Админский модуль галереи, часть II

Привет всем! Добро пожаловать на Блог RS! Сегодня нам предстоит реализовать обработку загружаемых изображений. А именно посредством php создать изображение максимального разрешения 700 на 700 пикселей, и изображение для пред просмотра - 100 на 100 пикселей. Оба изображения необходимо будет сохранить в определенные папки, плюс ко всему записать некую информацию в БД. Скрипт обработки изображения я уже описывал вот в этомпосте, поэтому особо на нем зацикливаться не будем, но тем не менее я на примере покажу как этот скрипт работает.
Так же, для реализации формы добавления изображения
- Нам понадобится шаблон с формой
- Потребуется поменять условие подключения модуля галерей ( в файле index.php )
Предисловие
Для начала обращусь к новоприбывшим на блог. Этот пост, как и большая часть постов на моем блоге, посвящен циклу "Создать блог с нуля". Я уже на протяжение нескольких месяцев рассказываю как работает движок, на котором работает мой блог. Цель этого цикла статей на практике научить читателя создавать свои проекты на php. Если у Вас есть желание научится этому, то кликайте по ссылке, что я дал Вам выше, и приступайте к изучению изложенного мной материала.
Если Вам понравился мой проект, то подпишитесь на RSS ленту блога через ридер, или же по почте
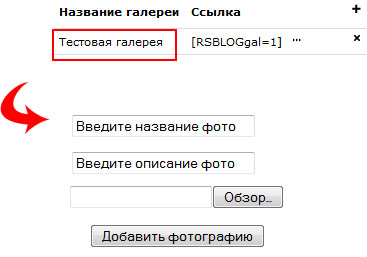
Шаблон с формой добавления изображений
Ну чтож, приступим к созданию формы для нашего модуля. Этот шаблон я назвал formgalery.html, вот его код:
<form action="index.php?page=galery&id=[_id]" method="post" ENCTYPE="multipart/form-data" name="galery">
<input name="idIMG" type="hidden" value="[_id]" />
<input style="width:600px;" name="titleIMG" type="text" value="Введите название фото" />
<br/><br/>
<input style="width:600px;" name="txtIMG" type="text" value="Введите описание фото" />
<br/><br/>
<input name="galeryfile" type="file" />
<br/><br/><input type="submit" value="Добавить фотографию">
</form>
<br/><br/>
Эта форма схожа с формой менеджера файлов. Тут ничего сложного нет. Атрибут action как обычно содержит ссылку на которой находится наша форма. Так как форма для каждой нашей галереи разная, то и ссылка имеет префикс id=число. Число - это id галереи в БД.
Так же id галереи помещается в скрытое поле, для того чтобы обработчик знал в какую именно галерею необходимо поместить изображение. Я надеюсь Вы разобрались =)
Функция вывода формы на экран администратора
Если Вы еще не забыли схему описанную мной в посте "Теория работы модуля галереи" То должны догадаться, что эта функция называется addIMGgalery($id). Сейчас я Вам выложу полный код этой функции, поместите его в файл galery.php перед функцией allgalery()
function addIMGgalery($id)//Функция добавление изображения
{
$sm_read = file("templates/formgalery.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$sm_read = str_replace("[_id]",$id,$sm_read);//подставляем id в шаблон
return $sm_read;
}
Функция лишь подключает нашу форму и выводит ее на экран администратора. Для того чтобы эта форма появилась, необходимо изменить скрипт подключения модуля в файле index.php
//МОДУЛЬ ГАЛЕРЕИ
if($page == "galery" || $page == "addgalery" || $page == "eddgalery")
{
include("moduls/galery.php");//подключаем модуль
if($page == "galery")//стартовая страница галереи
{
if(isset($id))$txt = addIMGgalery($id);//форма добавления изображений + список уже добавленных
else $txt = allgalery();//список галерей
}
if($page == "eddgalery")$txt = editGAL($id);//редактор галереи
if($page == "addgalery")$txt = addGAL();//добавление галереи
}
//МОДУЛЬ ГАЛЕРЕИ
Условие подключения функции addIMGgalery($id) служит наличие $id. Тем самым кликая по ссылке в нашем списке галерей мы попадем к форме

