Убираем выбранные посты с главной страницы

Всем привет! Добро пожаловать на Блог RS! Сегодня мы продолжим создавать блог с нуля, а именно, начнем линейку постов, которую я посвящу реализации списка настроек для нашего контента. Как видно из заголовка поста, сегодня в списке настроек появится, пока что один, пункт, который позволит нам спрятать анонс поста с главной страницы. Для чего это нужно?
Однозначно нельзя ответить на подобный вопрос. Приведу пример. Совсем недавно я опубликовал пост, которому в принципе не место на главной странице, по причине того, что это не урок, а рекомендация. Я убрал анонс, из ленты анонсов, и поставил ссылку непосредственно в тексте главной страницы. Иногда возможность убрать мини новость необходима 
Подготовка, и немного о будущем
Я бы хотел сначала обратиться к тем кто на блоге в первые. Так как этот пост является частью цикла статей о создании блога с нуля, то информация, излагаемая в статье, может показаться Вам совершено бесполезной. Если Вам интересен процесс разработки блога с нуля, то переходите по ссылке выше и начинайте знакомство с изложенным материалом  . Если блог показался Вам интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
. Если блог показался Вам интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
Теперь, что касается будущего. В список, который мы начнем сегодня создавать, будут включены следующие возможности
- Возможность разместить пост в черновик, или же опубликовать его
- Разместить инфу о посте в RSS ленте
- Разместить инфу в карте сайта
- Разрешить или запретить комментирования в посте
Это пока все. Но прежде чем мы приступим к реализации второго и третьего пункта, нам необходимо будет познакомится с такими вещами как sitemap и RSS 
Если есть какие предложения для функционала списка, то оставляйте свои идеи на этой страницы в комментариях
Далее... Что нам понадобится сегодня? Зайти в Пуск -> Настройки -> Включить мозг  ну и одно маленькое изображение для админ панели
ну и одно маленькое изображение для админ панели  Поместите изображение из архива в папку admin/img
Поместите изображение из архива в папку admin/img
Цель
Как все будет выглядеть? В разделе админ панели "все материалы" появится новая кнопка, щелчок по которой перенесет нас к списку настроек для выбранного поста

Сразу же можно догадаться, что нам необходимо будет переправить шаблон вывода списка постов ( allcontent.html ), создать модуль списка с настройками и шаблон для этого модуля.
Так же необходимо будет переделать вывод мини новостей в пользовательском модуле news.php и cat.php. Переделать запрос, в базу данных, таким образом, что бы выборка анонсов была зависима от настроек.
Ну и по мелочам  Создадим новую колонку для таблицы blog в базе данных, и подключение нового модуля к админке.
Создадим новую колонку для таблицы blog в базе данных, и подключение нового модуля к админке.
Ну что же, приступим!
Создаем новую колонку в базе данных
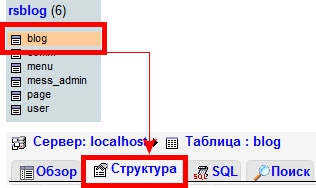
Заходим в таблицу "blog" жмем на кнопку "Структуры"

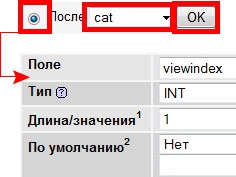
Создаем новую колонку после колонки cat

Жмем "Сохранить". Все новая колонка готова!

