Форма Контакты для нашей CMS часть II

Доброе время суток уважаемый читатель Блога RS! Вот и наступил новый, 2012-ый, год, с чем я Вас от всей души и поздравляю! Сегодня, мы с Вами почти закончим разработку самой простейшей CMS с нуля дописав для нее площадку для чтения сообщений присланных через форму "Контакты". Вообще по сути сегодняшний пост не особа важен для тех, кто в посте "Форма Контакты для нашей CMS" выбрал способом хранения сообщений, почту а не базу данных.
Согласитесь логичнее сообщение из данной формы отправлять сразу на почту администратору, но бывают такие ситуации когда нет возможности отправить письма с сервера, или же у хостера стоит ограничение на отправку таких писем. В таких случаях приходится выкручиваться, и хранить сообщения непосредственно, как Вы уже догадались, в базе данных!
Цель
- Добавим новую кнопку на главную страницу нашей админки
- Напишем новый модуль, который будет выводить список сообщений
- Напишем шаблон для нового модуля
- Так как сообщения буду выводится через javascript, то отредактируем файл который мы создавали в посте "Функция вставки bb кодов". Добавим новую очень маленькую функцию

- Ну и для того чтобы все это лицезреть в админ панели подключим новый модуль к шаблонизатору
Редактируем главную страницу
По началу наша главная страница состояла из шести пустых табличных ячеек. На протяжение несколько месяцев мы наполняли ее кнопками. Добавили аж три кнопки 
- Кнопка "Добавить Материал"
- Кнопка "Все Материалы"
- Кнопка "Меню"
Сегодня поставим еще одну, ( вот ссылка ) и подправим наш шаблон menu.html, а именно уберем две лишних ячейки у таблицы, мне показалось что так главная страница выглядит красивее  Выкладываю код шаблона menu.html с новой, придуманной мной ссылкой
Выкладываю код шаблона menu.html с новой, придуманной мной ссылкой
<table width="400px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=add_content"><img src="img/add_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_content"><img src="img/all_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_menu"><img src="img/edd_menu.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=contact"><img src="img/contact.jpg" border="0px"></a></td>
</tr>
</table>
Вот как сейчас выглядит у меня меню

