Генератор карты сайта - Sitemap.xml

Все привет! Добро пожаловать на Блог RS! Так как мы не можем реализовать новый пункт для станицы настроек постов, пока отсутствую такие элементы как генератор карты сайта, то есть файла sitemap.xml, и генератора RSS ленты, то есть файла rss.xml, то сегодня нам придется отвлечься от листа настроек, и написать один из нужных нам генераторов. Как Вы могли понять из заголовка поста, сегодня нам предстоит реализация генератора sitemap.
Наш генератор будет выдавать следующий xml код
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://rsblog.ru/</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://rsblog.ru/index.php?blog=2</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>monthly</changefreq>
<priority>0.2</priority>
</url>
<url>
<loc>http://rsblog.ru/index.php?blog=1</loc>
<lastmod>2012-02-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.2</priority>
</url>
</urlset>
Предупреждаю сразу, я мало что понимаю в xml! При написание своей карты, я ориентировался на одну вещь. Есть некие правила, так называем протокол. Вот соблюдая эти правила, нам не составит труда, не зная xml, написать карту сайта на упомянутом языке разметки...
Цель
Сегодня мы напишем функцию, в отдельном файле. В следующем посте, мы подключим эту функцию к листу настроек. Функция для генерации xml кода будет использовать базу данных, поэтому нам нужно будет создать две новых колонки в таблице blog.
Первая колонка будет содержать идентификатор от 0 до 1. Ноль будет означать, что ссылка на этот пост не должна попасть в карту сайта. Единица же наоборот, означает что ссылка должна попасть в карту сайта.
Вторая колонка будет содержать настройки нашей карты. Если Вы посмотрите на код, что я дал Вам выше, то увидите там вот такие строчки
<changefreq>monthly</changefreq>
<priority>0.2</priority>
monthly - обозначает что страница обновляется раз в месяц, эта настройка будет содержаться в БД
0.2 - приоритет значимости для поисковика. 0.2 обозначает что значимость страницы равна 20% эта настройка тоже будет находится во второй, новой, колонке.
Предисловие
Прежде чем мы приступим к написанию функции карты, хотел бы обратится к тем кто на блоге впервые. Этот пост является частью цикла статей "создание блога с нуля", он может показаться Вам совершено бесполезным, если Вы хотите научится создавать свои проекты на практике, то переходите по ссылке, что я дал Вам выше, и приступайте к обучению 
Если блог показался Вам интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
Новые колонки в таблице blog
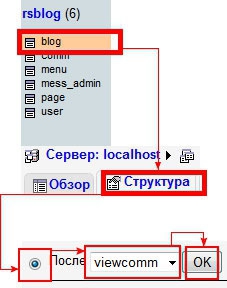
Заходим в нашу базу данных, выбираем таблицу blog, жмем "структуры" создаем новую колонку после колонки viewcomm

В появившимся окне жмем "ОК", тем самым создадим еще одну колонку
![]()
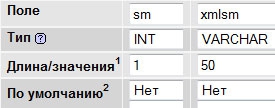
Заполняем поля вот так

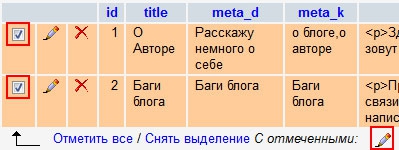
Жмем "Сохранить". Колонки добавлены! Теперь заполните их в ручную, для этого выделяем все наши посты, и нажмем на кнопку карандаша

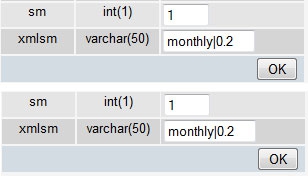
Заполняем нужные поля

и жмем "ОК"
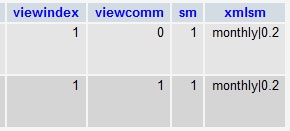
Обратите внимание в каком виде хранятся настройки карты сайта ( колонка xmlsm )
monthly|0.2
Две настройки отделены друг от друга разделителем " | ". Этот разделитель, позже поможет нам создать массив, первым элементом массива будет monthly, вторым - 0.2
Вот как должна выглядеть сейчас таблица blog