Редактируем вывод анонсов
Все довольно просто. Необходимо в файла cat.php и news.php переправить запрос SELECT
>Редактируем файл news.php
function index_page()
{
$result_index = mysql_query("SELECT * FROM blog WHERE viewindex='1' ORDER BY id DESC LIMIT 10");//Выводим из базы данных последние 10 записей
$myrow_index = mysql_fetch_array($result_index);
...
Я добавил условие вывода. То есть теперь будут видны только те анонсы у которых в колонке viewindex стоит единица!
>Редактируем файл cat.php
То же самое делаем и тут
function index_cat($cat)
{
$result_index = mysql_query("SELECT * FROM blog WHERE cat='$cat' AND viewindex='1' ORDER BY id DESC");//Выводим из базы данных все записи где колонка cat равна переменной $cat
$myrow_index = mysql_fetch_array($result_index);
...
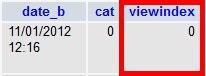
Так как по умолчанию в колонку viewindex записался ноль, то при обращение к главной страницы, или к странице категории мы увидим следующее

Редактируем обработчик добавление постов
Если честно этот пункт из ряда "на всякий пожарный", ибо по умолчанию в БД, при публикации нового поста, будет записан ноль. Но, как уже сказал, мы "на всякий" пропишем этот ноль в запрос обработчика. Открываем файл addcontent.php и редактируем запрос обработчика вот так
//ДОБАВЛЯЕМ ПОСТ В БАЗУ ДАННЫХ
$result_add_cont = mysql_query ("INSERT INTO blog (text,title,author,date_b,cat,meta_d,meta_k,viewindex)
VALUES ('$txt_post','$name_post','$author_post','$date_cont','$menu_post','$metad_post','$metak_post','0')");
//ДОБАВЛЯЕМ ПОСТ В БАЗУ ДАННЫХ
Я просто принудительно вписываю в колонку viewindex ноль!
Переделываем шаблон списка постов
Открываем allcontent.html и добавляем в табличку новую колонку
<table width="750px" cellpadding="5" cellspacing="0" border="0" align="center">
<tr>
<td width="300px" height="30px" valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Название поста</td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Автор поста</td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Категория</td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;"> </td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;"> </td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;"> </td>
</tr>
[_while]
<tr>
<td width="300px" valign="top" style="border-bottom:1px solid #dcdcdc;"><a style="font-weight:100;" href="?page=edd_content&id=[_id]">[_title]</a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;">[_author]</td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;"><a style="font-weight:100;" href="?page=edd_cat&id=[_id]">[_cat]</a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;" align="left"><a style="font-weight:100;" href="?page=cfgpost&id=[_id]"><img src="img/config.jpg" border="0px"></a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;" align="left"><a style="font-weight:100;" href="?page=edd_comm&id=[_id]"><img src="img/edd.jpg" border="0px"></a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;"><a style="font-weight:100;" href="?page=edd_content&del_post=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
[_while]
</table>
Обратите внимание, что ссылка
?page=cfgpost&id=[_id]
создана из головы  Так же хочу заметить, что в шаблоне прописан стиль нижнего бордюра ( border-bottom:1px solid #dcdcdc; ), сама таблица расширена и атрибут cellpadding равен теперь пяти. Все это сделано было мной для красоты уже давным давно. Таким же изменениям подверглись все шаблоны где есть списки, это все необязательно, просто так симпатичнее выглядит
Так же хочу заметить, что в шаблоне прописан стиль нижнего бордюра ( border-bottom:1px solid #dcdcdc; ), сама таблица расширена и атрибут cellpadding равен теперь пяти. Все это сделано было мной для красоты уже давным давно. Таким же изменениям подверглись все шаблоны где есть списки, это все необязательно, просто так симпатичнее выглядит 
Шаблон списка с настройками
Я назвал этот шаблон configpost.html и поместил его в папку templates в админ панели. Вот код шаблона
<p align="right"><a href="index.php?page=all_content">К списку постов</a></p><br/>
<form action="index.php?page=cfgpost&id=[_id]" method="post" name="form">
