Пользовательский модуль галереи часть I

Всем привет! Приветствую Вас на моем блоге! Сегодня мы с Вами напишем алгоритм поиска код-слов галереи, генерацию html кода из шаблона, который мы тоже сегодня создадим, и выведем мини изображения на экран пользователя. Отображения больших изображений, с заголовками и описанием, мы создадим в следующем посте. Генерация html кода у меня немного кривоватая, по причине того, что я не знаю как сделать лучше... Но!Все работает так как нужно, так что ничего страшного! =)
Предисловие
Прежде чем мы начнем, я хотел бы сказать пару слов для тех кто на блоге в первые. Дело в том, что этот пост, как и в 99% постов на моем блоге, посвящен конкретной цели - создать блог с нуля, читая только этот пост Вы не приобретете никаких навыков! Если Вы хотите научится, с минимальной теорией, программировать на php, то переходите по ссылке выше и приступайте к изучению!
Если Вы собираетесь задержаться на моем блоге, то подпишитесь на RSS ленту блога через ридер, или же по почте так Вы не пропустите новые статьи!
Шаблон для мини изображений - galery.html
Для начало нам будет проще создать шаблон, а уже потом сам модуль. Шаблон будет состоять из таблице в которой находится одна ячейка. Эта ячейка заключена в код-слово, которое позволит модулю вырезать эту ячейку для своих манипуляций. Вот код шаблона:
<table cellpadding="5" cellspacing="0" border="0px" align="center">
<tr>
[_tdTABLE]<td width="100px" height="100px">[_imgSMALL]</td>[_tdTABLE]
</tr>
</table>
Код-слово [_imgSMALL] будет содержать тег <img> со всей внутренней начинкой =). Пример вы могли видеть на схеме в посте "Теория работы пользовательского модуля галереи". Кстати советую Вам перечитать этот пост, если Вы конечно его читали.
Шаблон сохраним и поместим в пользовательскую папку templates.
Модуль пользовательской галереи - galery.php
Сейчас наш модуль будет состоять лишь из одной функции - galery($gal). Эта функция будет сканировать БД на наличие фото, и если они есть выводить их на экран пользователя. Давайте я подробнее расскажу работу функции:
- Первым делом, как я уже говорил, происходит сканирование БД на наличие в ней записей
- Далее подключим шаблон который мы создали выше
- Следующем шагом будет генерация массива со всей информацией которую хранит наша БД
- После создания массива выдернем из шаблона ячейку, то есть то, что находится между [_tdTABLE] и [_tdTABLE]
- Вот тут то идет самое корявое и интересное =) Как нам известно, таблица состоит из строк (<tr></tr>) и колонок (<td></td>). Максимальное количество колонок у нас будет - 4. стало быть после 4-ой пары тегов <td></td> должен идти тег </tr>. Если Вы не знаете как работать с таблицами в html, то почитайте вот этот пост. В общем для правильной генерации таблицы, необходимо будет считать теги <td></td> и вовремя вставлять тег <tr>.
Ладно, в самом коде тоже есть комментарии, так что разобраться как работает код не составит туда.
function galery($gal)
{
$result_index = mysql_query("SELECT title_img,txt,href FROM galery WHERE id_galery = '$gal'");//Выводим из базы все фото
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")//Проверяем есть ли в базе данных записи
{//Если есть...
$sm_read = file("templates/galery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
//Генерация массива с инфой о фотографиях
$idw=0;//начальный индикатор
do
{
$img[$idw][0] = $myrow_index[title_img];//заголовок изображения
$img[$idw][1] = $myrow_index[txt];//описание
$img[$idw][2] = $myrow_index[href];//ссылка
$idw++;//переключаем индикатор
}
while($myrow_index = mysql_fetch_array($result_index));
preg_match("/\[_tdTABLE\](.*?)\[_tdTABLE\]/s",$sm_read,$copy);//копируем часть шаблона
$m = 0;//индикатор для вывоа инфы из массива
$maxCELL = 4;//максимальное количество ячеек в строчку
for($i=0;$i<=$maxCELL;$i++)//цикл формирования таблицы с изображениями
{
$copytp = $copy[1];//копируем часть шаблона
if($i<$maxCELL)//определяем что количество ячеек в строчку меньше 4-х
{
if(isset($img[$m]))//если существует инфа в массиве
{
//заменяем код слова на тег img
$copytp = str_replace("[_imgSMALL]","<img onclick=\"galery('".$img[$m][0]."','".$img[$m][1]."','../galery/big/big_".$img[$m][2].".jpg',0);\" class=\"galeryIMG\" src=\"../galery/mini/small_".$img[$m][2].".jpg\" border=\"0px\">",$copytp);
$m++;//переключаем индикатор массива
}
else $copytp = str_replace("[_imgSMALL]"," ",$copytp);//если не существует элемента массива то создаем пустую область в ячейке
$result .= $copytp."\n";//склеиваем с генерированную ячейку в одну переменную
}
else//если генерируется 5-ая ячека ($i>4)
{
if(!isset($img[$m]))break;//если элементов больше нет, то закрываем цикл
else
{
$result .= "</tr>\n<tr>\n";//если есть еще элементы в массиве, то закрываем тег ячейки и открываем новый тег
$i=-1;//сбрасываем $i но не в ноль а в -1. По причине того что при каждом
//начале ( for($i=0;$i<=$maxCELL;$i++) ) уже запущенного цикла к переменной i прибавляется единичка.
//таким образом в переменной i во время проверки if($i<$maxCELL) будет находится НОЛЬ
}
}
}
$sm_read = preg_replace("/\[_tdTABLE\].*?\[_tdTABLE\]/s",$result,$sm_read);//заменяем в шаблоне код-слово на с генерированный код
}
else $sm_read = "<p align='center'>В галереи нет фотографий</p>";//Если записей нет, то вывести это сообщение
return $sm_read;//Выводим с генерированный html код
}
Эта функция прописывается в новом файле galery.php который Вы должны поместить в пользовательскую папку moduls
Стиль для мини изображений
Открываем наш пользовательский файл style.css и прописываем в нем вот такой класс
.galeryIMG
{
border:1px solid #dcdcdc;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
box-shadow: 0 0 8px #969696;
cursor:pointer;
}
Тут ничего особенного нет.
- border:1px solid #dcdcdc; - бордюр сплошной, размером 1 пиксель, цвет - серый
- border-bottom-left-radius:5px; - закругление левого нижнего угла на 5 пикселей
- border-bottom-right-radius:5px; - закругление правого нижнего угла на 5 пикселей
- border-top-left-radius:5px; - закругление левого верхнего угла на 5 пикселей
- border-top-right-radius:5px; - закругление правого верхнего угла на 5 пикселей
- box-shadow: 0 0 8px #969696; - тень сдвигом по оси X и Y ноль пикселей, размытость тени 8 пикселей, свет темный =)
- cursor:pointer; - этот стиль позволяет менять курсор мыши при наведение, на курсор олицетворяющий ссылку
Подключение модуля - алгоритм поиска код-слов
Открываем наш файл index.php и приступаем к реализации подключения нашего модуля. Очень важно, что бы код подключение находился после кода подключения модуля статьи, но до подключения модуля комментариев
//ГАЛЕРЕЯ
if(preg_match("/\[RSBLOGgal=[0-9]+\]/s",$txt))//Если есть хоть одно код-слово в тексте
{
include("moduls/galery.php");//подключаем модуль
preg_match_all("/\[RSBLOGgal=([0-9]+)\]/s",$txt,$gal);//выдергиваем число из код-слова
for($i=0;isset($gal[1][$i]);$i++)//запускаем цикл. Позволит помещать на странице не одну галереи, а несколько!
{
$galery = galery($gal[1][$i]);//запускаем функцию, которая с генерирует нам html код с мини изображениями
$txt = preg_replace("/\[RSBLOGgal=[0-9]+\]/",$galery,$txt,1);//заменяем в тексте код слово на html код
}
}
//ГАЛЕРЕЯ
Я уже не однократно говорил о том как работает этот алгоритм, так что пояснять не буду, в скрипте есть комментарии, так что все должно быть предельно ясно.
Заключение
Теперь, если Вы в админ панели создадите галерею, и вставить код-слово в текст поста:

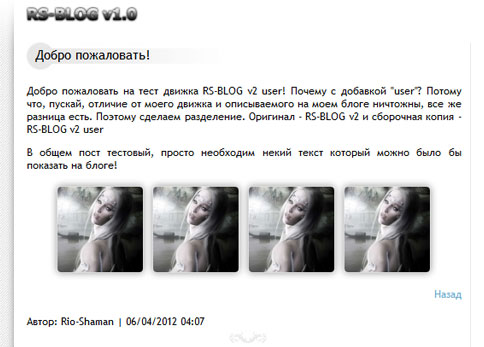
То получите следующую картину

Ну и на по следок хочу сказать следующее: ждите новый материал на моем блоге, и что бы не пропустить его, подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
 |
Исходник |
_______
P.S.: Всех начинающих веб мастеров интересует вопрос: "раскрутка сайтов, как это?" Пытаясь что то найти в интернете, человек обязательно набредет на такие понятие как "SEO-оптимизация", "SEO-продвижение". Если Вам очень не хочется разбираться самому, обратитесь в компанию intelsib.ru, Вам там обязательно помогут!















Но что-то у меня не работает клик:
<img onclick="galery('Ужур','Ужур Армия','../img/galery/big/big_2231015216.jpg',0);" class="galeryIMG" src="../img/galery/mini/small_2231015216.jpg" border="0px">