Простой редактор комментариев для нашей CMS

Доброго времени суток дорогой читатель Блога RS! Прошу прощение за то, что несколько дней не писал, переписывал шаблон своего блога. Думаю добавленные новые элементы дизайна не плохо со читаются, я пока доволен обновленным дизайном своего блога. О чем мы сегодня поговорим? Я сегодня ночью накидал материал поста, а именно написал примитивный редактор комментариев. Мы с начала обучим нашу CMS редактировать оставленные на блоге комментарии, и удалять их. А в рубрике "Улучшения" которую я довольно скоро открою мы обучим этот модуль еще и банить злостных комментаторов по IP
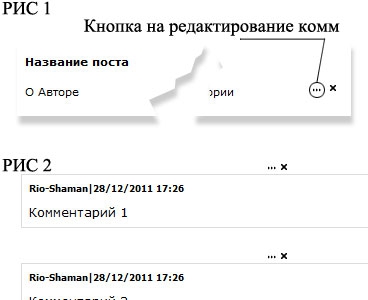
Ну чтож, приступим к созданию такого редактора. Ссылка на список комментариев будет находится в листе материалов (РИС 1)

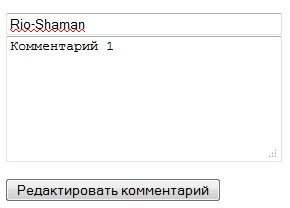
Что то ночью, в полу коматозном состояние, кнопка редактирования привиделась мне, в виде трех точек  Ну да ладно... Щелкая по кнопке редактирования на странице "Все материалы" ( которая изображена на рис 1 ) мы попадаем на страницу изображенная на рис 2. Щелкая на аналогичную кнопку редактирования мы попадем уже на страниц с формой.
Ну да ладно... Щелкая по кнопке редактирования на странице "Все материалы" ( которая изображена на рис 1 ) мы попадаем на страницу изображенная на рис 2. Щелкая на аналогичную кнопку редактирования мы попадем уже на страниц с формой.

Давайте определим цель на сегодня
Цель
- Нам необходимо отредактировать шаблон allcontent.html. Добавить в него новую колонку, в которой мы будем размещать кнопку на страницу с списком комментариев
- Нам понадобится новый модуль, который будет выводить список комментариев и форму с определенным комментарием. Так же модуль будет обрабатывать введенную информацию через форму, и уметь удалять комментарии
- Нам понадобится шаблон списка комментариев и шаблон с формой
- На по следок необходимо все это подключить к нашему шаблонизатору index.php
Подготовка
Ну во-первых если Вы зашли на этот блог в первые, то данный материал может показаться Вам совсем не нужным, так как тут правятся уже созданные файлы, которых у Вас естественно нет. Если Вы заинтересованны в практическом обучение разработки блога с нуля, то Вам необходимо перейти на эту страницу, и начать "курс" обучения с самого начала. Во вторых, если Вы все же разрабатываете блог вместе со мной, то Вам понадобится графическая кнопочка, которую мы будем вставлять в следующем пункте этого поста.
Редактируем шаблон списка постов
С подготовкой мы закончили, пришла пора править наш шаблон. Открываем allcontent.html, и создаем новую колонку
<table width="600px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="250px" height="30px" valign="top" style="font-weight:bold;">Название поста</td>
<td valign="top" style="font-weight:bold;">Автор поста</td>
<td valign="top" style="font-weight:bold;">Категория</td>
<td valign="top" style="font-weight:bold;"> </td>
<td valign="top" style="font-weight:bold;"> </td>
</tr>
[_while]
<tr>
<td width="250px" valign="top"><a style="font-weight:100;" href="?page=edd_content&id=[_id]">[_title]</a></td>
<td valign="top">[_author]</td>
<td valign="top"><a style="font-weight:100;" href="?page=edd_cat&id=[_id]">[_cat]</a></td>
<td valign="top" align="left"><a style="font-weight:100;" href="?page=edd_comm&id=[_id]"><img src="img/edd.jpg" border="0px"></a></td>
<td valign="top"><a style="font-weight:100;" href="?page=edd_content&del_post=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
[_while]
</table>
Ссылка создана почти произвольно. Я не задумываясь создал ссылку которая перекинет пользователя на эту же страницу, но при этом я вставил еще одну переменную, которая поможет нам определить какие именно комментарии показать пользователю.
