Верстка макета, подробнее Часть1

Здравствуйте дорогой читатель Блога RS! Сегодня мы будем с Вами превращать макет в html страницу. Цель данной статьи закрепить материал изученный в позапрошлой статьи "Простейшая страничка на html". Точнее закрепим лишь часть, а именно тег <table></table> Так же в этой статье я Вам поведую один из элементов CSS а именно background. Он нам пригодится для расположение графики на странице. Сегодня мы не сверстаем полностью наш макет, лишь часть его, так как для окончательной верстки нам придется использовать не только элемент background, но и другие не менее интересные элементы CSS. Если я попытаюсь сверстать сразу весь макет, то статья получится огромной, поэтому верстать будем в рамках нескольких статей. Ну что ж, приступим?
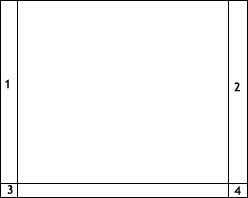
Для начала хочу показать Вам, что получится у нас в итоге:
К сожалению я не очень хороший дизайнер, но все же для примера сойдет...
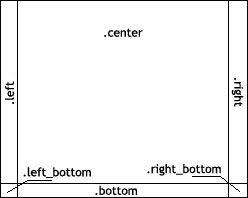
Как я уже и говорил, верстать будем только часть, вот что должно получиться сегодня:
Думаю что бы не утруждать Вас вырезанием из макета нужных частей, я дам Вам уже нарезанные изображения для этого урока: Папка img
Теперь у Вас должно быть все что нужно, приступим...
Каркас из <table>
Приступим к созданию каркаса. Для начала давайте создадим пустую страничку:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
</body>
<!-- ТЕЛО -->
</html>
Надеюсь эта запись Вас больше не пугает, и вы можете в ней хоть немного ориентироваться, если же это не так, то просмотрите позапрошлую статью.
Двигаемся далее...
Обратите внимание на бордюры нашей будущей странички. Они представлены в виде изображение повторяющегося по вертикали, плюс в самом низу идут закругления, они тоже являются изображениями. ( см на рис )
Вся эта графика расположена в отдельных ячейках таблицы, стало быть нам необходимо создать табличку с тремя колонками и двумя строками. Так же нам необходимо зафиксировать у 1-ой, 2-ой, 3-й и 4-ой ячейки ширину и/или высоту

- У первой ячейку должна быть зафиксирована ширина ( 25px, так как у нас изображение бордюра с такой шириной )
- У второй ячейки аналогично первой, только ширина
- У третий необходимо зафиксировать высоту и ширину по 25px ( изображение закругленного угла имеет именно такие параметры )
- Четвертая ячейка аналогична третий.
Создаем таблицу:
<table width="780px" height="700px" cellpadding="0" cellspacing="0" border="1" align="center">
<tr>
<td width="25px"></td>
<td></td>
<td width="25px"></td>
</tr>
<tr>
<td width="25px" height="25px"></td>
<td></td>
<td width="25px" height="25px"></td>
</tr>
</table>
Ширину самой таблицы я поставил равную 780px этого вполне достаточно, да и по макету такая ширина  Высоту выставил под высоту самого маленького разрешения экрана, для того что бы сайт с малым количеством контента имел минимальную пустую область. Ну в это совсем не обязательно вникать
Высоту выставил под высоту самого маленького разрешения экрана, для того что бы сайт с малым количеством контента имел минимальную пустую область. Ну в это совсем не обязательно вникать  Отступы cellpadding и cellspacing я выставил по нулям, бордюр пока 1px для того чтобы видеть результат на экране, позже бордюр поставим ноль. Так же я ввел атрибут align с свойством center. Таким образом мы разместим таблицу по центру. Все это мы изучали в позапрошлой статьи "Простейшая страничка на html"
Отступы cellpadding и cellspacing я выставил по нулям, бордюр пока 1px для того чтобы видеть результат на экране, позже бордюр поставим ноль. Так же я ввел атрибут align с свойством center. Таким образом мы разместим таблицу по центру. Все это мы изучали в позапрошлой статьи "Простейшая страничка на html"
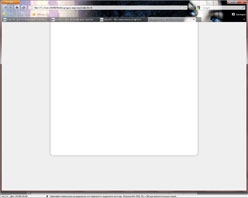
Вот что получилось:
CSS элемент background-color
