Роутинг - Старт контроллеров и сбор шаблонов

Всем доброго времени суток. Сегодня мы продолжаем работу над роутингом в системе RS-MINI. На осталось запустить метод run() из объектов основных контроллеров которые сейчас хранятся в массиве runList. Так же, во время обработки этих самых контроллеров, мы соберем список шаблонов контроллера, о которых мы говорили с Вами в статье «Реализация MVC — Шаблоны»
По поводу вызова метода run() все довольна очевидно, нужно пролистать объекты и просто вызвать метод. А вот с шаблонами возникает вопрос, как именно система поймет, что подключен тот или иной шаблон, да и вообще, где хранятся и как выглядят эти самые шаблоны?
Шаблоны контроллеров
Начнем с того, что шаблоны контроллеров будут храниться прямо в папке модуля, почти что рядом с самими контроллерами. Давайте создадим один, ибо он нам сегодня пригодится
Шаблон для контроллера pub.test.intro
Заходим в папку /project/modules/pub/test/view/ и создаем там файл с именем intro.class.php. Наполняем его кодом пустого (базового) шаблона
<?php
/*
* @package RS-MINI
* @copyright (c) 2015 Alexey Glumov aka Rio-Shaman (support@rio-shaman.ru)
* @license GNU General Public License version 2; see LICENSE.txt
*
*/
namespace pub\test\view;
if(!defined('RS-MINI')) die();
/*
* intro v 1.0
*
* шаблон модуля pub.test
*
*/
class intro extends \core\abstractview
{
/*
* получить ответ шаблона
*
* @access - public
*
*/
public function getResponse()
{
}
}
нэймспейс pub\test\view поможет нашему автозагрузчику отыскать и подключить класс шаблона когда это потребуется (я очень надеюсь, что вопросов по построению пространств имен у Вас нет. Если таковы имеются, то задавайте их в комментариях, попытаюсь помочь) И заметьте класс intro это наследник абстрактного класса abstractview.
Подключаем шаблон к контроллеру pub.test.intro
Для подключения шаблона, нужно составить его имя. А его имя составляется по тому же принципу как и имена контроллеров. Если шаблон расположен вот по такому пути:
/project/modules/pub/test/view/intro.class.php
значит нам нужно опустить слово project и modules, так как автозагрузчик про них уже знает. Так же нам не понадобится слово view, оно будет подставляться в сборщике шаблонов, который мы совсем скоро напишем. Имя файла шаблона нужно тоже сократить. Автоподключалка знает, что к именам файла нужно подставить приставку .class.php, так что ее мы тоже убираем. По вычеркивая из пути ненужны слова и заменив слеши на точки, мы получаем вот такое имя:
pub.test.intro
так же называется наш контроллер 
Теперь зная имя нам нужно понять, как именно подключить шаблон контроллеру. Я предлагаю подключать шаблоны через параметры контроллера. Поэтому для подключения нам нужно исполнить вот такой скуль запрос:
UPDATE
`rs_connect`
SET
`connect_value` = 'active: enable\nparam1: value1\nparam2: value2\ntpl: pub.test.intro'
WHERE
`connect_id` = 1
;
Он вставить параметр tpl с значением pub.test.intro к первому подключению в нашей базе данных. Если Вы забыли, наше первое подключение, это соединение контроллера pub.test.intro с главной страницей нашего сайта.
Дописываем метод controllerRun()
Вызов метода run() контроллеров и сборка шаблонов будут производится в классе application.class.php (который лежит в папке /rs-mini/core/) в методе controllerRun(). Я выкладываю лишь малую часть метода, полный код смотрите в архиве с результатом работы.
// если листается последняя страница, запускаем контроллеры страницы и шаблонизатор
if ($key == (count(self::$map->pageList) - 1)) {
// объявляем констранту с заголовком открытой страницы
define('PAGECAPTION', $caption);
// массив с шаблонами контроллеров
$tplList = array();
// если в массиве runList есть контроллеры для запуска
if (!empty($runList)) {
// листаем контроллеры
foreach ($runList as $data) {
// стартуем контроллер
if (!$data['obj']->run())
self::notFound();
// если среди парамеров есть параметр шаблона
if(!is_null($data['controller']->getParam('tpl'))) {
// пропускаем отключенные контроллеры
if ($data['controller']->getParam('tpl') == 'disable')
continue;
// подставляем в путь доп папку
// бьем имя шаблона на массив
$tplClass = explode('.', $data['controller']->getParam('tpl'));
// отрезаем первые два элемента
$tplSlice = array_slice($tplClass, 2);
// в третий элемент массива вставляем слово view
$tplClass[2] = 'view';
// вертаем в массив оставшие элементы после отработки функции array_slice
for ($i = 0; isset($tplSlice[$i]); $i++)
$tplClass[($i + 3)] = $tplSlice[$i];
// тем самым получаем полный путь к классу
// пример: было pub.test.intro а стало pub\test\view\intro
$tplClass = implode('\\', $tplClass);
// создаем объект в массиве ключем которого является
// имя шаблона
$tplList[$data['controller']->getParam('tpl')] = new $tplClass(self::$dom);
}
}
}
// выводим на экран список шаблонов
?><xmp><?
var_dump($tplList);
?></xmp><?
}
Код задокументирован, так что вопросов он вызывать не должен. Смысл простой, нужно основываясь на имени шаблона собрать корректный неймспейс класса, и поднять объект этого класса, сохранив его в массив tplList. При этом за ключ массива берется имя шаблона (массив tplList является ассоциативным). Это очень важный момент, так как в последствие вызываться шаблоны будут основываясь на ключ массива.
Заключение
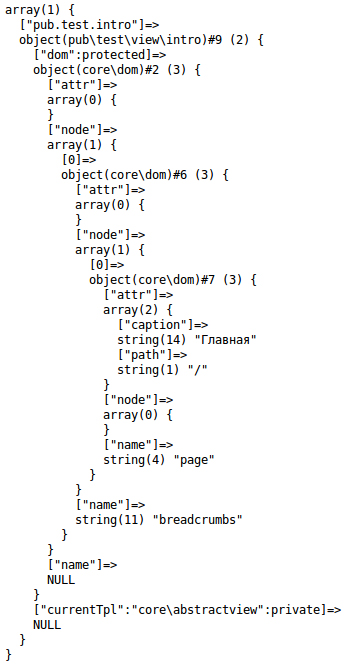
В конце есть небольшой тест, который нам покажет содержимое этого массива. Вот что мы должны увидеть на экране главной страницы:

данный дамп говорит нам о том, что объект шаблона был корректно поднят, в чем и заключался смысл сегодняшней статьи.
Если у Вас есть какие либо вопросы, то задавайте их в комментариях. Результат проделанной работы Вы можете скачать в конце статьи.
Всего Вам наилучшего, на сегодня все!
















