="author_comm" type="text" value="Автор*">
<br>
<textarea class="input" name="txt_comm" rows="10">Введите текст*</textarea>
<br><br><input class="sub" type="submit" value="Оставить комментарий">
</form>

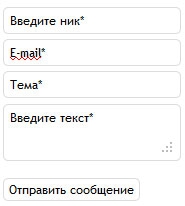
Оформление формы контактов contacts.html
Аналогично предыдущему шаблону
<p style="width:500px;" align="center">Если Вам нужно, по какой то причине связаться со мной, то Вы можете это сделать через форму обратной связи, которую Вы видите ниже.</p><br>
<form action="index.php?contact=1" method="post" name="form2">
<input class="input" name="author_contact" type="text" value="Введите ник*">
<br>
<input class="input" name="email_contact" type="text" value="E-mail*">
<br>
<input class="input" name="them_contact" type="text" value="Тема*">
<br>
<textarea class="input" name="txt_contact" rows="10">Введите текст*</textarea>
<br>
<p><input class="sub" type="submit" value="Отправить сообщение"></p>
</form>

Заключение
В посте очень много кода, это может отпугнуть, но поверьте мне на слово, я прикручивал новый дизайн минут 10-15 не больше. Его сложнее создать чем прикрутить  Я когда доделал, подумал о том, что когда-нить я свой блог переведу именно на эту CMS
Я когда доделал, подумал о том, что когда-нить я свой блог переведу именно на эту CMS 
Что касается следующих постов. Я распланировал первые пополнения новой рубрики. В следующих двух постах, мы с Вами напишем установочный файл для нашего блога, и я Вам выложу архив скрипта, плюс научу ставить его... А далее уже буду писать для блога новые возможности. Так, что не пропускайте новые посты.
Если есть какие вопросы, или просто отзывы/пожелания/критика, пишите комментарии
Удачи Вам, у меня все!
 |
Исходник |
















У самого та же самая проблема,наплодил в блоге кодов, теперь навёрстываю=)