Верстка макета, подробнее Часть2

Доброго времени суток дорогой читатель Блога RS! Сегодня нам предстоит добавить пару элементов в наш html код который мы начали верстать по макету из прошлой статьи. Так как материал довольно сложный, и объяснить его не так уж и легко, по прошу Вас максимально внимательно, если вы конечно заинтересованны в обучение, читать написанные мной строчки. Элементы css которые мы сегодня будем применять - это position и z-index. Насчет первого элемента хочу добавить, что была бы моя воля я бы памятник поставил тому кто этот элемент придумал, с помощью него на странице можно творить такие вещи, что парой мурашки бегут по телу! Пожалуй начнем обзор этих двух элементов
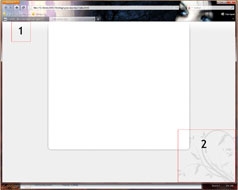
Для начала я покажу Вам объекты которые мы будем помещать на страничку, и объясню по какому принципу они располагаются на странице:
Первый объект, это полу прозрачная белая линия, которая растянулась по всей ширине экрана, к тому же она идет поверх нашего основного объекта.
Второй объект это изображение веточки, которое будет двигаться в месте с вертикальной прокруткой, к тому же эта веточка находится как бы под нашим главным полем:
Добиться такого положения нам поможет элемент css position, но для начала давайте просто поместим эти блоки на странице. Вот папка с изображениями для сегодняшнего обзора: Дополнительные изображения - папка img
Размещаем объекты на странице
Суть довольно проста, оба эти объекта находятся в теге <div> Что такое тег див? Синтаксис:
<div>Какой то текст</div>
Этот тег почти ничем не отличается от тега <p> Пользуются им для того чтобы объединить какие то элементы страницы в блок и воздействовать на эти элементы каким нить стилем. Или же просто создать какой то блок на странице... Мы как раз сегодня пользоваться им будем как обычным блоком, давайте внедрим первый объект на страницу:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
//Тут наши стили из прошлой статьи. Я не буду писать их, слишком много пространства занимают
.top_bg
{
height:80px;
width:100%;
border:1px solid #000;
}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<!-- ТАБЛИЦА -->
<table width="780px" height="700px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td class="left" width="25px"></td>
<td class="center"></td>
<td class="right" width="25px"></td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"></td>
<td class="bottom"></td>
<td class="right_bottom" width="25px" height="25px"></td>
</tr>
</table>
<!-- ТАБЛИЦА -->
</body>
<!-- ТЕЛО -->
</html>
Что я внедрил в нашу страничку? Новый класс стиля:
.top_bg
{
height:80px;//Высота блока (для дива ширину и высоту можно определить только через css!!!)
width:100%;//Ширина блока
border:1px solid #000;/*Этот элемент я поставил лишь для того что бы Вы визуально видели где находится блок див.
Этот элемент обозначает следующие: бордюр: толщина 1 пиксель, бордюр сплошной, цвет бордюра черный*/
}
и сам див:
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
Вот что у нас получилось:
Как Вы могли заметить мы используем ширину и высоту непосредственно в классе стиля а не в теге <div> Дело в то что тег див не поддерживает атрибуты width и height, стало быть единственный способ зафиксировать его ширину и высоту только через стили css Так что возьмите эти элементы css на заметку, они Вам частенько будут нужны!
Теперь давайте воспользуемся знаниями из прошлой статьи и пустим по этому блоку изображение, вот как будет выглядеть его класс стиля:
.top_bg
{
height:80px;
width:100%;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
}
Надеюсь вопросов тут не возникает 
Размещаем второй объект
Давайте напишем стиль и выставим див:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
//Тут наши стили из прошлой статьи. Я не буду писать их, слишком много пространства занимают
.top_bg
{
height:80px;
width:100%;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
}
.img_right_bottom
{
width:317px;
height:284px;
}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<!-- ТАБЛИЦА -->
<table width="780px" height="700px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td class="left" width="25px"></td>
<td class="center"></td>
<td class="right" width="25px"></td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"></td>
<td class="bottom"></td>
<td class="right_bottom" width="25px" height="25px"></td>
</tr>
</table>
<!-- ТАБЛИЦА -->
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
</body>
<!-- ТЕЛО -->
</html>
Я написал новый класс:
.img_right_bottom
{
width:317px;//Ширина равна ширине изображению
height:284px;//Высота равна высоте изображения
}
и сам див в конце таблицы:
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
Див мы сейчас не увидим, так как мы не выставили ему бордюр, а по умолчанию блок див прозрачный и не имеет бордюров, поэтому, что бы его увидеть давайте сразу же вытащим в нем изображение:
.img_right_bottom
{
width:317px;
height:284px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
}
Как Вы могли заметить все элементы расположены, но не так как должны быть:
Что ж, думаю пора Вам рассказать о элементе position.