Функция sitemap
Я создал файл sitemap.php, и поместил его в админские модули. Для начала в самом начали файла, временно разместим подключение к базе данных. Так же я разместил пустую функцию, и вызов ее
<?
$nameDB = "rsblog";//Название БД
$nameSERVER = "localhost";//Сервер
$nameUSER = "root";//Имя пользователя БД
$passUSER = "";//Пароль пользователя БД
mysql_select_db($nameDB, mysql_connect($nameSERVER,$nameUSER,$passUSER));
if(isset($_GET["server_root"])){$server_root = $_GET["server_root"];unset($server_root);}
if(isset($_POST["server_root"])){$server_root = $_POST["server_root"];unset($server_root);}
$server_root = "http://rsblog.ru/";
function sitemap($site)
{
тело функции
}
sitemap($server_root);
?>
Сейчас в файле почти весь код временный, кроме самой функции, она потерпит небольшие изменение в следующем посте. Теперь я даю Вам всю функцию целиком, и поясню как она работает
function sitemap($site)
{
$header = "<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n<urlset xmlns=\"http://www.sitemaps.org/schemas/sitemap/0.9\">\n";//Шапка xml документа
$timeNOW = date("Y-m-d",time());//регистрируем время последнего обновление главной страницы
//начальный xml код, то есть блок с главной странице
$xmlcode = "\t<url>\n\t\t<loc>".$site."</loc>\n\t\t<lastmod>".$timeNOW."</lastmod>\n\t\t<changefreq>daily</changefreq>\n\t\t<priority>1.0</priority>\n\t</url>\n";
$smRESULT = mysql_query("SELECT id,date_b,xmlsm FROM blog WHERE sm='1' ORDER BY id DESC");//Вытаскиваем все посты из БД
$myrow = mysql_fetch_array($smRESULT);
if($myrow != "")//если посты есть в БД
{
do//запускаем цикл
{
//приобразуем дату из БД в вид ГГГГ-ММ-ДД ( у нас в БД вот такой вид ДД/ММ/ГГГГ ЧЧ:ММ )
$datePOST = explode(" ",$myrow[date_b]);//делим дату на массив. В первом элементе массива будет ДД/ММ/ГГГГ а во втором ЧЧ:ММ
$datePOST = explode("/",$datePOST[0]);//Делим первый элемент массива на другой массив. В новом массиве будет 3 элемента. Первый содержит ДД, второй ММ и третий ГГГГ
$datePOST = $datePOST[2]."-".$datePOST[1]."-".$datePOST[0];//склеиваем элементы массива в нужном нам порядке ( ГГГГ-ММ-ДД -> третий элемент массива + второй + первый )
$link = "index.php?blog=".$myrow[id];//генерируем ссылку
$xmlsm = explode("|",$myrow[xmlsm]);//режим настройку из БД (колонка xmlsm) на массив. Первый элемент будет временем обновления, второй - приоритетом
//подставляем сформированную дату и ссылку в xml код
$xmlcode .= "\t<url>\n\t\t<loc>".$site.$link."</loc>\n\t\t<lastmod>".$datePOST."</lastmod>\n\t\t<changefreq>".$xmlsm[0]."</changefreq>\n\t\t<priority>".$xmlsm[1]."</priority>\n\t</url>\n";
}
while($myrow = mysql_fetch_array($smRESULT));
$end = "</urlset>";//закрывающийся тег xml документа
$map = $header.$xmlcode.$end;//склеиваем весь xml код в одну переменную
$smFILE = fopen("../../sitemap.xml", "w+");//открываем файл карты
fwrite($smFILE,$map);//записываем в нее полученный xml код
fclose($smFILE);//закрываем файл карты
}
}
Переменная header содержит начальные теги xml кода. В php коде трудно что-то разобрать  поэтому я покажу Вам содержимое этой переменной в более нормальном виде
поэтому я покажу Вам содержимое этой переменной в более нормальном виде
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Далее идет переменная timeNOW. Она содержит сейчашние время в формате ГГГГ-ММ-ДД, и необходима для самой первой ссылки в нашей карте. Самая первая ссылка это ссылка на главную страницу. При каждом обновление файла sitemap.xml у ссылки на главную страницу будет новое время!
Переменная xmlcode содержит xml код ссылки на главную страницу
<url>
<loc>http://rsblog.ru/</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
Приоритет и частоста обновления файла ставятся по умолчанию, и не подлежат изменениям!
Далее мы делаем запрос в базу данных, и выводим из нее все посты, чьи ссылки должны находится в карте сайта. То есть все посты где колонка sm равна единице!
После того, как мы узнали, были ли выведен хоть один пост из базы данных, запускаем цикл do while{} Первые три строчки в цикле преобразовывают дату из вида ДД/ММ/ГГГГ ЧЧ:ММ в вид ГГГГ-ММ-ДД
Далее создается переменная link, в ней генерируется ссылка вида index.php?blog=N. В будущем, когда мы будем делать ЧПУ то в этой строчке будет условие позволяющее выбрать между таким видом ссылки и ЧПУ
Переменная xmlsm содержит настройки из одноименной колонки базы данных. Настройки в этой переменной хранятся в виде массива. В первом элементе массива содержится частота обновления, во втором приоритет.
Далее из полученной ссылки, настроек и даты генерируется xml код и пристыковывается к созданной выше переменной xmlcode. При первом цикле код, в переменной xmlcode, будет примерно таким
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://rsblog.ru/</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://rsblog.ru/index.php?blog=2</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>monthly</changefreq>
<priority>0.2</priority>
</url>
Следующее, что мы делаем, это создаем переменную end, которая содержит закрывающий xml тег. После чего все три части xml ( $header,$xmlcode и $end ) кода склеиваются в одну переменную map. В этой переменной будет содержатся приблизительно вот такой код
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://rsblog.ru/</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://rsblog.ru/index.php?blog=2</loc>
<lastmod>2012-02-16</lastmod>
<changefreq>monthly</changefreq>
<priority>0.2</priority>
</url>
<url>
<loc>http://rsblog.ru/index.php?blog=1</loc>
<lastmod>2012-02-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.2</priority>
</url>
</urlset>
Последние три строчки открывают файл sitemap.xml, записывают туда полученный xml код и закрывают файл. Что касается пути к файлу. Я прописал вот такой путь
../../sitemap.xml
Он позволяет дотянуться до файла который лежит в корне нашего блога. В следующем посте мы поменяем этот путь, так как функция будет вызываться из папки admin а не из папки moduls как сейчас.
Заключение
Если я ничего не забыл, генератор готов! В следующем посте мы подключим эту функцию к списку настроек, расширив тем самым функционал нашего движка  Для того что бы не пропустить следующие посты подпишитесь на RSS ленту блога через ридер, или же по почте.
Для того что бы не пропустить следующие посты подпишитесь на RSS ленту блога через ридер, или же по почте.
Всего Вам наилучшего! У меня все!
 |
Исходник |











Я так поняла, что нужно этот кода вставить в Notepad+++ Правильно?
Что касается Notepad++, то это программа для редактирования текстовых файлов, да код можно вставить в него и сохранить. Но вот только зачем Вам это?
http://wpnew.ru/sozdanie-bloga/razdel-4-plaginy/plugin-xml-sitemaps.html