По сути остается создать обработчик сохраняющий изображение в нужные папки. Звучит легко, а вот над скриптом пришлось попотеть =)
Обработчик изображений. Сердце модуля галереи!
Я за основу взял скрипт который был в первой версии движка. Об этом скрипте я писал отдельный пост "Загрузчик для галереи" Настоятельно рекомендую его почитать. Не смотря на то, что я уже описывал работу скрипта, я приведу конкретный пример, надеюсь этот пример окончательно поможет Вам понять как устроенная работа загрузчика.
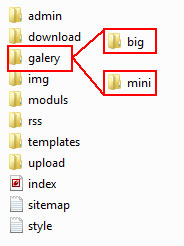
Обработчик состоит из скрипта который собирает предварительную информацию о изображение, и функции которая опираясь на эту информацию создает копии картинок в нужных папках. Прежде чем приступить непосредственно к коду обработчика и примеру, нам необходимо создать в корне нашего движка папку galery. В нее поместить еще две папки: big и mini. Вот скрин, что бы было понятно где именно помещать папку:

Теперь я даю Вам код обработчика. Его необходимо поместить перед функцией addIMGgalery($id), или же просто в самый вверх файла galery.php
//---------ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЯ В БД (ОБРАБОТЧИК)
if(isset($_FILES['galeryfile']))$galeryfile = $_FILES['galeryfile']; else $galeryfile = "";
if(isset($_POST['titleIMG']))$titleIMG = $_POST['titleIMG']; else $titleIMG = "";
if(isset($_POST['txtIMG']))$txtIMG = $_POST['txtIMG']; else $txtIMG = "";
if(isset($_POST['idIMG']))$idIMG = $_POST['idIMG']; else $idIMG = "";
if($galeryfile != "" AND isset($titleIMG) AND isset($txtIMG) AND $idIMG != "")
{
$Wnewimg = 700;//Ширина нового изображение (дефолт 700px)
$Hnewimg = 700;//Высота нового изображение (дефолт 700px)
$Wnewminiimg = 100;//Ширина нового мини изображение (дефолт 100px)
$Hnewminiimg = 100;//Высота нового мини изображение (дефолт 100px)
$max_size_img = 10;//Максимально допустимый размер изображения (дефолт 10 мб)
//Удаляем кавычки
$titleIMG = str_replace("'","",$titleIMG);
$txtIMG = str_replace("'","",$txtIMG);
$titleIMG = str_replace("\"","",$titleIMG);
$txtIMG = str_replace("\"","",$txtIMG);
//Удаляем кавычки
$type = $galeryfile['type'];//определяем тип изображения, а именно jpg он или bmp
$kb = $galeryfile['size'];//узнаем вес изображения в байтах
if($type == "image/jpeg" OR $type == "image/gif" OR $type == "image/png" OR $type == "image/bmp")//если файл является изображением
{
if($kb <= $max_size_img*1024*1024)//максимальный вес изображение не более 10485760 байт ( 10 мб )
{
//Имена картинок
$name_img = date("His");//для имени используем актуальное время (часы мин сек)
$indifikator = mt_rand(1, 10000);//генерируем число от 1 до 10000