Что он из себя представляет? По большему счету этот элемент дает возможность создать заливки для наших тегов. Ну например по стандарту вы видите в браузере белое окно. Не всегда веб мастеру нужно что бы фон сайта был белым. Обычно производится заливка фона каким нить однотонным цветом, красным например... Самый главный, который мы видим, тег на страничке это <body>. Для него можно определить стиль и написать так:
<body style="background-color:#FF0000;">
Такой записью мы зальем весь тег <body> красным цветом ( #FF0000 ) Такие же операции можно проводить и с тегом таблицы:
<table style="background-color:#FF0000;" width="780px" height="700px" cellpadding="0" cellspacing="0" border="1" align="center">
<tr>
<td width="25px"></td>
<td></td>
<td width="25px"></td>
</tr>
<tr>
<td width="25px" height="25px"></td>
<td></td>
<td width="25px" height="25px"></td>
</tr>
</table>
Вот что мы получим:
Стили можно писать в непосредственно в теге или же в теге <head></head> Давайте впишем стиль именно в теге <head>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
.table{background-color:#FF0000;}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ТАБЛИЦА -->
<table class="table" width="780px" height="700px" cellpadding="0" cellspacing="0" border="1" align="center">
<tr>
<td width="25px"></td>
<td></td>
<td width="25px"></td>
</tr>
<tr>
<td width="25px" height="25px"></td>
<td></td>
<td width="25px" height="25px"></td>
</tr>
</table>
<!-- ТАБЛИЦА -->
</body>
<!-- ТЕЛО -->
</html>
Что я сделал? Я создал в теге <head>...</head> еще один тег: <style>...</style> Между этими тегами пишется стиль нашей страницы. Для написание стиля я создаю так называемый класс. Класс обозначается точкой, после точки идет произвольное название класса. А в таких скобках "{...}" описываются все элементы для класса.. У нас пока один элемент, это background-color который как я уже говорил заливает цветом нужный нам тег. Вызывается созданный класс путем прописи в теге: class="название класса", заметьте, что при вызове я не использую точку, она при вызове класса не нужна Очень надеюсь что Вы поняли о чем я говорю...
CSS элемент background-image и background-position
Теперь давайте приступим к верстки, удаляем класс table из тега <style>...</style> и удаляем так же вызов класса ( class="table" ) Нам этот стиль не нужен  Для того чтобы залить весь фон изображением, пропишем в теге <style></style> следующее:
Для того чтобы залить весь фон изображением, пропишем в теге <style></style> следующее:
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
</style>
Что мы сделали? Ну для начала обратите внимание на то, что "body" в данной записи не является классам, точки то ведь нет... Такой записью я влияю на сам тег. То есть я прописал стиль для тега <body>. Если бы я написал: table{....} То влиял бы на прямую на все теги <table> на странице...
Далее обратите внимание на строку: background-image:url(img/bg.jpg); Этот элемент позволяет залить тег не цветом, а изображением. Путь к изображению указан в скобках
background-position:left top; Этот элемент отвечает за расположения изображения.. То есть я прописал, что изображение должно начать клонировать с верхнего левого угла...
margin:0px; Этот элемент отвечает за отступы, Вы пока не обращайте на него внимания, мы поговорим о нем в следующих статьях... Надеюсь этот пункт Вам показался не сложным 
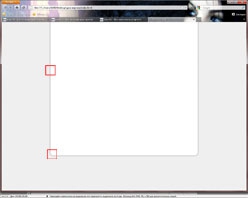
Далее нам предстоит украсить нашу таблицу изображениями:

Я обозначил где будут какие классы, давайте их создадим
Класс .left
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
</style>
Тут имеется новая строка - background-repeat Этот элемент позволяет управлять осью по которой будет клонировать изображение. Самые распространенные свойства этого элемента это:
- background-repeat:repeat-y; - Клонировать только по оси Y а именно по вертикали
- background-repeat:repeat-x; - Клонировать только по оси X а именно по горизонтали
- background-repeat:no-repeat; - Не клонировать изображение вовсе.
