Пользовательский модуль галереи часть II

Всем доброго дня! Спасибо что заглянули на мой блог! Сегодня мы с Вами покончим с пользовательским модулем галереи, который начали в этом посте. Рекомендую сейчас открыть самый первый пост, касающийся пользовательской галереи, и взглянуть на схему модуля. Если Вы вспомните первую часть реализации, то имеете представление чем мы сегодня займемся. Для того чтобы модуль работал в полной мере нам необходимо реализовать вывод больших изображений.
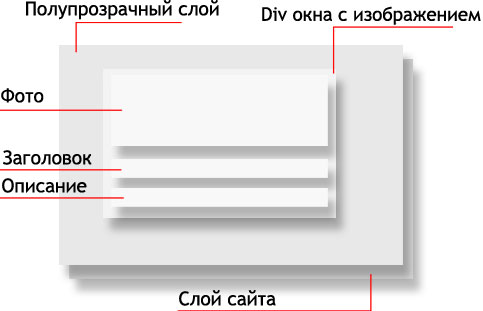
Пользователь сможет лицезреть изображения с помощью javascript функции. При щелчке мыши по мини изображению на экране, в центре, появится окошко. Окошко представляет собой набор дивов.
- Первый див содержит полупрозрачный черный фон. Он будет перекрывать сайт, концентрирую внимания на блоке с фотографией
- Второй див - Окошко с фотографией, содержит в себе три блока
- В первом блоке содержится большое изображение, так же встроен обработчик событий onClick позволяющий при щелчке мыши закрыть блоки с фото
- Во-втором диве будет находится текст, а именно заголовок фотографии
- В третьем блоке находится описание фотографии
Под итожу картинкой-схемой