Создадим шаблоны
Давайте для начала напишем оба шаблона. Наличие шаблонов нам поможет определиться с переменными
-
Шаблон списка комментариев ( comm.html )
<a href="?page=edd_comm&edd_comm=[_id]"><img src="img/edd.jpg" border="0px"></a>
<a href="?page=edd_comm&del_comm=[_id]&id=[_blog]"><img src="img/del.jpg" border="0px"></a>
<div style="width:500px;border:1px solid #dcdcdc;margin:auto;margin-bottom:20px;text-align:left;padding:5px;">
<p style="font-size:9px;font-weight:bold;margin-bottom:10px;">[_author]|[_dateG]</p>
<p style="font-size:12px;">[_text]</p>
</div>
Шаблон содержит два поля. в одном будет высвечиваться ник и дата отправки, в другом сам комментарий. Так же в самом вверху я расположил две кнопки, на удаление и редактирование. У ссылки удаление Вы можете наблюдать еще одну переменную ( &id=[_blog] ) Она необходима для того что бы вернуть пользователя на ту же страницу с которой он произвел удаление комментария ( Я Вам укажу кусочек php кода где эта переменная понадобилась )
-
Шаблон формы ( edd_comm.html )
<form action="index.php?page=edd_comm&edd_comm=[_id]" method="post" name="form">
<br>
<input name="eddid_post" type="hidden" value="[_blog]">
<input style="width:600px;" name="eddname_comm" type="text" value="[_author]">
<br>
<textarea style="width:600px;height:300px;" name="eddtxt_comm" rows="10">[_text]</textarea>
<br><br><input type="submit" value="Редактировать комментарий">
</form>
Тут тоже ничего экстраординарного нет  Единственный вопрос который Вы можете задать при создания таких шаблонов - это: "Почему ссылки именно такие?". Я Вам отвечу так: С самого начала я ставлю ссылки наобум, и в 95% случаев к шаблону больше не возвращаюсь. Но в некоторых случаях я редактирую ссылку в ходе разработки. В данном случая я посылаю пользователя на эту же страницу, и не парюсь
Единственный вопрос который Вы можете задать при создания таких шаблонов - это: "Почему ссылки именно такие?". Я Вам отвечу так: С самого начала я ставлю ссылки наобум, и в 95% случаев к шаблону больше не возвращаюсь. Но в некоторых случаях я редактирую ссылку в ходе разработки. В данном случая я посылаю пользователя на эту же страницу, и не парюсь 
Кстати, в данном шаблоне имеется поле hidden. Его я создал лишь для того чтобы пользователь, отправляя данные из формы попадал на страницу с списком комментариев. Нужно было передать переменную которая определяет для какого поста мы редактируем комментарий. Это поле не обязательное, сделано лишь для удобства. ( Я Вам укажу на тот кусочек php кода где эта переменная пригодилась )
Модуль редактирования комментариев. Функция вывода списка комментариев
Я Вам вывешу за комментированный код. Там все предельно ясно
function comm($id)//функция вывода списка комментариев
{
$sm_read = file("templates/comm.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$allcomm = mysql_query("SELECT * FROM comm WHERE blog='$id'");//Выводим из базы данных все комментарии из определенного блога
$comm_blog = mysql_fetch_array($allcomm);
if($comm_blog != "")//Если комментарии
{
do//То формируем список
{
$copy_tamp = $sm_read;//создаем копию шаблона
$copy_tamp = str_replace("[_author]",$comm_blog[author],$copy_tamp);//Автор
$copy_tamp = str_replace("[_dateG]",$comm_blog[date_comm],$copy_tamp);//Дата