<table width="400px" cellpadding="5" cellspacing="0" border="0" align="center">
<tr>
<td style="border-bottom:1px solid #dcdcdc;" width="250px" valign="top" align="left">Видим пост в ленте новостей?</td>
<td style="border-bottom:1px solid #dcdcdc;" valign="top" align="center">
<select name="viewindex">
[_cfgvi]
</select>
</td>
</tr>
<tr>
<td valign="top" colspan="2" align="center">
<br/><br/><input type="submit" value="Сохранить настройки">
</td>
</tr>
</table>
</form>
<br/><br/>
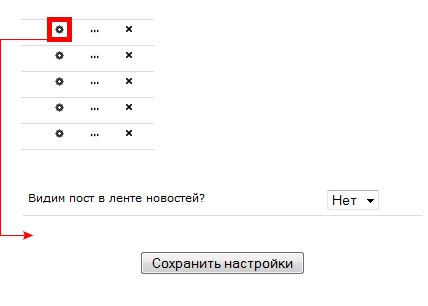
Список будет отображаться в виде таблицы из двух колонок. В левой будет описание, в правой варианты выбора. В нашем случае вариант выбора представляет собой элемент формы - список. Тег option будет генерироваться отдельной функцией, и вставляться заместо код-слова [_cfgvi].
Обработчик формы на той же странице ( атрибут action у формы ), что и сам список с настройками. Я уже пояснял, что такой метод реализации позволяет не запутаться в куче ссылок  Надеюсь тут вопросов не возникло...
Надеюсь тут вопросов не возникло...
Модуль настроек
Приступим к реализации самого модуля. Логика модуля будет проще некуда  Вот код функции вывода списка настроек поста
Вот код функции вывода списка настроек поста
function configpost($id)//Функция вывода списка настроек поста
{
$result_index = mysql_query("SELECT viewindex FROM blog WHERE id='$id'");//Выводим из базы данных конфигурации поста
$myrow_index = mysql_fetch_array($result_index);
$sm_read = file("templates/configpost.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
//формирование вариантов выбора настроек
$vi = queCFG($myrow_index[viewindex]);//формируем option для пункта "Видим пост в ленте новостей?"
//Замена код-слов
$sm_read = str_replace("[_id]",$id,$sm_read);//ID поста
$sm_read = str_replace("[_cfgvi]",$vi,$sm_read);//видимость поста на главной странице
return $sm_read;//Выводим с генерированный html код
}
//----------------------------------------------------------------------
function queCFG($sel)//Функция генерации ответов
{
for($i=0;$i<2;$i++)//в 99% случаев у нас будет лишь 2 варианта (да или нет)
{
if($i == 0)$txtsel = "Нет";else $txtsel = "Да";//в зависимости от переменной i формируем текстовой вариант
//определяем какой вариант сейчас выбран
if($sel == $i)$result .= "<option value='$i' selected>$txtsel</option>";//нашли выбранный вариант и приписали selected в тег option
else $result .= "<option value='$i'>$txtsel</option>";//остальные варианты будут без атрибута selected
}
return $result;//выводим с генерированный html код
}
Каждая строчка функции имеет свой комментарий, но я все же обобщу всю логику.
Функция configpost:
- Первые две строчки позволят вывести уже имеющиеся настройки для поста.
- Следующие две строчки подключают шаблон configpost.html
- Далее идет вызов функции queCFG. Функция позволяет сформировать варианты выбора настроек для поста. В нашем случае функция выведет два тега option с текстом "Да" и "Нет". При этом функция определит какой из этих вариантов сейчас активен, в нашем случае активно "Нет"
- После идут замены код-слов
- Ну и в заключение вывод результата
Функция queCFG:
- Сейчас, и скорее всего потом тоже, у каждого пункта будет лишь два варианта выбора. Поэтому цикл for будет циклиться два раза
- Далее формируем текстовой вариант ответа
- После определяем какой вариант активен, и попутно формируем переменную содержащую html код
- В заключение выводится результат
Эта функция еще не конечный вариант. Она скорее всего будет полностью переписана, в зависимости от того какие пункты появятся в настройках.
Сохраняем эти две функции в одном файле, я его назвал configpost.php, и поместим в папку, с админ модулями, moduls.
Подключаем модуль к админ панели
Открываем index.php, и внизу перед подключение главного шаблона, вставляем вот этот кусочек кода
//КОНФИГУРАЦИЯ ПОСТА
if($page == "cfgpost")
{
include("moduls/configpost.php");//подключаем модуль
$txt = configpost($id);
}
//КОНФИГУРАЦИЯ ПОСТА
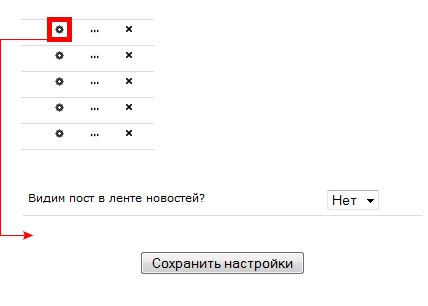
Теперь при нажатие на кнопочку настроек поста, нас перенесет вот на такую страницу