$name_img = $name_img.$indifikator;//склеиваем время и с генерированное число
$name_small = $name_img;//раскидываем в переменные новое имя...
$name_big = $name_img;//...для изображения
//Имена картинок
$size = getimagesize($galeryfile['tmp_name']);//узнаем ширину и высоту загружаемого изображения
if($size[0] <= $Wnewimg AND $size[1] <= $Hnewimg)//Если фото не надо уменьшать в размере
{
newIMG($galeryfile['tmp_name'],$size[0],$size[1],$size[0],$size[1],$name_big,1,0,0);}//то запускаем функцию которая занесет в нужную папку наше изображение (galery/big/)
else//Если надо (фото больше чем 700х700 px)
{
if($size[0] < $size[1])//Если вертикальное изображение (пример 800 на 1000 пикселей)
{
$h_rb = $size[1]/$Hnewimg;//высоту делим на максимальную высоту. По умолчанию на 700, получаем 1,4285
$wb = $size[0]/$h_rb;//ширину делим на 1,4285, получаем 560,028
$hb = $Hnewimg;//заносим максимальную высоту изображения
//на выходе мы получаем ширину изображения 560px высоту 700px
}
else//Если горизонтальное изображение (пример 1000 на 800 пикселей)
{
$w_rb = $size[0]/$Wnewimg;//Делим ширину на максимальную ширину. Получаем 1,4285
$hb = $size[1]/$w_rb;//делим высоту на 1,4285, получаем 560,028
$wb = $Wnewimg;//заносим максимальную ширину
//на выходе мы получаем изображение шириной 700px и высотой 560px
}
if($size[0] == $size[1])//Квадратное изображение
{
$wb = $Wnewimg;//заносим максимальную ширину
$hb = $Hnewimg;//заносим максимальную высоту
}
newIMG($galeryfile['tmp_name'],$wb,$hb,$size[0],$size[1],$name_big,1,0,0);//вызываем функцию которая занесет нужное нам изображение в нужную папку (galery/big/)
}
//Создание мини изображения
if($size[0] > $size[1])//Горизонтальное изображение
{
//то определяем на сколько необходимо обрезать изображение
$obrez_w = $size[0] - $size[1];//определяем на сколько ширина больше высоты
$obrez_h = 0;//так как высота меньше ширины, то ее мы не обрезаем
}
else//Вертикальное изображение
{
//то определяем на сколько необходимо обрезать изображение
$obrez_h = $size[1] - $size[0];//определяем на сколько высота больше ширины
$obrez_w = 0;//так как ширина меньше высоты, то обрезаем ее на ноль!
}
if($size[0] == $size[1])//Квадратное
{
//то определяем на сколько необходимо обрезать изображение
$obrez_h = 0;//но так как высота и ширина равны
$obrez_w = 0;//обрезать их не нужно
}
newIMG($galeryfile['tmp_name'],$Wnewminiimg,$Hnewminiimg,$size[0],$size[1],$name_small,0,$obrez_w,$obrez_h);//запускаем функцию, которая создаст нам мини изображение в папке galery/mini/
//Создание мини изображения
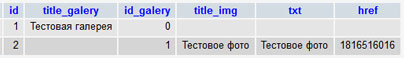
//заносим инфу о изображение в БД
$add_new_photo = mysql_query ("INSERT INTO galery (id_galery,title_img,txt,href)