$copy_tamp = str_replace("[_text]",$comm_blog[text],$copy_tamp);//Текст
$copy_tamp = str_replace("[_id]",$comm_blog[id],$copy_tamp);//Инфо из колонки ID в табл
$copy_tamp = str_replace("[_blog]",$comm_blog[blog],$copy_tamp);//Инфо из колонки blog в табл
$res .= $copy_tamp;//объедением результат в одну переменную
}
while($comm_blog = mysql_fetch_array($allcomm));
}
else $res = "<p align='center'>Комментариев нет!</p>";//Если нет комментариев то выведем сообщение
return $res;//Выводим с генерированный html код
}
Подобные функции мы уже писали неоднократно, поэтому тут мне нечего добавить. Сохранил этот модуль в папке модулей, назвав его comm.php
Подключим модуль
Для того чтобы увидить результат работы, открываем наш файл index.php и вставляем туда код подключения модуля перед подключением шаблона index.html
//СПИСОК КОММЕНТАРИЕВ
if($page == "edd_comm")
{
include("moduls/comm.php");
$txt = comm($id);
}
//СПИСОК КОММЕНТАРИЕВ
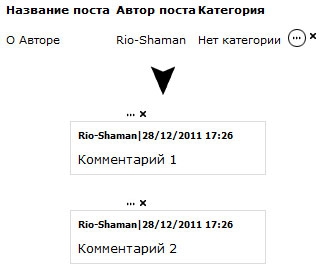
Теперь, при условии что в базе для поста есть комментарии, нас перенесет вот сюда

Модуль редактирования комментариев. Функция вывода формы
В созданном нами модуле comm.php вставим следующею функцию
function form_comm($edd_comm)//Функция вывода формы
{
$sm_read = file("templates/edd_comm.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$commDB = mysql_query("SELECT * FROM comm WHERE id='$edd_comm'");//Выводим из базы данных комментарий
$comm_blog = mysql_fetch_array($commDB);
$sm_read = str_replace("[_author]",$comm_blog[author],$sm_read);//Автор
$sm_read = str_replace("[_text]",$comm_blog[text],$sm_read);//Текст
$sm_read = str_replace("[_id]",$comm_blog[id],$sm_read);//Инфо из колонки ID в табл
$sm_read = str_replace("[_blog]",$comm_blog[blog],$sm_read);//Инфо из колонки blog в табл
return $sm_read;//Выводим с генерированный html код
}
В коде тоже имеются комментарии поэтому Вы разберетесь  Функция для своей работы требует переменную $edd_comm. Она посылается методом GET стало быть в нашем модуле в самом верху необходимо прописать строчку определение переменной
Функция для своей работы требует переменную $edd_comm. Она посылается методом GET стало быть в нашем модуле в самом верху необходимо прописать строчку определение переменной
if($_GET['edd_comm'])$edd_comm = $_GET['edd_comm'];
Редактируем подключение модуля
Теперь, для того чтобы увидеть форму, необходимо отредактировать подключение. Открываем index.php и исправляем
//СПИСОК КОММЕНТАРИЕВ if($page == "edd_comm") { include("moduls/comm.php"); if(!isset($edd_comm))$txt = comm($id); else $txt = form_comm($edd_comm); } //СПИСОК КОММЕНТАРИЕВ
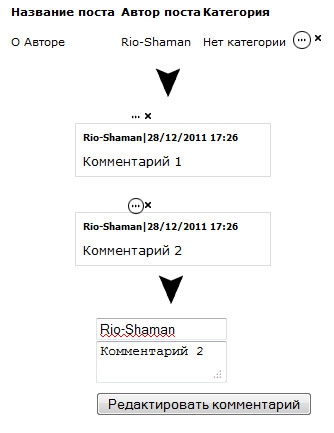
Теперь при нажатие на кнопку редактировать в списке комментариев, нас перенес на страницу с формой

Обработчик формы
Редактирование комментария очень схоже с модулем добавлением, в пользовательской части нашего блога. Я брал обработчик прям оттуда, ну естественно немного отредактировав
//--------------РЕДАКТИРОВАНИЕ КОММЕНТАРИЕВ
if(isset($_POST['eddname_comm']))$eddname_comm = $_POST['eddname_comm'];
if(isset($_POST['eddtxt_comm']))$eddtxt_comm = $_POST['eddtxt_comm'];
if(isset($_POST['eddid_post']))$eddid_post = $_POST['eddid_post'];
if(isset($eddname_comm) & isset($eddtxt_comm))//Если форма была заполнена и нажата кнопка "Отправить"
{