Элемент position
Что он из себя представляет и для чего нужен? Как я уже говорил, памятник бы поставил тому кто его придумал! Этот элемент позволяет выдернуть нужный нам блок из общей конструкции страницы, и поместить его совершенно в любую часть экрана, при этом все остальные элементы будут грузиться в обычном для них режиме.. Что то я щас сказал, сам не понял чего  Попробую объяснить на рисунке:
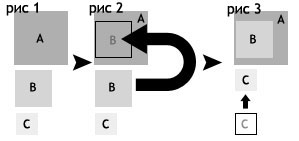
Попробую объяснить на рисунке:

Вот у нас есть 3 объекта на странице: A, B и C (рис 1) Предположим нам необходимо, что бы объект B находился на объекте A (Рис 2)
Мы с помощью position выдергиваем объект B из общей конструкции страницы, перетаскиваем его на объект A (рис 2)
После этой операции объект C сместится вверх, так как в общей структуре между объектом A и C якобы "ничего нету" (рис 3)
Если в теории Вам стало все понятно, то на практике Вы вообще будите творить чудеса! Давайте отредактируем стиль top_bg и внесем в него элемент css position:
.top_bg
{
height:80px;
position:absolute;
width:100%;
top:0px;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
}
Вот я внедрил элемент position с свойством absolute. Это свойство позволяет абсолютно выдернуть объект из общий структуры. Это свойство самое часто в использование, однако есть и другие...
Объект который мы выдернули позиционируется на экране путем регулирования отступов от всех четырех сторон, то есть:
- От верху - top
- От левого края - left
- От правого края - right
- От низу - bottom
Сейчас как Вы заметили мы использовали только элемент top:0px; это означает, что объект имеет отступ с верху ноль пикселей, именно поэтому наш блок привяжется к самому верхнему краю экрана. Вот что у нас получилось:
Как говорится: "Бинго!"  Теперь провернем тоже самое для нашего узорчика. Он у нас должен быть привязан к нижнему правому углу, то есть мы должны использовать элементы bottom и right, так же наш объект должен двигаться вместе с вертикальной прокруткой. Как этого добиться? у position есть свойство fixed. Это свойство фиксирует на экране объект, который будет находится всегда в одном и том же месте не в зависимости от полосы прокрутки. Давайте отредактируем наш класс img_right_bottom:
Теперь провернем тоже самое для нашего узорчика. Он у нас должен быть привязан к нижнему правому углу, то есть мы должны использовать элементы bottom и right, так же наш объект должен двигаться вместе с вертикальной прокруткой. Как этого добиться? у position есть свойство fixed. Это свойство фиксирует на экране объект, который будет находится всегда в одном и том же месте не в зависимости от полосы прокрутки. Давайте отредактируем наш класс img_right_bottom:
.img_right_bottom
{
width:317px;
height:284px;
position:fixed;
right:0px;
bottom:0px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
}
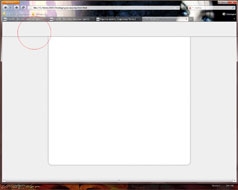
Вот как работает position:fixed:
Обратите внимание на полосу прокрутки. Хоть об крутись, а веточка все на одном и том же месте 
Вроде бы все, за одним маленьким исключением. Веточка как Вы могли заметить находится поверх нашей области, а должна находится под ней. Как этого добиться? На помощь придет элемент z-index!
Элемент z-index
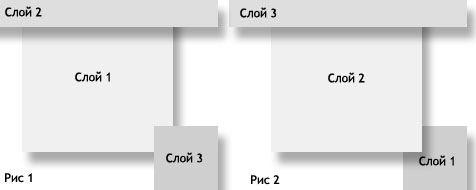
Что он из себя представляет? При использование элемента position наш сайт принимает вид слоеного пирога. Вот схема нашей страницы на данный момент (рис 1):

Для корректного отображения нам бы следовала поменять порядок выведения слоев (рис 2) z-index как раз и отвечает за порядок слоев. Но у него есть один минус, он работает только с объектами которые позиционированы ( position ) для того что бы z-index работал на нашей страничке, нам необходимом наградить главную область элементом position:absolute. Это накладывает еще одну проблему, наша главная область находится в центре экрана благодаря атрибуту align="center" в теге <table> после того как мы поставим для тега <table> элемент position:absolute этот атрибут работать перестанет. Но вы не отчаивайтесь! Сейчас я Вас научу располагать область с известной ( фиксированной ) шириной, ровно в центре экрана! Достигается это путем использования элемента margin. Он позволяет отступать от левого, правого, верхнего или нижнего края определенное количество пикселей. Смысл такой:
- После того как таблица будет абсолютно позиционирована, она сместится в левый верхний угол нашего браузера
- После мы выставим нашей области элемент left равную 50% и top равную нулю пикселей. Так как отчет идет от левого верхнего края позиционированной области то сдвиг влево даст следующий результат:
- Далее с помощью margin-left мы двигаем нашу область на минус 390 пикселей. Почему именно на 390? потому что наша таблица имеет ширину 780px, а нам необходимо сдвинуть ровно на половину, то есть 780 / 2 = 390. Вот что получилось:
Давайте я приведу код класса:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
