Реализуем панель настроек нашего движка. Часть 1

Доброго всем времени суток! Спасибо, что заглянули на мой блог  . Сегодня мы займемся последней страницей нашей админ панели. Я естественно говорю о настройках блога. Страница настроек будет иметь около 15-ти пунктов, которые я поделил на три подраздела. Для каждого из подразделов я напишу отдельный пост, стало быть, мне осталось написать всего три заметки для окончания глобального цикла статей "Создать блог с нуля".
. Сегодня мы займемся последней страницей нашей админ панели. Я естественно говорю о настройках блога. Страница настроек будет иметь около 15-ти пунктов, которые я поделил на три подраздела. Для каждого из подразделов я напишу отдельный пост, стало быть, мне осталось написать всего три заметки для окончания глобального цикла статей "Создать блог с нуля".
В этом посте мы реализуем общие настройки блога, а именно:
- Поле для ввода главного заголовка нашего блога (заголовок который отображается в теге title)
- Поле для ввода описание главной страницы нашего блога (атрибут description для тега meta)
- Поле для ввода ключевых слов главной страницы нашего блога (атрибут keywords для тега meta)
Данный модуль настроек очень схож с модулем настроек для постов. Для реализации будет использован тот же самый метод, поэтому Вам не придется сильно напрягать мозг 
Прежде чем мы приступим, необходимо отвлечься и написать пару строк для тех кто на блог попал в первый раз
Для тех кто на блоге в первый раз
Данная небольшая заметка, уже успела стать традицией  Необходимость в данном тексте очевидна. Ведь все кто прибывает из соц сетей (или из поисковика), на данную страницу блога, понятие не имеют, что данная статья, лишь часть глобального цикла статей "Создать блог с нуля". На первый взгляд, новоприбывшему, может показаться, что данный материал совершенно бесполезен, но это не так.
Необходимость в данном тексте очевидна. Ведь все кто прибывает из соц сетей (или из поисковика), на данную страницу блога, понятие не имеют, что данная статья, лишь часть глобального цикла статей "Создать блог с нуля". На первый взгляд, новоприбывшему, может показаться, что данный материал совершенно бесполезен, но это не так.
Цикл повествует о создание простейшего движка персонального блога на php. Для читателей, которые ищут материалы по php программированию, данный блог может показаться полезным. Если Вам интересно просмотреть материал по созданию простейшего движка, то переходите вот по этой ссылке, там собран весь опубликованный материал 
Если Вы собираетесь задержаться на моем блоге, то обязательно подпишитесь на RSS ленту блога через ридер, или же по почте.
Подготовка
Может получится так, что у Вас нет, необходимой для работы, таблицы в базе данных. Я не помню, что бы мы ее специально создавали. Но у тех кто ставил начальную версию движка, из поста "Установка нашей CMS", данная таблица точно имеется.
В общем, если у Вас нет таблицы page в базе данных, то вот sql запрос для ее создания:
CREATE TABLE IF NOT EXISTS `page` (
`id` int(1) NOT NULL AUTO_INCREMENT,
`title` varchar(255) NOT NULL,
`meta_d` text NOT NULL,
`meta_k` text NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=2 ;
INSERT INTO `page` (`id`, `title`, `meta_d`, `meta_k`) VALUES
(1, 'Заголовок блога', 'Описание блога', 'Ключевые слова блога');
По мимо создание таблицы, так же создастся одна, необходимая нам, строчка. В данной таблице (если быть точнее то именно в первой строчке таблицы) будут хранится все настройки нашего блога. На данный момент нам необходимо только три поля (не считая первичного ключа id):
- title. Заголовок блога
- meta_d. Описание главной страницы
- meta_k. Ключевые слова главной страницы
Надеюсь с данным пунктом Вы разобрались, двигаемся дальше...
Ссылка на главной странице админ панели
Ссылка к панели настроек будет находится в главном меню админ панели, поэтому скачиваем вот это изображение и засовываем его в папку img в нашей админ панели. Далее открываем админ шаблон menu.html и исправляем меню вот так:
<table width="500px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=add_content"><img src="img/add_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_content"><img src="img/all_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_menu"><img src="img/edd_menu.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=mfiles"><img src="img/mfiles.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=galery"><img src="img/galery.jpg" border="0px"></a></td>
</tr>
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=quest"><img src="img/poll.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=user"><img src="img/user.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=contact"><img src="img/contact.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=configblog"><img src="img/configblog.jpg" border="0px"></a></td>
<td width="100px" height="100px"> </td>
</tr>
</table>
Как Вы видите, я всего лишь добавил новую кнопку в меню админ панели:

Ссылка ведет на придуманную мной страницу (такой страницы еще нет)
Шаблон для панели настроек
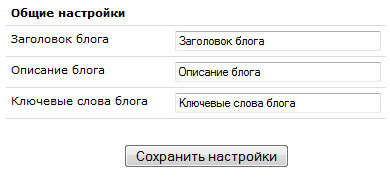
Первым делом необходимо создать шаблон для панели настроек. Как я уже говорил, панель поделена на три подраздела. Первый подраздел который мы будем реализовывать называется "Общие настройки". В данном подразделе будут находится три поля. В общем нам необходимо сверстать табличку из двух колонок. Выглядеть это все будет приблизительно вот так:

Насчет дизайна не заморачивайтесь, просто скопируйте выданный мной код 
<form action="index.php?page=configblog" method="post" name="form">
<table width="700px" cellpadding="5" cellspacing="0" border="0" align="center">
<tr>
<td style="border-bottom:1px solid #dcdcdc;font-weight:bold;" valign="top" align="left">Общие настройки</td>
<td style="border-bottom:1px solid #dcdcdc;"></td>
</tr>
<tr>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="left">Заголовок блога</td>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="right">
<input style="width:200px;font-weight:100;font-size:11px;" name="cfgtitleBLOG" type="text" value="[_title]">
</td>
</tr>
<tr>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="left">Описание блога</td>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="right">
<input style="width:200px;font-weight:100;font-size:11px;" name="cfgmetaDBLOG" type="text" value="[_metaD]">
</td>
</tr>
<tr>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="left">Ключевые слова блога</td>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="right">
<input style="width:200px;font-weight:100;font-size:11px;" name="cfgmetaKBLOG" type="text" value="[_metaK]">
</td>
</tr>
<tr>
<td valign="top" colspan="2" align="center">
<br/><br/><input type="submit" value="Сохранить настройки">
</td>
</tr>
</table>
</form>
<br/><br/>
Данный файл я назвал configblog.html и поместил его в админ папку templates.
Обратите внимание на атрибуты action у формы и name у полей. Обработчик будет находится на той же странице что и сама панель настроек. Атрибуты name определяют будущие имена переменных в коде обработчика. В общем то ничего нового, сто раз все это делали 
Еще обратите внимание на код-слова. Думаю назначение их Вам ясны, но все же посмотрите, что бы понять, что да как 
Модуль панели настроек
Модуль прост как пень  Он состоит из простого обработчика цель которого обновить в базе данных три поля. И из функции которая подключает шаблон и выводит на экран администратора поля с заполненной информацией (информация естественно берется из базы данных). В общем вот код, в нем есть комментарии, но как мне кажется там все и так ясно
Он состоит из простого обработчика цель которого обновить в базе данных три поля. И из функции которая подключает шаблон и выводит на экран администратора поля с заполненной информацией (информация естественно берется из базы данных). В общем вот код, в нем есть комментарии, но как мне кажется там все и так ясно 
<?
//ОБРАБОТЧИК
//определяем переменные
if(isset($_POST['cfgtitleBLOG']))$cfgtitleBLOG = $_POST['cfgtitleBLOG'];
if(isset($_POST['cfgmetaDBLOG']))$cfgmetaDBLOG = $_POST['cfgmetaDBLOG'];
if(isset($_POST['cfgmetaKBLOG']))$cfgmetaKBLOG = $_POST['cfgmetaKBLOG'];
//обращение к БД
if(isset($cfgtitleBLOG) AND isset($cfgmetaDBLOG) AND isset($cfgmetaKBLOG))//если переменная форма была заполнена и отправлена
{
$newCONFIGpage = mysql_query ("UPDATE page SET title='$cfgtitleBLOG',meta_d='$cfgmetaDBLOG',meta_k='$cfgmetaKBLOG' WHERE id='1'");//обновляем настройки
header("location: index.php?page=configblog");//Переносим пользователя на страницу с списком настроек
exit;
}
//ОБРАБОТЧИК
function configblog()//Функция вывода списка настроек блога
{
$result_page = mysql_query("SELECT * FROM page WHERE id='1'");//выводим все поля из таблицы page
$myrow_page = mysql_fetch_array($result_page);
$sm_read = file("templates/configblog.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
//Замена код-слов
$sm_read = str_replace("[_title]",$myrow_page['title'],$sm_read);//заголовок
$sm_read = str_replace("[_metaD]",$myrow_page['meta_d'],$sm_read);//описание
$sm_read = str_replace("[_metaK]",$myrow_page['meta_k'],$sm_read);//ключевые слова
return $sm_read;//Выводим с генерированный html код
}
?>
Данный файл я назвал configblog.php и поместил в админ папку moduls. При создание новых файлов не забывайте следить за кодировкой
Подключаем модуль к админ панели
Последнее что нам осталось, это подключить написанный модуль к нашей админ панели. Для этого открываем админ файл index.php и добавляем в самый низ (перед подключением главного шаблона) вот такой код:
//МОДУЛЬ НАСТРОЕК БЛОГА
if($page == "configblog")
{
include("moduls/configblog.php");//подключаем модуль
$txt = configblog();
}
//МОДУЛЬ НАСТРОЕК БЛОГА
После данного подключения панель настроек начнет работать.
Заключение
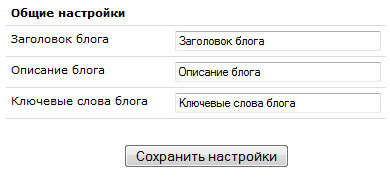
Теперь при заходе на страницу настроек мы будем видеть вот такой результат:

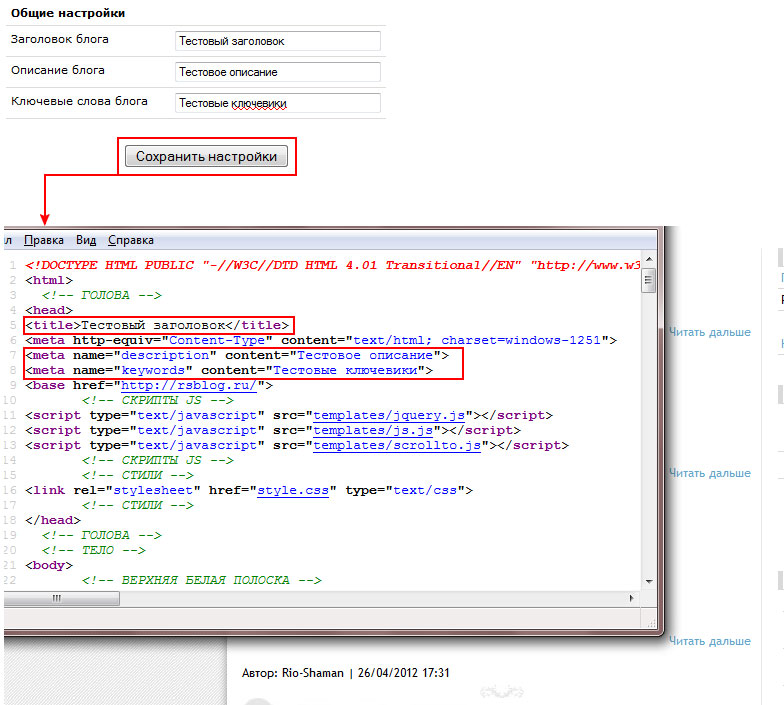
Если внести какие либо изменения, и нажать на кнопку "Сохранить настройки", то мы увидим следующее:
Надеюсь у Вас не возникло никаких проблем. Если же все таки есть какие либо вопросы, то пользуйтесь формой ниже.
Если Вы еще не подписаны на мой блог, то обязательно подпишитесь на RSS ленту блога через ридер, или же по почте. 
Всего Вам наилучшего! У меня все!
 |
Исходник |
________
P.S.: Не новость тот факт, что большая часть блогеров создают свой блог именно для заработка. Но со временем каждый новичок сталкивается с проблемой, не слишком то много получается заработать на своем детище. Но не спешите все бросать на пол пути! Лучше почитайте про интернет заработок на http://maxwmz.ru/. Ресурс полностью посвящен данной тематике, и как мне кажется, Вы почерпнете от туда массу интересной и полезной информации.


















прямо ну один в один
только стоит замена на [_title] а так - точная копия.. ничего против не умею, ваше лично дело, но зачем двиг нагружать лишними запросами?
Не проще ли вынести все в один файл конфигурации?
Я не думаю, что в понятие "Простой движок" входит разработка отдельного класса по работе с запросами в базу данных. Прежде чем что либо писать при помощи ООП необходимо как минимум написать один рабочий проект на процедурном php.
У Попова немного другой подход. Он писал код php вперемешку с html чего я пытался избежать
У Попова вообще нет нормального подхода к своей работе... :) . Однако "базу" в разработке, вернее в планировании процесса разработки он донес полностью. :))
Да я могу согласится, что для каждого модуля есть свой sql запрос. Это не удобно. Но план был таков: отделить код каждого модуля таким образом, что бы он был максимально независимым от всего движка в целом. По сути некоторые модули можно просто удалить из папки moduls и это не скажется на работе всего движка. Такое отделение позволяет концентрироваться на разработке/доработке какой-то возможности не задумываясь о работе остальной части движка. Эдакие положительные момент ООП программирования но в процедурном варианте.
Большое количество sql запросов (20-25 на страницу) я компенсировал встроенной кэш системой, которая снижает запросы до 3-х - 5-ти
Все, что выше вы сделали в движке - должно быть в любом движке. Моудлей отдельных я пока не увидел. Хочу посматриваю на проект с самого его начала!