Повторяющийся фон для Вашего сайта

Всем доброго времени суток. Спасибо, что заглянули на мой блог! Сегодня я Вам покажу, как с помощью фотошопа создать простейший повторяющийся фон. Данный метод можно применять почти для любого фона, будь то какой либо узор или просто абстракция. (но в большинстве случаев повторяющиеся узоры реализовать в разы проще чем абстракцию)
Сегодня с Вами мы создадим фон абстракции (ибо такой фон реализовать сложнее, и многие не знают как), то бишь эдакое сероватое облако. Результат сегодняшней работы можно увидите на скриншоте ниже. Фон конечно не самый симпатичный, но в самый раз подойдет для примера =)

Давайте начнем.
Предварительные работы над нашем фоном
Для начала нам необходимо просто нарисовать какой либо фон.
- Создаем новый документ 600 на 600 пикселей

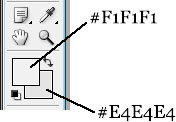
- Я выбрал два цвета #F1F1F1 и #E4E4E4

- Теперь применяем к созданному документу фильтр Clouds. (фильтр -> Render -> Clouds)
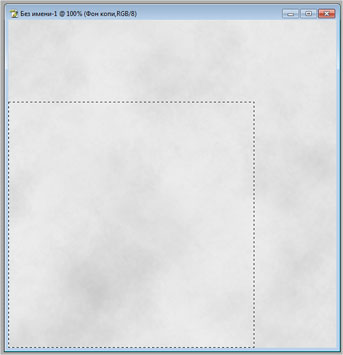
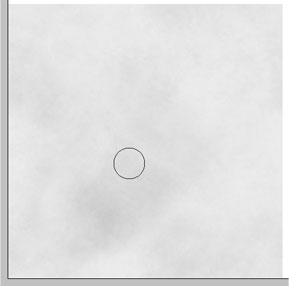
- После чего несколько раз Difference Clouds. (фильтр -> Render -> Difference Clouds) В общем Вы должны получить приблизительно вот такую картинку:

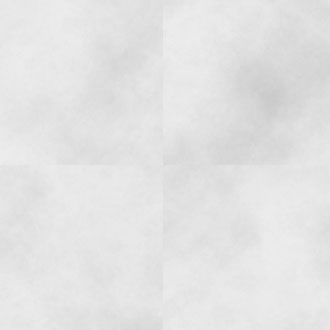
Если сейчас, данный фон попробовать размножить, то мы получим вот такую не красивую картинку:

Как видите границы стыковки изображений очень четко видны, нам необходимо избавится от них!
Нарезаем изображение
- Давайте первым делом создадим копию нашего фона на новом слое, а сам фон зальем белым цветом

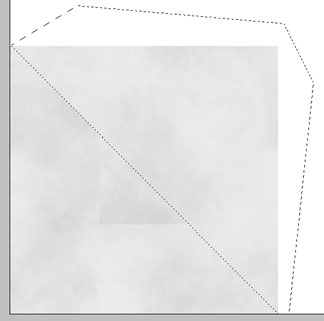
- Теперь создадим, в левом нижнем углу, выделение 450 на 450 пикселей

- Жмем Shift + Ctrl + J, таким образом мы вырежем из слоя с фоном выделенную область

- Теперь у слоя, на котором остались верхняя и правая граница, удаляем правый верхний угол

- Теперь выделяем правую границу и жмем Shift + Ctrl + J, для того чтобы верхняя и правая граница были на отдельных слоях.

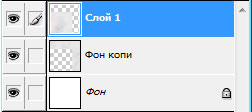
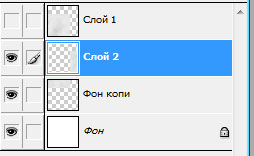
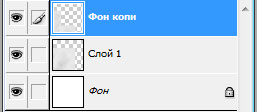
Теперь у нас имеется четыре слоя:
- Белый фон
- Верхняя граница
- Правая граница
- Квадрат размером 450 на 450 пикселей

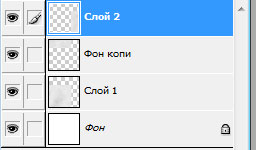
Последнее что нам осталось сделать в данном пункте это поменять слои местами. Необходимо чтобы область размером 450 на 450 пикселей была ниже чем правая и верхняя граница. Слои должны быть вот в таком порядке:

Убираем границы у фона. Создаем повторяющийся фон
Для чего нам необходимо было нарезать фон на три части? Если верхнюю границу сдвинуть в самый низ, а правую влево, и чуть чуть с ними (с границами) по колдовать, то мы получим именно то, что создаем в данном уроке!! =)
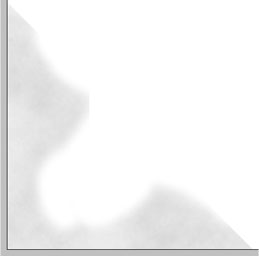
- Давайте сдвинем границы и получим следующий результат:

