Админ модуль опроса для нашего движка. Часть I

Доброго времени суток дорогой читатель моего блога. Сегодня мы продолжаем работу над нашим движком тем самым пополним глобальный цикл "Создать блог с нуля" новыми заметками. Начнем разработку модуля опросас админ части. За несколько постов мы реализуем список всех опросов, формы редактирования и добавление опросов. Так же напишем скрипты активации и удаления.
Чем мы займемся сегодня? Давайте для наглядности я составлю список сегодняшней работы
Цель
- Нам необходима новая таблица в нашей базе данных. Я дам Вам sql запрос с уже составленным опросом. Составленный опрос необходим для тестирования списка, ведь формы для добавления опроса пока нет.
- Подправим наше главное меню, добавим кнопку с помощью которой администратор может попасть к списку опросов.
- Напишем шаблон списка allquest.html. Шаблон очень похож на шаблон всех материалов
- Создадим файл quest.php и напишем в нем функцию вывода списка опросов allquest()
- Подключим новый модуль к файлу index.php
Ничего сложного нет, мы много раз делали подобные операции поэтому поехали! =)
Для новоприбывших
Небольшое отступление для тех кто на блоге в первый раз. Данная заметка является частью цикла "Создать блог с нуля". Цикл повествует о создание движка персонального блога. Данный материал можно расценивать как практические уроки php. Если Вам интересен этот цикл, то переходите по ссылке выше и приступайте к изучению.
Если Вы планируете задержаться на моем блоге, то обязательно подпишитесь на RSS ленту блога через ридер, или же по почте, так Вы не пропустите новые заметки цикла!
Новая таблица в базе данных
Как и говорил, даю Вам sql запрос, так Вам не придется долго мучится с таблицей =)
CREATE TABLE IF NOT EXISTS `poll` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`que` varchar(255) NOT NULL,
`value` varchar(255) NOT NULL,
`otvet` varchar(255) NOT NULL,
`activ` int(1) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=cp1251 AUTO_INCREMENT=2 ;
INSERT INTO `poll` (`id`, `que`, `value`, `otvet`, `activ`) VALUES
(1, 'Тестовый опрос?', 'Да|Нет', '1|0', 1);
Таблица содержит 5 колонок:
- id - идентификатор строчки в базе данных
- que - Вопрос опроса
- value - Варианты ответов. Варианты перечислены через вертикальный слэш "|"
- otvet - Количество голосов к определенному ответу. Тоже перечислены через вертикальный слэш "|"
- activ - Число которое влияет на активность опроса. Если ноль значит опрос не активен, если единица то наоборот =)
Опрос содержит вопрос "Тестовый опрос?" и два варианта ответа "Да" и "Нет". Вариант "Да" имеет один голос, таким образом мы сможем увидеть работает ли скрипт доминирующих ответов (у списка есть колонка, в которой показывается самый популярный ответ). Данный опрос активен.
Новая кнопка в главном меню нашей админ панели
Вот архив с изображением. Поместите изображение poll.jpg в папку img нашей админ панели. Теперь открываем файл menu.html и переделываем его код вот так:
<table width="500px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=add_content"><img src="img/add_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_content"><img src="img/all_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_menu"><img src="img/edd_menu.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=mfiles"><img src="img/mfiles.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=galery"><img src="img/galery.jpg" border="0px"></a></td>
</tr>
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=quest"><img src="img/poll.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=user"><img src="img/user.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=contact"><img src="img/contact.jpg" border="0px"></a></td>
<td width="100px" height="100px"> </td>
<td width="100px" height="100px"> </td>
</tr>
</table>
Изменения минимальные. Добавил ссылку с адресом
<a href="?page=quest"><img src="img/poll.jpg" border="0px"></a>

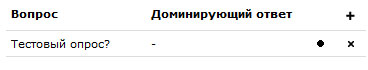
Шаблон списка опросов - allquest.html
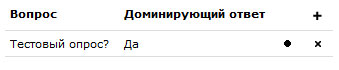
Наш список будет выглядеть вот так:

Ничего сверх естественного, вот код шаблона:
<table width="750px" cellpadding="5" cellspacing="0" border="0" align="center">
<tr>
<td width="300px" height="30px" valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Вопрос</td>
<td valign="top" style="font-weight:bold;border-bottom:1px solid #dcdcdc;">Доминирующий ответ</td>
<td width="20px" style="border-bottom:1px solid #dcdcdc;"> </td>
<td width="20px" style="border-bottom:1px solid #dcdcdc;" align="center"><a style="font-weight:100;" href="?page=addquest"><img src="img/add.jpg" border="0px"></a></td>
</tr>
[_while]
<tr>
<td width="300px" valign="top" style="border-bottom:1px solid #dcdcdc;"><a style="font-weight:100;" href="?page=eddquest&id=[_id]">[_title]</a></td>
<td valign="top" style="border-bottom:1px solid #dcdcdc;">[_dominent]</td>
<td style="border-bottom:1px solid #dcdcdc;" align="center"><a style="font-weight:100;" href="?page=quest&activquest=[_id]"><img src="[_activ]" border="0px"></a></td>
<td style="border-bottom:1px solid #dcdcdc;" align="center"><a style="font-weight:100;" href="?page=quest&del_quest=[_id]"><img src="img/del.jpg" border="0px"></a></td>
</tr>
[_while]
</table>
<br/><br/>
Назвал этот файл allquest.html и поместил в папку templates нашей админ панели. Шаблон использует следующее код-слова:
- [_while]...[_while] - все что между этими код-словами сохранится в отдельную переменную. Информация заключенная в эти код-слова является строчкой списка.
- [_id] - идентификатор по которому скрипт определит какую строчку в базе данных необходимо отредактировать, активировать или удалить.
- [_title] - Вопрос опроса
- [_dominent] - доминирующий ответ. Если на порос еще никто не отвечал, будет виден не ответ а тире "-"
- [_activ] - В зависимости от того активен опрос или нет, скрипт будет подгружать определенное изображение. Если активен то вот такое изображение:

Если нет, то вот такое:

Вот эти изображения. Добавьте их в папку img нашей админ панели
Админ модуль опроса. Файл quest.php
Теперь можно приступать к написанию функции списка. Создаем, в админ папке moduls, новый файл, называем его quest.php. Пишем следующую функцию:
function allquest()//Функция вывода списка опросов
{
$result_index = mysql_query("SELECT * FROM poll");//Выводим данные о опросе
$myrow_index = mysql_fetch_array($result_index);
if($myrow_index != "")//если есть хотя бы один опрос
{
$sm_read = file("templates/allquest.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
preg_match("/\[_while\](.*?)\[_while\]/s",$sm_read,$tamp_while);//Находим в шаблоне тут часть, которую будет ду вайлить
do
{
//Делаем из строчек массив
$val = explode("|",$myrow_index['value']);//Варианты ответов
$kol = explode("|",$myrow_index['otvet']);//Ответы
//заносим значения массивов в многомерный массив (для сортировки)
for($i=0;isset($val[$i]);$i++)
{
$que[$i][0] = $kol[$i];
$que[$i][1] = $val[$i];
}
rsort($que);//сортируем от большего к меньшему, так мы определим доминирующий ответ
$copy_tamp = $tamp_while[1];//Сохраняем ту часть шаблона которая будет повторяться в отдельную переменную
if($myrow_index['activ'] == 0)$activ = "img/activ_off.jpg";//если опрос не активен то показываем изображение НЕ АКТИВНОСТИ
else $activ = "img/activ_on.jpg";//Показываем изображение АКТИВНОСТИ в том случае если опрос активен
if($que[0][0] > 0)$quest = $que[0][1];//определяем доминирующий ответ. Он находится в многомерном массиве $que[0][0] (результат сортировки)
else $quest = "-";//если количество ответов, в доминирующим ответе, равно нулю (еще никто не ответил на опрос)
//Делаем замены код-слов
$copy_tamp = str_replace("[_title]",$myrow_index['que'],$copy_tamp);//Вопрос
$copy_tamp = str_replace("[_dominent]",$quest,$copy_tamp);//Доминирующий ответ
$copy_tamp = str_replace("[_id]",$myrow_index['id'],$copy_tamp);//ID опроса
$copy_tamp = str_replace("[_activ]",$activ,$copy_tamp);//Активность
unset($que);//уничтожаем многомерный массив
$list .= $copy_tamp;//Объединяем результат в одну переменную
}
while($myrow_index = mysql_fetch_array($result_index));
$sm_read = preg_replace("/\[_while\].*?\[_while\]/s",$list,$sm_read);//Вставляем в щаблон список опросов
return $sm_read;//выводим результат
}
else return "В базе данных нет опросов, <a href=\"index.php?page=addquest\">создать?</a>";//если нет опросов в базе данных
Логика функции:
- Первым делом функция выводит из базы данных все опросы
- Если есть хотя бы один опрос то подключается шаблон списка. Если же нет то администратор увидит сообщение которое предложит ему создать опрос.
- Далее с помощью регулярного выражения скрипт сохраняет все, что между код-словами [_while] и [_while] в массив $tamp_while[1].
...
preg_match("/\[_while\](.*?)\[_while\]/s",$sm_read,$tamp_while);//Находим в шаблоне тут часть, которую будет ду вайлить
...
- В цикле do while первое что делает функция это разбивает ответы и голоса к вариантам ответов на отдельные массивы $val и $kol.
Цель данной операции в том, чтобы собрать из двух массивов один многомерный. Первый элемент многомерного массива будет содержать количество голосов, а второй - вариант ответа.
Данный многомерный массив нам необходим для того чтобы узнать доминирующий ответ. После того как на данном многомерном массиве мы применим функцию rsort(), самый первый элемент многомерного массива будет содержать самый популярный ответ на поставленный вопрос.
//Делаем из строчек массив
$val = explode("|",$myrow_index['value']);//Варианты ответов
$kol = explode("|",$myrow_index['otvet']);//Ответы
//заносим значения массивов в многомерный массив (для сортировки)
for($i=0;isset($val[$i]);$i++)
{
$que[$i][0] = $kol[$i];
$que[$i][1] = $val[$i];
}
rsort($que);//сортируем от большего к меньшему, так мы определим доминирующий ответ
- Следующий шаг, это сохранение копии вырезанного шаблона (все что между код-словами [_while] и [_while]) в переменную copy_tamp. А также определения активен опрос или нет. Активность определяется по содержимому колонки activ. Если ноль, то скрипт загрузит изображение не активности. Если единица то, загрузится изображение активности.
$copy_tamp = $tamp_while[1];//Сохраняем ту часть шаблона которая будет повторяться в отдельную переменную
if($myrow_index['activ'] == 0)$activ = "img/activ_off.jpg";//если опрос не активен то показываем изображение НЕ АКТИВНОСТИ
else $activ = "img/activ_on.jpg";//Показываем изображение АКТИВНОСТИ в том случае если опрос активен
- Следующий кусочек кода отвечает за создание переменной quest. Эта переменная будет содержать доминирующий вариант ответа. Если доминирующий ответ содержит ноль голосов (такое случается когда опрос только стартовал и пользователи еще не успели проголосовать) то скрипт вместо варианта ответа поставит тире.
if($que[0][0] > 0)$quest = $que[0][1];//определяем доминирующий ответ. Он находится в многомерном массиве $que[0][0] (результат сортировки)
else $quest = "-";//если количество ответов в доминирующим ответе равно нулю (еще никто не ответил на опрос)
- Остальной код, до банальности прост. Заменяются код-слова на генерированные данные и на данные из базы данных. После чего, вырезанные кусочки html кода, с уже замененными код-словами, попадает в переменную list.
После цикла do while, все что между [_while] и [_while], в переменной sm_read, заменится на содержимое переменной list и выведется на экран администратора.
Подключение модуля к файлу index.php
Ну что же, все что нам осталось, так это подключить новый модуль к главному файлу движка. Открываем админ файл index.php и добавляем код подключения сразу же после кода подключения списка пользователей.
//МОДУЛЬ ОПРОСА
if($page == "quest")
{
include("moduls/quest.php");//подключаем модуль
if($page == "quest")$txt = allquest();//список опросов
}
//МОДУЛЬ ОПРОСА
Заключение
Теперь если зайти в админ панель, Вы увидите новую кнопку "Опрос", перейдя по которой Вас перенесет к списку опросов. Так как у нас есть один опрос (активный), и на вариант "Да" есть один голос, то мы увидим вот такую картину:

В следующей заметке цикла мы начнем делать формы добавления и редактирования опросов, так что если Вы еще не подписанный на мой блог, то подпишитесь на RSS ленту блога через ридер, или же по почте, так Вы не пропустите новые заметки цикла!
Всего Вам наилучшего! У меня все!
 |
Исходник |
_________
P.S.: Для жителей Санкт-Петербурга (и не только) есть отличное предложение создание сайтов в спб. Как пишут на их ресурсе, цены очень отличимы от Московских в лучшую сторону. Так что если Вам нужен сайт, и не очень хочется ковыряться самому, то обращайтесь по ссылке что я дал выше.















