Генерация анонса, размышлизм

Всем добрый день! Ну или вечер, не суть важна. Сегодня я не буду расписывать гигантские коды непонятного для Вас языка, сегодня Вы просто почитаете мои мысли, которые начали лезть в мою голову буквально вчера ( 31-ого января ), ну и кое что подправим в коде, прям самую малость  . Вчера на блоге, в посте "Пишем модуль 'Мини новости' для нашей CMS", состоялась первая, как мне показалась, серьезная беседа с читателем. Некий mail92 задал мне вопрос, который заставил меня открыть уже запылившийся код модуля мини новостей
. Вчера на блоге, в посте "Пишем модуль 'Мини новости' для нашей CMS", состоялась первая, как мне показалась, серьезная беседа с читателем. Некий mail92 задал мне вопрос, который заставил меня открыть уже запылившийся код модуля мини новостей
Вот его вопрос 
Все разобрался, спасибо , кстати у меня вопрос:
вот у вас в статье написано про "[end]", если вставить в строку, то все отлично текст обрезается как надо, НО это если вручную вставить, а можно ли как-нибудь автоматически вставить в строку к примеру после 100 символа вставить "[end]", смотрел про php вставка в строку, но проблема заключается в том, что я не понял где переменная отвечающая за текст, если эта "$edd_tamp = str_replace("[_text]",$text[0],$edd_tamp);//Текст", то увы не вставляет =(
Автоматическая генерация анонса. Да штука полезная, написал пост, опубликовал, а движок сам все нарезал как надо, вставил где надо, при этом все ровно и красиво, лепота 
После прочтения комментов загорелся попробовать реализовать сие чудо. Вот только до сих пор понять не могу, как же делают люди так, что и html код в порядке, и текст обрезался ровно столько сколько надо. С помощью мозгового штурма я смог накидать лишь два варианта.
- Обрезать по абзацу. Смысл прост, у нас сейчас стоит визуальный редактор. Абзац заключается в тег p, стало быть все что нам нужно, это сохранить весь текст из первого тега p, вот Вам и анонс!
- Второй способ сложнее. Мы сохраняем все теги img и a. Заменяем их на код-слова. Чистим весь текст от html кода. Делим весь текст на массив, сохраняем лишь первые 100 слов, после чего заменяем код-слова обратно на теги img и a. На выходе мы получаем текст приблизительно из 100 ( +- 10 ) слов, при этом сохраняются ссылки и изображения.
Я реализовал оба варианта моего мозгового штурма, если Вам интересно, то я напишу пост, где мы реализуем автоматическую генерацию анонса.
***
Если Вы почитали комменты по ссылке которую я дал Вам в начале этого поста, то Вы могли заметить, что mail92 предложил вариант реализации. Его вариант рабочий, но при условии, что Вам, в анонсах, не нужны ни изображения, ни ссылки, ни любые другие html теги. Это условие является критичным ( как мне кажется ) недостатком =(
***
Теперь хочу поблагодарить читателя с ником mail92, и выложить на его сайт сквозную ссылку, когда блог апнится будет для него профит  Поблагодарить хочу за то, что подпинули меня посмотреть код модуля мини новостей. Ибо благодаря Вам я заметил небольшой глюк, который сейчас мы исправим. Спасибо Вам!
Поблагодарить хочу за то, что подпинули меня посмотреть код модуля мини новостей. Ибо благодаря Вам я заметил небольшой глюк, который сейчас мы исправим. Спасибо Вам!
Исправление
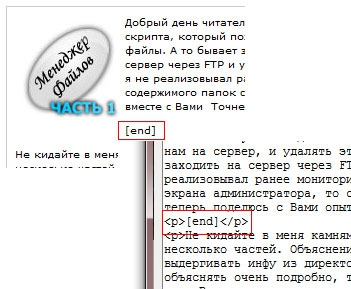
Когда посты на нашем блоге писались через форму, этого глюка не было. Сейчас же, после внедрения визуального редактора, появилась одна очень неприятная вещь. При внедрение код-слова [end], редактор обволакивает его тегам p. После деления текста, анонс в самом конце содержит открытый тег p. Этот недочет необходимо убрать!
Решается эта проблема очень просто. Во-первых необходимо соблюдать некое правило при написание текстов на блоге. Это правило касается правильного расположение код-слова [end]. Его необходимо ставить в новой строке. Такое положение позволяет заключить код-слово [end] в тег p, при этом появляется 100% гарантия того, что разделитель ни как не повлияет на текст в целом

Визуальный редактор не дает возможности удалить теги вообще, поэтому нам придется в обработчиках нашего движка заменить
[end]
на
<p>[end]</p>
>Модуль мини новостей
Открываем news.php и правим вот этот кусочек кода
$text = explode("[end]",$myrow_index[text]);//идентификатор в тексте показывающий, вот так
$text = explode("<p>[end]</p>",$myrow_index[text]);//идентификатор в тексте показывающий,
>Модуль категории
Открываем cat.php и правим вот этот кусочек кода
$text = explode("[end]",$myrow_index[text]);//идентификатор в тексте показывающий, вот так
$text = explode("<p>[end]</p>",$myrow_index[text]);//идентификатор в тексте показывающий,
>Модуль статьи
Открываем text.php и правим вот этот кусочек кода
$text = str_replace("[end]","",$myrow_index[text]);//Удаляем код-слово из текставот так
$text = str_replace("<p>[end]</p>","",$myrow_index[text]);//Удаляем код-слово из текстаКак видите ничего сложного в исправлениях нет 
Заключение
Жду Ваших комментариев по поводу реализации автоматизированных анонсов. И да, чуть не забыл, если Вам понравился блог, то подпишитесь на RSS ленту блога через ридер, или же по почте
Всего Вам наилучшего! У меня все!
 |
Исходник |











потому что в TinyMCE есть кнопочка которая вставляет этот код как разделитель текста
//$text = explode("<p>[end]</p>",$myrow_index['text']);//идентификатор в тексте показывающий, что после него следует вывести кнопку "читать дальше" $text = strip_tags($myrow_index['text']);//Первым делом, уберём все html элементы нам ведь не нужно выводить изображения $text = substr($text, 0, 150);//Теперь обрежем его на определённое количество символов $text = rtrim($text, "!,.-");//Затем убедимся, что текст не заканчивается восклицательным знаком, запятой, точкой или тире $text = substr($text, 0, strrpos($text, ' '));//Напоследок находим последний пробел, устраняем его $text = $text . "… ";// и ставим троеточие //$text = mb_strimwidth($text, 0, 100, '...');//можно и покороче записью, первой где убираем html и этой но тогда обрезается слово (сло...)во //Замены идентификаторов на переменные из базы данных //$edd_tamp = str_replace("[_text]",$text[0],$edd_tamp);//Обрезанный текст статьи конструкцией [end] $edd_tamp = str_replace("[_text]",$text,$edd_tamp);//Обрезанный текст статьи