Шаблон модуля вывода списка сообщений
Шаблон будет представлять собой таблицу, с четырьмя колонками.
- В первой колонке будет располагаться тема сообщения
- Во второй имя, приславшего администратору сообщение
- В третей - дата
- В последний будет располагаться кнопочка с помощью которой администратор сможет удалить сообщение из базы данных
При щелчке на тему сообщения поверх страницы должно вылезти окошко с тестом сообщения. Такое всплывающее окошко мы реализуем с помощью javascript
Это окошко представляет собой тег див, с CSS стилем position:fixed. Вот код шаблона
<table width="600px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td style="font-weight:bold;">Тема</td>
<td style="font-weight:bold;">Автор</td>
<td style="font-weight:bold;">Дата</td>
<td width="30px"> </td>
</tr>
[_while]
<tr>
<td><div style="font-weight:100;cursor:pointer;" onclick="open_mess([_id])">[_them]</div></td>
<td>[_login]</td>
<td>[_date_g]</td>
<td width="30px" align="right"><a href="?page=contact&del_mess=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
<div id="mess_[_id]" style="display:none;width:500px;border:1px solid #000;position:fixed;left:50%;margin-left:-250px;top:20%;text-align:left;padding:5px;background-color:#fff;">
<div style="position:fixed;margin-left:485px;margin-top:-5px;cursor:pointer;" onclick="open_mess([_id])">[X]</div>
<div>[_login] ( <a href="mailto:[_email]" style="font-weight:100;">[_email]</a> ) || [_date_g]</div>
<div style="text-align:center;font-weight:bold;margin-top:5px;margin-bottom:5px;">[_them]</div>
<div>[_text]</div>
</div>
[_while]
</table>
Я думаю Вы догадаетесь что из себя представляют почти все код слова в данном шаблоне. Если Вы не помните для чего код слова [_while]...[_while] то я Вам напомню. Все, что между этими код словами, мы вырежем и продублируем столько раз, сколько писем у нас в базе данных  Так же Вы можете лицезреть в данном шаблоне вот такой кусочек кода
Так же Вы можете лицезреть в данном шаблоне вот такой кусочек кода
onclick="open_mess([_id])"
onclick - это обработчик событий, а именно JS отслеживает был ли клик мышкой по определенному объекту, в нашем случае по диву. В кавычках обозначена функция JS. Шаблон составлен таким образом, что идентификатор в скобках функции open_mess будет совпадает с атрибутом id дива
<div id="mess_[_id]".......
При нажатие на сообщение в листе сообщений, функция JS, open_mess, будет воздействовать на определенный див в html коде. А именно менять стиль у дива с
display:none;
на
display:block;
Таким образом, при щелчке мышкой по сообщению в листе сообщений, у администратора в центре экрана появиться окошечко с текстом сообщения. При нажатие на крестик в этом окошке, мы изменим стиль обратно, то есть окошко опять станет невидимым.
Я сохранил этот шаблон в паке шаблонов templates назвав его allcontact.html
Небольшая функция JS - open_mess(id)
Теперь откроем наш файл js.js и вставим в самом низу вот такую функцию
function open_mess(id)
{
var IDmess = document.getElementById("mess_"+id);
if(IDmess.style.display == "none")IDmess.style.display = "block";
else IDmess.style.display = "none";
}
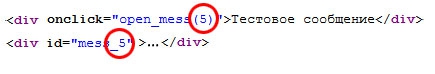
Тут все до ужаса просто. Загляну вперед, и покажу Вам код который будет формироваться на странице списка сообщений. Изображено два дива. Верхний это кнопка в листе сообщений, а второй это окно с полным текстом.