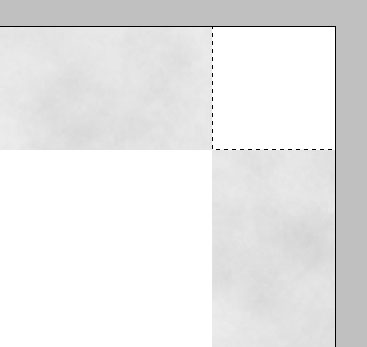
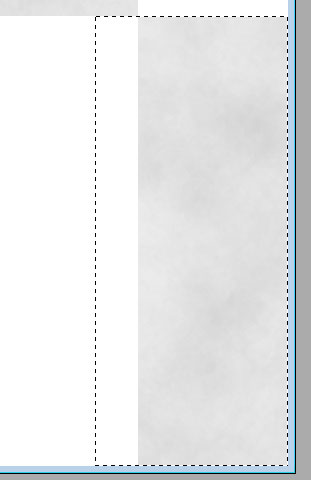
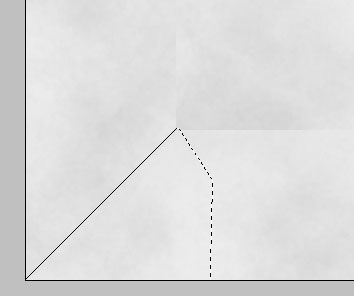
- Теперь нам необходимо у сдвинутой правой границы удалить один из углов. Смотрите скрин ниже

Удалять необходимо именно под таким углом. Нам очень Важно что бы правая часть сдвинутой правой границы была не тронута

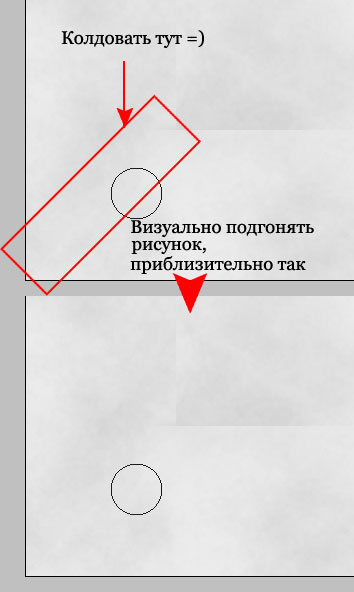
- Теперь по колдуем ластиком, для того чтобы подогнать рисунок (при этом правую часть сдвинутой правой границы стирать нельзя)

- Теперь необходимо слить сдвинутую правую границу и сдвинутую верхнюю границу.

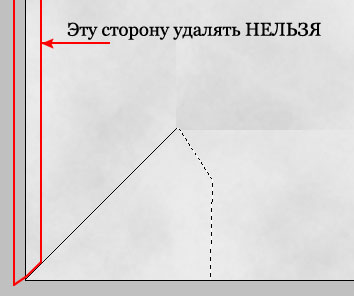
- Далее нам необходимо удалить верхний и правый угол у наших, уже слитых, границ. Внимание на скрин

- Теперь нам необходимо (опять) подогнать рисунок с помощью ластика. Вот как выглядит изображение у меня:

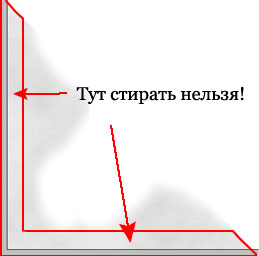
Вот вид обработанной границы. Думаю данный вид пригодится Вам для того чтобы понять как именно подтирать ластиком.

Обратите внимание, что затирать можно лишь внутреннею сторону. Внешнюю трогать нельзя!

- Ну что же, осталось слить изображение

Заключение
Теперь если замостить данным фоновым изображением страницу сайта, то Вы не увидите границ, и очень сложно будет понять где именно изображение начинается, а где заканчивается =)
Надеюсь данный урок Вам покажется полезным =) Если у Вас возникли какие либо вопросы, то пользуйтесь формой ниже =)
Если данный блог Вам показался интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
Всего Вам наилучшего! На сегодня у меня все!
__________
P.S.: Я Вам ни раз рассказывал о замечательной РПГ которая изменила всю мою жизнь. Так вот, она вышла в далеком 2002-ом году. За ~9 лет компания Bethesda Softworks успела выпустить еще две части древних свитков. Последняя часть (Скайрим) вышла в ноябре 2011 года. Если Вы еще не играли в нее, и не знаете стоит ли, то могу посоветовать Вам посетить раздел скайрим на сайте arbse.net. Почитайте изложенную на данном ресурсе информацию, она поможет Вам определиться =)













P.S. Алексей, рекомендую попробовать в элементах формы комментариев использовать атрибут placeholder (текст по умолчанию), а то неудобно постоянно стирать то, что написано. Удачи и сорь за оффтоп.
P.S. У меня же к форме скрипт привязан, удаляет текст при щечке мыши на поле ввода. Так что стирать тут ничего не надо, само стирается.