Кнопка в стиле золотой ленты

Всем доброго времени суток! Спасибо что заглянули на мой блог! Сегодняшний пост будет не частью цикла статей "Создать блог с нуля", но тем не менее эту заметку можно отнести к теме "создание сайта", ибо графика неотъемлемая часть любого веб проекта! Сегодня в преддверие праздника 9 мая, хочу вывесить урок создания кнопки в стили золотой ленточки. Я конечно не дизайнер, но кое что умею, и этим кое чем я поделюсь с Вами =)
Этот пост написан не только с целью разнообразить контент на моем блоге. Этот пост, так же является конкурсной статьей. Конкурс называется «Золотой пост» на 1050$+, проводит его "Вовкин seo блог", спасибо ему за это =)
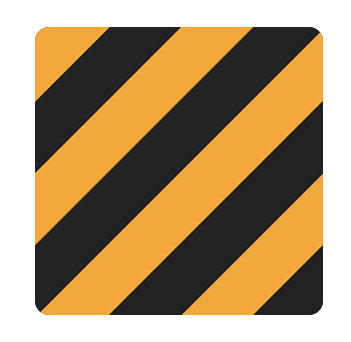
Для начала покажу Вам результат работы, вот он


Как я уже говорил, я не дизайнер, но по моему получилось довольно симпатично =)
Я работаю в фотошопе версия 8.0. Да устаревшая! Но мне она как то привычнее =) Интерфейс у более новых версий приблизительно такой же, поэтому все используемые стили в уроке должны присутствовать и в них!
Давайте приступим.
- Первым делом нам необходимо открыть новый документ. Я создал холст размером 500 на 500 пикселей
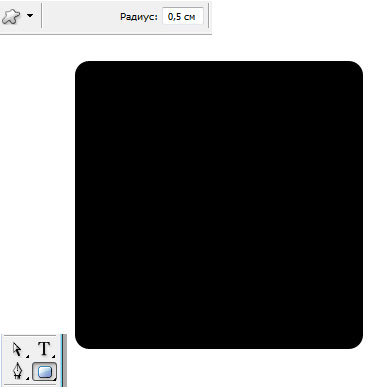
- Для начала нам понадобится квадратная область, так сказать макет нашей кнопки. Чертил я его инструментом "Закругленный прямоугольник", фотошоп мне пишет, что этот инструмент вызывается кнопкой "U". Закругление прямоугольника (радиус) составляет 0.5 см. Чертим и заливаем

- Теперь нам необходимо нарисовать фон ленты. Я выбрал вот эти цвета (#222222 и #F3A83B)

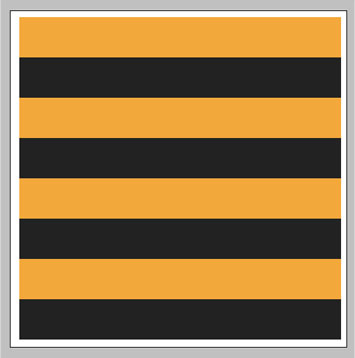
Рисуется лента на новом слое, приблизительно вот так

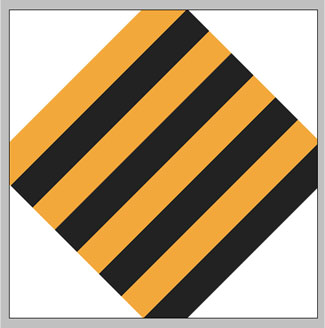
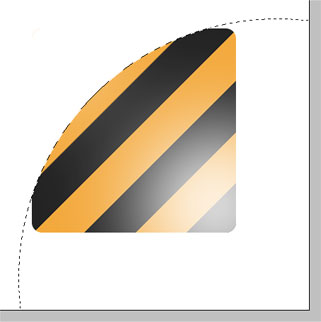
- Теперь необходимо ее повернуть на 45 градусов (на глазок =)) против часовой стрелки. Для этого я использовал простую трансформацию объекта. (правой кнопкой по изображению -> произвольная трансформация)

- Теперь необходимо выделить наш макет (черный закругленный прямоугольник) щелкнув левой кнопкой мыши с зажатым ctrl по слою

инвертировать выделение (shift + ctrl + i) и очистить слой с фоном ленты, а именно все то, что не попало в область нашего макета (черного закругленного прямоугольника)