//Тут наши стили из прошлой статьи. Я не буду писать их, слишком много пространства занимают
.top_bg
{
height:80px;
position:absolute;
width:100%;
top:0px;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
}
.img_right_bottom
{
width:317px;
height:284px;
position:fixed;
right:0px;
bottom:0px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
}
.table
{
position:absolute;
top:0px;
left:50%;
margin-left:-390px;
}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<!-- ТАБЛИЦА -->
<table class="table" width="780px" height="700px" cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="left" width="25px"></td>
<td class="center"></td>
<td class="right" width="25px"></td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"></td>
<td class="bottom"></td>
<td class="right_bottom" width="25px" height="25px"></td>
</tr>
</table>
<!-- ТАБЛИЦА -->
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
</body>
<!-- ТЕЛО -->
</html>
Так же я прописал класс к нашей таблице ( class="table" ) и убрал атрибут align="center" у тега <table>
Теперь когда у нас центральная область тоже абсолютно позиционирована, мы можем прописать для каждого нужного нам слоя z-index вот отредактированные стили:
.top_bg
{
height:80px;
position:absolute;
width:100%;
top:0px;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
z-index: 2;//Самый верхний слой, ему самый большой показатель - 2
}
.img_right_bottom
{
width:317px;
height:284px;
position:fixed;
right:0px;
bottom:0px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
z-index: 0;//Узор будет первым слоем, ему самый меньший показатель - 0
}
.table
{
position:absolute;
top:0px;
left:50%;
margin-left:-390px;
z-index: 1;//Главная таблица будет вторая по выводу на экран, значит ей присваиваем еденицу
}
Теперь наши слои стоят на своих местах, вот результат:
И на по следок я приведу полный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- ГОЛОВА -->
<head>
<title>RS-BLOG v1.0</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Описание">
<meta name="keywords" content="Ключевые слова">
<!-- СТИЛИ -->
<style>
body
{
background-image:url(img/bg.jpg);
background-position:left top;
margin:0px;
}
.left
{
background-image:url(img/left.png);
background-position:left;
background-repeat:repeat-y;
}
.right
{
background-image:url(img/right.png);
background-position:right;
background-repeat:repeat-y;
}
.center{background-color:#fff;}
.left_bottom
{
background-image:url(img/left_bottom.png);
background-position:left top;
background-repeat:no-repeat;
}
.right_bottom
{
background-image:url(img/right_bottom.png);
background-position:right top;
background-repeat:no-repeat;
}
.bottom
{
background-image:url(img/bottom.png);
background-position:top;
background-repeat:repeat-x;
}
.top_bg
{
height:80px;
position:absolute;
width:100%;
top:0px;
background-image:url(img/top_bg.png);
background-position:left top;
background-repeat:repeat-x;
z-index: 2;
}
.img_right_bottom
{
width:317px;
height:284px;
position:fixed;
right:0px;
bottom:0px;
background-image:url(img/img_bottom.png);
background-position:right bottom;
background-repeat:no-repeat;
z-index: 0;
}
.table
{
position:absolute;
top:0px;
left:50%;
margin-left:-390px;
z-index: 1;
}
</style>
<!-- СТИЛИ -->
</head>
<!-- ГОЛОВА -->
<!-- ТЕЛО -->
<body>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<div class="top_bg"></div>
<!-- ВЕРХНЯЯ БЕЛАЯ ПОЛОСКА -->
<!-- ТАБЛИЦА -->
<table class="table" width="780px" height="700px" cellpadding="0" cellspacing="0" border="0">
<tr>
<td class="left" width="25px"> </td>
<td class="center"> </td>
<td class="right" width="25px"> </td>
</tr>
<tr>
<td class="left_bottom" width="25px" height="25px"> </td>
<td class="bottom"> </td>
<td class="right_bottom" width="25px" height="25px"> </td>
</tr>
</table>
<!-- ТАБЛИЦА -->
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
</body>
<!-- ТЕЛО -->
</html>
Заключение
Ну чтож, сегодня мы проделали очень большую работу, хотя верстал я гдет минут 3 а вот статью писал часов 5  В следующей статье мы начнем наполнять нашу главную область, так что не переключайтесь, и следитье за новостями... для удобства подпишитесь на rss ленту блога. Если есть что сказать или спросить, с удовольствием почитаю или отвечу на Ваши комментарии, удачи Вам, у меня все!
В следующей статье мы начнем наполнять нашу главную область, так что не переключайтесь, и следитье за новостями... для удобства подпишитесь на rss ленту блога. Если есть что сказать или спросить, с удовольствием почитаю или отвечу на Ваши комментарии, удачи Вам, у меня все!
______
P.S.: Любому веб дизайнеру, и даже веб программисту, просто необходим инструмент для редактирование или создания изображений. Photoshop пожалуй самый лучший выбор! В уголках интернета можно найти, где бесплатно скачать Photoshop CS4





















Загляните вот сюда: http://rio-shaman.ru/index.php?blog=36
Тут вывешена большая часть постов на подобную тему. Приятного чтения =)
Автору спасибо за проделанную работу.
Пыхтелкин.