Как видите, активный вариант сейчас - "Нет"
Обработчик настройки постов
Обработчик сейчас тоже очень простой, и как мне кажется его придется переделывать, а может и нет 
Открываем configpost.php и в самый верх вставляем вот этот код
//ОБРАБОТЧИК
//определяем переменные
if(isset($_POST['viewindex']))$viewindex = $_POST['viewindex'];
//обращение к БД
if(isset($viewindex))//если переменная форма была заполнена и отправлена
{
$newCONFIG = mysql_query ("UPDATE blog SET viewindex='$viewindex' WHERE id='$id'");//обновляем настройки
header("location: ".getenv('HTTP_REFERER'));//Переносим пользователя на страницу с списком настроек
exit;
}
//ОБРАБОТЧИК
- Первая строчка кода это формирование post переменной в обычную.
- Далее идет проверка на наличие отправленных данных.
- После просто обновляем нужную нам строчку в таблице, вставив посланный вариант.
- В заключение переносим пользователя туда от куда он пришел
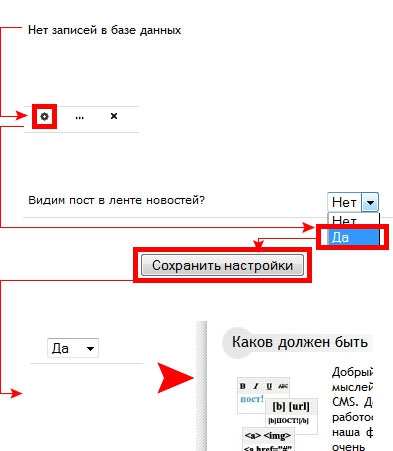
Теперь при выборе новой настройки в списке настроек поста, мы сможем лицезреть результат 

Заключение
Что я могу сказать в заключение к сегодняшнему посту? Да в принципе пока ничего! Если у Вас есть какие вопросы, то пользуйтесь формой ниже, постараюсь ответить.
Если блог показался Вам интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
Всего Вам наилучшего! У меня все!
 |
Исходник |
________
P.S.: Доска объявлений города московский - Добавьте свое объявление на сайте gorposmos.ru, самый посещаемый портал города Московский!












футера на серый ? Заранее благодарю. Пыхтелкин.
<div id="footer">
...
Прописать background-color:#ЦВЕТ;
Примерно вот так:
<div id="footer" style="background-color:#ccc;">
Правда сомневаюсь, что это поможет =(
Допустим нужно убрать пост с главной, но чтобы он отображался в какой-то категории, а если запретить показ поста в ленте новостей, то он перестает отображаться и в категории, этот пост можно просмотреть только если на него сосдать отдельный пункт меню...
Логичнее было бы всетаки не менять запрос в cat.php
if (!isset($blog) AND !isset($cat) AND !isset($contact))
{
код подключение опроса
}
Таким образом опрос будет подключен только на главной странице
Прошу прощения за ложную тревогу, все норм работает. Че то я смотрю давноооо в этих постах не было комментов один я что ли пишу, или я отстал от жизни не пойму не хрена :(