Фон готов. Теперь нужно поработать над бликами кнопки
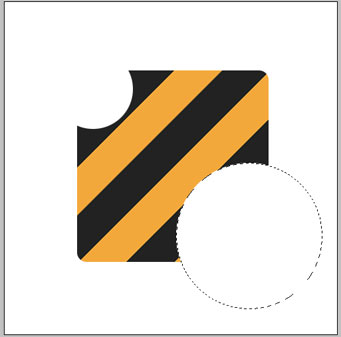
- Для этого создаем на новом слое два круглых выделения, и заливаем их белым цветом

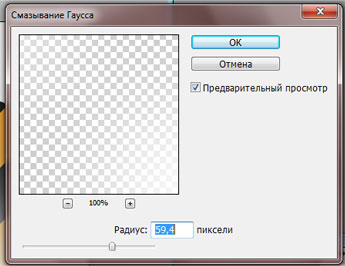
- Заходим в фильтр -> смазывание -> смазывание Гаусса... Я выставил радиус 59,4 пикселя

- Теперь необходимо выделить макет, инвертировать выделение и очистить блики которые не входят в границы нашей кнопки

Теперь давайте добавим немного больше бликов для левого верхнего угла кнопки. Для этого
- Создаем новый слой
- Выделяем кнопку (щелчком левой кнопкой мыши с зажатым ctrl по слою)
- Заливаем белым
- Создаем круглое выделение, и чистим белый слой

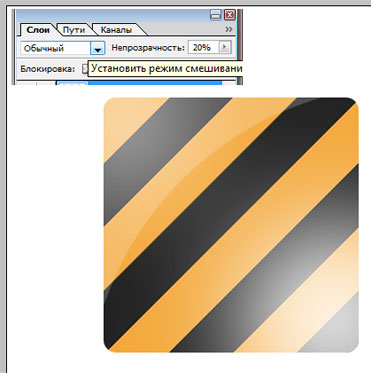
- Теперь убавим прозрачность для слоя с остатками белого фона (я выставил 20%)

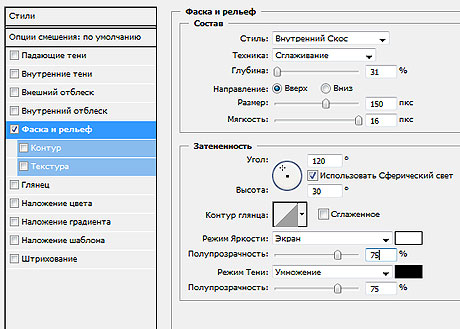
Теперь можно поиграть с стилями, я добавил выпуклости (в моем фотошопе это называется "Фаска и рельеф", в новых версиях вроде называлось - "Атлас")

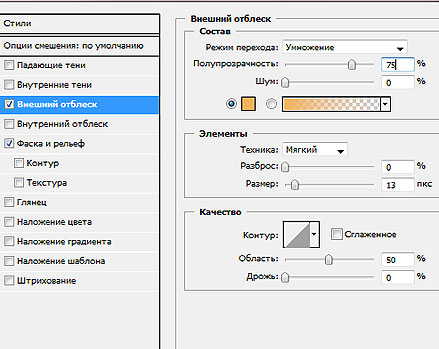
Плюс еще добавил внешний свет (отблеск). Цвет для света я выбрал такой же как и для светлой части ленты (#F3A83B)

Можете побаловать с настройками, для достижение максимально привлекательного вида =)
После того как закончите баловаться с настройками, Подумаем о том что будет находится на кнопке. Я для урока выбрал букву "f" то бишь facebook. Шрифт для буквы я выбрал Arial bold
![]()
он больше всего подходит (визуально). Выбрали шрифт, теперь пишем белым цветом

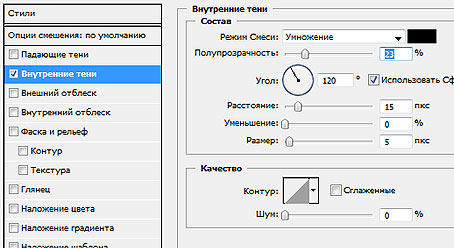
Сильно изощряться с стилями буквы я не стал, добавил лишь внутреннюю тень

Но как мне кажется сюда бы еще подошел внешний отблеск, но я не стал его применять.. Вот что у меня вышло

Заключение
Как мне кажется, получилось весьма не плохо =) Текст, и символы кнопки можно менять на любые другие (пример работ в начале поста). Если Вам понравилась заметка, то подпишитесь на RSS ленту блога через ридер, или же по почте. Если у Вас есть какие либо вопросы, то пользуйтесь формой ниже
Всего Вам наилучшего! До скорых встреч!
_______
Спонсор поста - сервис SeoPult для полной автоматизации продвижения и рекламы сайтов.
Возможно Вам будут интересны следующие заметки
Комментарии (1)