Предисловие
Прежде чем продолжу реализовывать пользовательский модуль, хочу сказать пару слов новоприбывшем. Этот пост является часть глобального цикла "Создать блог с нуля". Материал изложенный в этом посте может показаться Вам совершенно бесполезным, по причине того, что правятся тут определенные файлы, которых у Вас нет.
Цикл статей "Создать блог с нуля" рассчитан на аудиторию которая хочет научится программировать на php особо не влезая в теоретический аспект языка. Если Вам интересен этот курс, то переходите по ссылке выше и приступайте к изучению.
Если Вы собираетесь задержаться на моем блоге, то подпишитесь на RSS ленту блога через ридер, или же по почте, так Вы не пропустите новые статьи!
Шаблон окна с изображением - viewphoto.html
Я вроде уже довольно подробно расписал этот шаблон, поэтому просто копируем код, и сохраняем его в папке с шаблонами под именем viewphoto.html
<div id="bggal" style="position:fixed;width:100%;height:100%;background-color:#000;z-index:999;display:none;left:0px;top:0px;"></div>
<div id="galeryBIG" style="display:none;" class="bigIMG">
<div id="bigimggal" style="cursor:pointer;text-align:center;" onclick="galery('','','#',1);"></div>
<div id="titlegal" style="font-weight:bold;margin-top:5px;"></div>
<div id="txtgal"></div>
</div>
Оба дива имеют стиль display: none с помощью которого пользователь не будет видеть большого окна с изображением пока не щелкнет по мини изображению.
У второго дива имеется атрибут class="bigIMG". Этого стиля у нас, в файле style.css, нету, поэтому создадим его!
Стиль CSS .bigIMG
Открываем файл style.css и прописываем в него новый класс
.bigIMG
{
border:1px solid #dcdcdc;
background-color:#fff;
position:absolute;
left:50%;
top:10px;
margin-left:-350px;
width:700px;
padding:5px;
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
border-top-left-radius:5px;
border-top-right-radius:5px;
z-index:1000;
}
Тут ничего для Вас нового нет!
Функция генерации html кода окна с изображением
Открываем пользовательский модуль galery.php и в самый низ вставляем вот этот код:
function viewphoto()
{
$sm_read = file("templates/viewphoto.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
return $sm_read;//Выводим с генерированный html код
}
Функция проста как пряник =))
Подключаем новую возможность модуля
Открываем файл index.php, меняем в нем подключение пользовательского модуля:
//ГАЛЕРЕЯ
if(preg_match("/\[RSBLOGgal=[0-9]+\]/s",$txt))//Если есть кхоть одно код-слово в тексте
{
include("moduls/galery.php");//подключаем модуль
preg_match_all("/\[RSBLOGgal=([0-9]+)\]/s",$txt,$gal);//выдергиваем число из код-слова
for($i=0;isset($gal[1][$i]);$i++)//запускаем цикл. Позволит помещать на странице не одну галереи, а несколько!
{
$galery = galery($gal[1][$i]);//запускаем функцию, которая с генерирует нам html код с мини изображениями
$txt = preg_replace("/\[RSBLOGgal=[0-9]+\]/",$galery,$txt,1);//заменяем в тексте код слово на html код
}
$viewphoto = viewphoto();
}
if(!$viewphoto)$viewphoto = "";
//ГАЛЕРЕЯ
Добавил определение переменной viewphoto. Если переменной не будет существовать, например в случае если на странице нет галерей, то мы принудительно записываем в нее пустоту.
Теперь, для того что бы вывести html код из переменной viewphoto на странице пользователя необходимо в самый главный шаблон прописать вызов этой переменной. Открываем index.html и перед тегом </body> прописываем следующий кодик
<?=$viewphoto?>
Получится вот так (в примере лишь нижняя часть кода, файла index.html)
...
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<div class="img_right_bottom"></div>
<!-- УЗОР В ПРАВОМ НИЖНЕМ УГЛУ -->
<?=$viewphoto?>
</body>
<!-- ТЕЛО -->
</html>
Вывод шаблона необходимо поместить именно в низу страницы. Прям как в диабло 3 охотник на демонов, шаблон будет жить на "окраине мира" =)
Ну чтож, осталось дело за малым, написать функцию JS - galery(). Функция будет использовать возможность jquery. Про установку этой библиотеки читайте вот тут, в пункте "Подключаем jquery и js.js"
Функция javascript - galery()
Функция состоит из трех главных частей.
- Первая - расчет отступа по высоте, для того чтобы внедрить в окно с изображением стиль top с нужным отступом в пикселях.
- Вторая часть - Заполнение полей (Изображение, описание, заголовок) и плавное открытие полупрозрачного фона и окна с изображением.
- Третья часть - Плавное закрытие полупрозрачного фона и окна с изображением.
Открываем файл js.js и создаем в нем функцию
function galery(title,txt,link,step)
{
var scroll_window = $("html,body").scrollTop();//определяем позицию скролла всех браузеров кроме гугла
if(scroll_window == 0)scroll_window = $("body").scrollTop();//определяем позицию скролла у гугл хрома
scroll_window += 50;
if(step == 0)
{
document.getElementById('bigimggal').innerHTML = "<img src='"+link+"' border='0'>";
document.getElementById('titlegal').innerHTML = title;
document.getElementById('txtgal').innerHTML = txt;
document.getElementById('galeryBIG').style.top = scroll_window+"px";
$("#bggal").fadeTo(500,0.5);
$("#galeryBIG").fadeTo(500,1.0);
}
else
{
$("#galeryBIG").fadeOut(500,0.0,function(){document.getElementById('galeryBIG').style.display = "none";});
$("#bggal").fadeOut(500,0.0,function(){document.getElementById('bggal').style.display = "none";});
}
}
Первые три строчки являются первой частью скрипта. Далее идет разделение на режимы, если step равен нулю, то открываем окно, если нет - закрываем!
За прозрачность в jquery отвечает fadeTo и fadeOut.
- fadeTo(500,0.5) - Позволяет плавно проявить определенный тег, в нашем случае див. Скорость появление 500 мили сек, окончательная прозрачность 50%, то есть 0.5
- fadeOut(500,0.0) - Позволяет плавно убрать окно. Скорость исчезновения 500 мили сек, окончательная прозрачность 0%, то есть 0.0
Так то вроде все! Скрипт должен работать корректно.
Заключение
Ну чтож, модуль галереи полностью написан. Теперь есть возможность создать альбом через админ панель, и вывести его на страницах своего блога путем внедрения в текст спец ссылки.
Если есть какие вопросы, то пользуйтесь формой ниже!
Скорее всего следующий модуль будет ЧПУ для блога, поэтому не пропускайте новый материал на блоге и подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
 |
Исходник |

















при подключеном jquery?
$("#id")
но мне как то привычнее работать с document.getElementById, вот и работаю именно с ним.
Вы каким браузером пользуетесь? Умеете работать с тулз разработки в браузерах?