VALUES ('$idIMG','$titleIMG','$txtIMG','$name_img')");
header("location: ".getenv('HTTP_REFERER'));//Переносим админа на страницу галереи
exit;
}
}
}
//---------ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЯ В БД (ОБРАБОТЧИК)
//------------------------------------------------------------
function newIMG($n_up,$w_new,$h_new,$w_up,$h_up,$n_new,$b_or_m,$obrez_w,$obrez_h)
//Функция зжатия изображений до нужного разрешения
//$n_up - Загружаемый файл
//$w_new - Ширина нового файла
//$h_new - Высота нового файла
//$w_up - Ширина загружаемого файла
//$h_up - Высота загружаемого файла
//$n_new - Имя нового файла
//$b_or_m - Пред просмотр (0) или основной файл (1)
//$obrez_h - Координаты для обрезания исходного изображение (по дефолту 0)
//$obrez_w - Координаты для обрезания исходного изображение (по дефолту 0)
{
$instant = imagecreatefromjpeg($n_up);//создаем новое изображение из загруженного файла
$new_img = imagecreatetruecolor($w_new, $h_new);//создаем пустое изображение нужной высоты и ширины
if($b_or_m == 0)//Если изображение является пред просмотром
{
$h_up -= $obrez_h;//уменьшаем высоту загруженного файла на обрезаемое количество пикселей
$obrez_h = 0;//заносим в высоту 0
$w_up -= $obrez_w;//уменьшаем ширину на обрезаемое количество пикселей
$obrez_w /= 2;//делим обрезаемое количество пикселей на 2
}
imagecopyresampled($new_img,$instant,0,0,$obrez_w,$obrez_h,$w_new,$h_new,$w_up,$h_up);//создаем изображение
if($b_or_m == 0)imagejpeg($new_img, "../galery/mini/small_".$n_new.".jpg", 100);//записываем полученное изображение в папку /galery/mini/
if($b_or_m == 1)imagejpeg($new_img, "../galery/big/big_".$n_new.".jpg", 100);//записываем полученное изображение в папку /galery/big/
imagedestroy($new_img);//уничтожаем заготовки изображений
imagedestroy($instant);//уничтожаем заготовки изображений
}
Описана каждая строчка кода, немного усилий и Вы все поймете =)
У скрипта есть небольшие настройки.
$Wnewimg = 700;//Ширина нового изображение (дефолт 700px)
$Hnewimg = 700;//Высота нового изображение (дефолт 700px)
$Wnewminiimg = 100;//Ширина нового мини изображение (дефолт 100px)
$Hnewminiimg = 100;//Высота нового мини изображение (дефолт 100px)
$max_size_img = 10;//Максимально допустимый размер изображения (дефолт 10 мб)
Вы можете поменять ширину и высоту максимального изображения, и ширину и высоту пред просмотра.
Ну что ж. Давайте я приведу пример работы скрипта
Пример работы обработчика
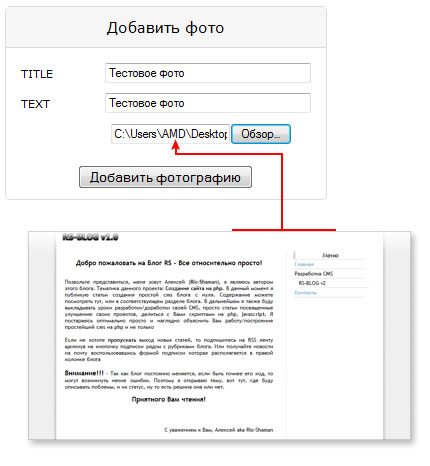
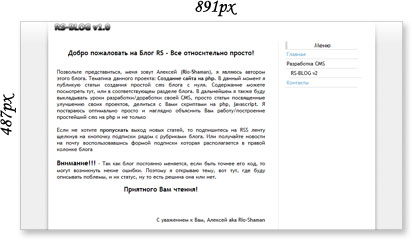
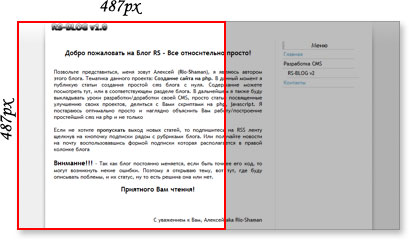
У меня есть изображение ширина которого 891px а высота 487. Помещаю изображение в форму