В данном случае нам нужно что бы изображение клонировалось именно по оси Y стало быть пишем: background-repeat:repeat-y;
Остальные классы
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
.right
{
background-image:url(img/right.png);
background-position:right;
background-repeat:repeat-y;
}
.center{background-color:#fff;}
.left_bottom
{
background-image:url(img/left_bottom.png);
background-position:left top;
background-repeat:no-repeat;
}
.right_bottom
{
background-image:url(img/right_bottom.png);
background-position:right top;
background-repeat:no-repeat;
}
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
</style>
Как видите все довольно одинаково, мы лишь меняем позиции изображений, да и сами изображения  Исключением является класс .center. Для него нет изображения, поэтому мы просто зальем фон белым цветом ( #fff ) Теперь нам осталось лишь прописать классы к ячейкам таблицы, и заменить border="1" на border="0". Вот полный код страницы:
Исключением является класс .center. Для него нет изображения, поэтому мы просто зальем фон белым цветом ( #fff ) Теперь нам осталось лишь прописать классы к ячейкам таблицы, и заменить border="1" на border="0". Вот полный код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
.right
{
background-image:url(img/right.png);
background-position:right;
background-repeat:repeat-y;
}
.center{background-color:#fff;}
.left_bottom
{
background-image:url(img/left_bottom.png);
background-position:left top;
background-repeat:no-repeat;
}
.right_bottom
{
background-image:url(img/right_bottom.png);
background-position:right top;
background-repeat:no-repeat;
}
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ТАБЛИЦА -->
<table width="780px" height="700px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td class="left" width="25px"> </td>
<td class="center"> </td>
<td class="right" width="25px"> </td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"> </td>
<td class="bottom"> </td>
<td class="right_bottom" width="25px" height="25px"> </td>
</tr>
</table>
<!-- ТАБЛИЦА -->
</body>
<!-- ТЕЛО -->
</html>
Ну что ж, надеюсь статья покажется интересной начинающим веб мастерам. В следующей статье мы продолжим верстать наш макет, и изучим еще пару элементов CSS. Так что следите за появлением новых статей. Если есть какие вопросы, задавайте, отвечу, удачи Вам у меня все!
______
P.S.: Собираетесь прикупить ювелирное украшение по цене производителя? Тогда ювелирный интернет магазин то что Вам нужно! Большой ассортимент изделий, удобная доставка.
















Очень тронут, спасибо =)
А остальные стили позиционирования изображений не работают.
Ничего не меняется.Работаю на mozilla.
В notepad++ cтили черным цветом как бы не определяет, картинки вставляю правильно.
<style>
body {
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
....
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
</style>
подскажите пожалуйста почему перед body нет точки?
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
.right
{
background-image:url(img/right.png);
background-position:right;
background-repeat:repeat-y;
}
.center{background-color:#fff;}
.left_bottom
{
background-image:url(img/left_bottom.png);
background-position:left top;
background-repeat:no-repeat;
}
.right_bottom
{
background-image:url(img/right_bottom.png);
background-position:right top;
background-repeat:no-repeat;
}
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
<body class="body">
...
</body>
А можно просто указать тег к которому будут применены стили.
http://rio-shaman.ru/content/files/test.rar
Вопрос : Может из за лишнего или неправильного пробела все сбится?
или подскажите какие подобные могут быть случаи если текст весь сходится, чтоб все испортилось?
! А почему у тебя путь к изображению показан без указания диска и прочих папок, где находится рисунок ?
У тебя --> (img/bg.jpg);.
А у меня --> (О:\home\test.rf\www\img\bg.jpg);.
Что называется почувствуйте разницу.
P.S. Да и у меня путь изображения прописан с обратными слэшами, это может тоже имеет значение?
О:/home/test.rf/www/img/bg.jpg
Дело было в том, что я запускал сам скрипт не через "index.html", а через
"index.php". Стоило просто переименовать "index.php" в "index.html" (переименовывал я в самом редакторе, у меня "Notepad++") как все пути заработали и сразу всё стало видно в окне браузера, после запуска скрипта. М-да...
P.S. Надеюсь мой комментарий поможет другим пользователям обойти эту пустяковую, но тем не менее ошибку.