Как видите идентификаторы у них совершенно одинаковые, поэтому при нажатие на кнопку в листе сообщений, циферка 5 отправится в функцию. В функции от ищется див с id="mess_5" и поменяется у него атрибут display. Вот и вся работа этой функции  Сохраним наш файл js.js
Сохраним наш файл js.js
Модуль вывода сообщений
Что должен уметь модуль? Мне конечно следовало написать об этом в целях, но раз уж не написал, то поясню здесь
- Модуль должен подключить шаблон allcontact.html поменяв в нем все код слова на нужные нам переменные из БД
- Модуль должен уметь удалять сообщения. Мы делали подобные операции ( например тут ), поэтому сложностей быть вообще не должно
Вот за комментированный код модуля
<?
//--------------УДАЛЕНИЕ СООБЩЕНИЯ
if($_GET['del_mess'])$del_mess= $_GET['del_mess'];//Определяем была ли нажата кнопка "удалить"
if(isset($del_mess))//Если нажата то
{
$result_del_mess = mysql_query ("DELETE FROM mess_admin WHERE id='$del_mess'");//удаляем сообщение
header("location: ?page=contact");//Перенаправляем пользователя
exit;//обратно к сообщениям
}
//--------------УДАЛЕНИЕ СООБЩЕНИЯ
function allmess()//Функция вывода всех сообщений
{
$sm_read = file("templates/allcontact.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$messDB = mysql_query("SELECT * FROM mess_admin");//Выводим из базы данных сообщения
$mess = mysql_fetch_array($messDB);
if($mess != "")//Если сообщения в базе данных есть то
{
preg_match("/\[_while\](.*?)\[_while\]/s",$sm_read,$pmtemp);//вырезаем кусочек шаблона что находится между [_while] и [_while]
do
{
$copy_temp = $pmtemp[1];//Создаем копию вырезанного кусочка шаблона
//Меняем код слова на нужные нам переменные из БД
$copy_temp = str_replace("[_login]",$mess[login],$copy_temp);//Автор
$copy_temp = str_replace("[_email]",$mess[email],$copy_temp);//e-mail
$copy_temp = str_replace("[_them]",$mess[them],$copy_temp);//Тема
$copy_temp = str_replace("[_date_g]",$mess[date_g],$copy_temp);//Дата
$copy_temp = str_replace("[_text]",$mess[text],$copy_temp);//Текст
$copy_temp = str_replace("[_id]",$mess[id],$copy_temp);//ID
$rTemp .= $copy_temp;//Сохраняем полученные кусочки кода html в одну переменную
}
while($mess = mysql_fetch_array($messDB));
$sm_read = preg_replace("/\[_while\](.*?)\[_while\]/s",$rTemp,$sm_read);//Заменяем в шаблоне все что находится между [_while] и [_while] на с генерированный код
return $sm_read;//Выводим с генерированный html код
}
else return "<p align='center'>Сообщений нет!</p>";//если сообщений БД нет, то выведим соответсвующее сообщение
}
?>
Как я и расписывал, у модуля две возможности. Удаление и вывод списка сообщений. Сохранил его в папке moduls назвав его contact.php
Подключение нового модуля
Нам осталось подключить новый модуль. Для этого открываем файл index.php и перед строкой
include("templates/index.html");Прописываем код подключения
//СООБЩЕНИЯ
if($page == "contact")
{
include("moduls/contact.php");
$txt = allmess();
}
//СООБЩЕНИЯ
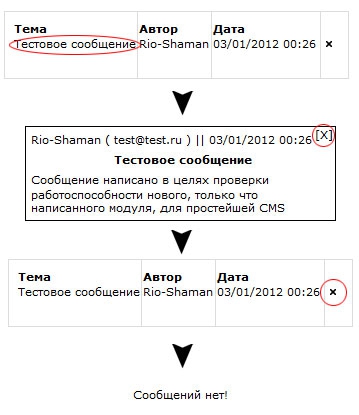
Тут даже комментировать нечего  Сохраняем и видим следующий результат ( при условии что сообщения есть в БД )
Сохраняем и видим следующий результат ( при условии что сообщения есть в БД )

Заключение
Ну чтож. За сегодня мы с Вами написали последний модуль который я планировал написать еще в посте "Реализуем добавление постов через админ панель". То есть по сути я свой план выполнил. Ну почти выполнил  В следующем посте я Вам расскажу как написать авторизацию для администратора, и этой CMS в принципе уже можно пользоваться! Далее, как я уже делился в посте Цели на следующий год, какие они?, я открою новую рубрику "Улучшения", будем приводить код CMS в более совершенный вид. Усложним каждый модуль, добавим такие модули как опрос, вывод последних постов, комментариев. Возможно, поисковик напишем! Так что следите за новостями и не пропускайте свежие посты!
В следующем посте я Вам расскажу как написать авторизацию для администратора, и этой CMS в принципе уже можно пользоваться! Далее, как я уже делился в посте Цели на следующий год, какие они?, я открою новую рубрику "Улучшения", будем приводить код CMS в более совершенный вид. Усложним каждый модуль, добавим такие модули как опрос, вывод последних постов, комментариев. Возможно, поисковик напишем! Так что следите за новостями и не пропускайте свежие посты!
Я скорее всего выложу этот простой скрипт CMS блога с нуля в виде архива, и напишу пошаговую инструкции как его поставить на локальный сервер. Пока точно не знаю нужно ли, я еще подумаю, все равно для начала мы авторизацию замутим! Еще раз Вас с новым, 2012-ым, годом! Если есть какие вопросы или мысли, задавайте/пишите, с удовольствием отвечу!
Удачи Вам, на сегодня у меня все!
 |
Исходник |
_____
P.S.: Ведете личный блог? Но его никто не читает? Если все так плачевно, то зайдите на seolol.ru, отличный ресурс, где Вам помогут разобраться в поисковом продвижение!















http://rio-shaman.ru/index.php?blog=85
есть архив с начальным скриптом движка.