Жму "Добавить фотографию". Скрипт чистит описание и заголовок фото от кавычек, узнает тип файла и вес. Если и тип и вес удовлетворяют условию, то генерируется имя. В моем случае имя с генерировалось вот такое - 1816516016.
Далее скрипт определил, что изображение является горизонтальным, так как ширина больше высоты.

Так как изображение горизонтальное то рассчитываются следующие данные:
- $w_rb = $size[0]/$Wnewimg = 891/700 = 1.2728571
- $hb = $size[1]/$w_rb; = 487/1.2728571 = 382.60382
- $wb = $Wnewimg = 700
После таких не сложных расчетов мы получаем новую высоту изображения - 382px и новую ширину - 700px (максимальная ширина)
Имея эти данные запускается функция newIMG() в режиме генерации большого изображения. Функция просто превращает изображения с шириной 891px высотой 487px в изображение шириной 700px и высотой 382px

Новое изображение сохраняется в папке galery/big/ при этом к имени пристыковывается префикс "big_". Таким образом мое новое изображение имеет имя big_1816516016.jpg и находится в папке galery/big/
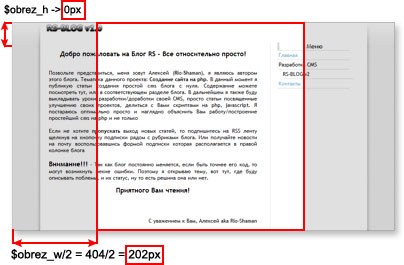
Теперь скрипту необходимо с генерировать пред просмотр шириной и высотой 100 пикселей. Разумнее всего обрезать исходное изображение по краям, таким образом в 99% случаев объект который изображен на фотографии останется в пред просмотре.
Первое что определит скрипт, это то что изображение горизонтальное, после чего последует сбор нужной информации. Нам лишь необходимо узнать на сколько ширина больше высоты
- $obrez_w = $size[0] - $size[1] = 891 - 487 = 404px
и на сколько высота больше ширины. Так как высота не может быть больше ширины ( наше изображение горизонтальное ), то мы вписываем в высоту ноль
- $obrez_h = 0px
Теперь необходимо запустить функцию newIMG() в режиме генерации пред просмотра. Функция попытается определить какой кусочек изображения необходимо вырезать.
Для этого, первым делом, newIMG() определит количество пикселей которые необходимо выделить по высоте
- $h_up = $h_up - $obrez_h = 478 - 0 = 478px
После чего обнулит переменную obrez_h. Далее скрипт определит количество пикселе которые необходимо выделить по ширине
- $w_up = $w_up - $obrez_w = 891 - 404 = 478px

После того как размер квадрата определен, рассчитывается сдвиг от левого края ( по ширине ) изображения
- $obrez_w = $obrez_w/2 = 404/2 = 202px

Хочу заметить, что отступ по высоте всегда ноль, в не зависимости горизонтальное, вертикальное или квадратное изображения, именно поэтому скрипт обнулил переменную obrez_h
После того как найден центр, скрипт вырезает выделенную часть и уменьшает ее до 100 пикселей по ширине и высоте.

Полученное изображение получает имя small_1816516016.jpg и копируется в папку galery/mini. В конце работы скрипта в базу данных попадает описание, заголовок и имя изображения

Заключение
Сегодня мы с Вами проделали довольно сложную работу. Скрипт довольно таки не прост, и требует к себе внимание. В следующем посте мы с Вами организуем вывод/редактирование/удаление сохраненных изображений. Если у Вас есть какие либо вопросы, то пользуйтесь формой ниже.
Для того что бы не пропускать новые статьи подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
 |
Исходник |
________
P.S.: Пользователи движка joomla скорее всего сталкивались с проблемой "Как обновить сайт Joomla 1.5 до версии Joomla 2.5" Ну что ж, я нашел решение этой проблемы на сайте it-informer.ru. Изложенный материал хорошо подан, изображения в статье помогут Вам без труда разобраться что к чему!

















После галлереи хотелось бы увидеть статьи про ЧПУ и вынести все найстройки в панель администратора (ну и в отдельный файл) например что бы неправить в contacts email достаточно поменять его в админке для всего сайта))
У меня проблема с сохранением изображения.
С JPG изображениями не было проблем, а вот с PNG (я в основном с данным форматом работаю), возникли проблемы. Конечный результат черное поле со сгенерированным именем и форматом jpg.
Наверное, когда вызывается функция newIMG(), ко всем параметрам подавать еще один параметр - тип изображения, а там уже его конкатенировать к имени перед записью в соответствующую директорию?
Если проблема редактирована в следующих постах - извините за мой коммент =)
А я продолжаю работу над своим проектом =)
Тем не менее, спасибо за материал!