//Переводим html код (если есть) в каракозябры =)
$eddname_comm = htmlspecialchars($eddname_comm);
$eddtxt_comm = htmlspecialchars($eddtxt_comm);
//Избавляемся от кавычки
$eddname_comm = str_replace("'","'",$eddname_comm);
$eddtxt_comm = str_replace("'","'",$eddtxt_comm);
$eddtxt_comm = str_replace("\n","<BR>",$eddtxt_comm);//Заменяем переносы строки на тег <BR>
//обновляем сообщение в базе данных
$edd_commDB = mysql_query ("UPDATE comm SET text='$eddtxt_comm', author='$eddname_comm' WHERE id='$edd_comm'");
header("location: ?page=edd_comm&id=".$eddid_post);//Перенаправляем пользователя
exit;//обратно к форме с комментариями
}
//--------------РЕДАКТИРОВАНИЕ КОММЕНТАРИЕВ
Добавил этот кусочек кода после строчки
if($_GET['edd_comm'])$edd_comm = $_GET['edd_comm'];
но перед нашими функциями comm($id) и form_comm($edd_comm)
Работа этого обработчика довольно проста, определить была ли нажата кнопка "отправить" нам поможет условие проверки на наличие определенных переменных. Далее мы просто обрабатываем введенные данные, и записываем в базу полученный результат.
Теперь внимание, как я и обещал, я ткну пальцем где я использовал переменную которую посылал с помощью поля hidden в шаблоне edd_comm.html
header("location: ?page=edd_comm&id=".$eddid_post);//Перенаправляем пользователя
exit;//обратно к форме с комментариямиВот тут  Эта переменная позволит перекинуть пользователя к списку комментариев
Эта переменная позволит перекинуть пользователя к списку комментариев
Удаление комментария
Теперь пришло время реализовать пока последнею возможность нашего редактора - удаление. Вот код
//--------------УДАЛЕНИЕ КОММЕНТАРИЕВ
if($_GET['del_comm'])$del_comm = $_GET['del_comm'];
if(isset($del_comm))
{
$result_del_comm = mysql_query ("DELETE FROM comm WHERE id='$del_comm'");//удаляем комм
header("location: ?page=edd_comm&id=".$id);//Перенаправляем пользователя
exit;//обратно к форме с комментариями
}
//--------------УДАЛЕНИЕ КОММЕНТАРИЕВ
Поместил этот кусочек кода после обработчика но перед функциями. Логика данного кода довольна проста. Нашел строчку и удалил ее.
Теперь как и обещал выше, я ткну пальцем строчки php кода где я использовал get переменную посланную из шаблона comm.html
header("location: ?page=edd_comm&id=".$id);//Перенаправляем пользователя
exit;//обратно к форме с комментариямиЭта переменная позволит перекинуть пользователя на ту страницу, от куда он нажал кнопку "удалить". Вот как это выглядит

Заключение
Ну чтож, если я не забыл что либо указать в посте, то сегодня мы с Вами реализовали еще одну возможность нашей CMS, поздравляю Вас  Это наверное последний пост, посвященный разработке блога с нуля, в этом году. Я еще напишу что нить на этой неделе, но наврятли это будет что-то грузящий мозг
Это наверное последний пост, посвященный разработке блога с нуля, в этом году. Я еще напишу что нить на этой неделе, но наврятли это будет что-то грузящий мозг  Так, что, что бы не пропустить следующие посты, уже в следующем году, подпишитесь на RSS ленту.
Так, что, что бы не пропустить следующие посты, уже в следующем году, подпишитесь на RSS ленту.
Если у Вас есть какие то вопросы, или просто есть что сказать, пишите с удовольствием почитаю 
Удачи Вам, на сегодня у меня все!
 |
Исходник |
Возможно Вам будут интересны следующие заметки
Комментарии (3)














