Учимся работать с GET и POST запросами

Здравствуйте дорогой читатель Блога RS! Сегодня мы с Вами будем разбирать get и post запросы. Так же поговорим о формах в html.
Для чего нужны вышеупомянутые запросы? Если Вы экспериментировали с php то могли заметить, что при повторной загрузки страницы, весь код выполняется заново, я имею ввиду, что скрипт заново создает переменные, и манипулирует с ними. Но парой необходимо передать какие то данные из одного скрипта в другой, например при отправки содержимого формы. Вот тут то на помощь и приходят запросы, с помощью которых Вы можете передать значение переменных из одного скрипта в другой.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
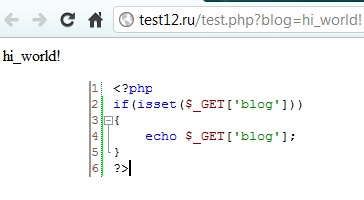
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET['blog']» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset($_GET['blog'])
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET['blog'] то вывести содержимое этой переменной на экран. Вот что получилось:

Думаю понятно  Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак  ), вот пример объявление трех переменных:
), вот пример объявление трех переменных:
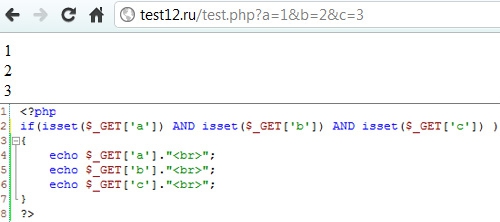
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET['a'] и глобальная переменная $_GET['b'] и глобальная переменная $_GET['с'] то вывести их на экран, вот результат:

Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[''] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку...
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name="имя" — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю

- action="Ссылка на файл" — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method="post" — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
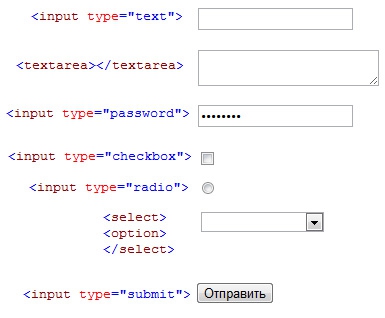
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:

Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments» 
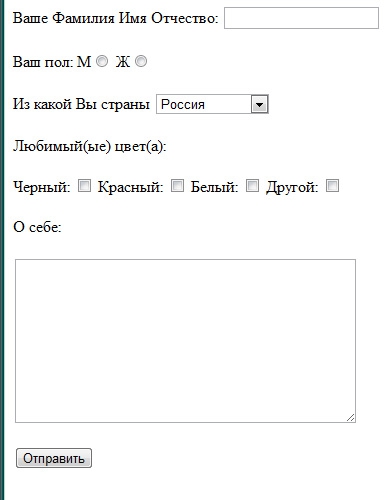
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">
Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>
Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>
Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>
О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br>
<input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже

- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же... Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
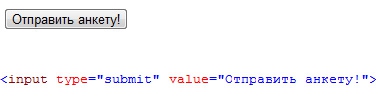
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value="" и в ведя в этот атрибут, например слово «отправить анкету» (value="отправить анкету") то надпись на кнопке примет значение атрибута value.

Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно 
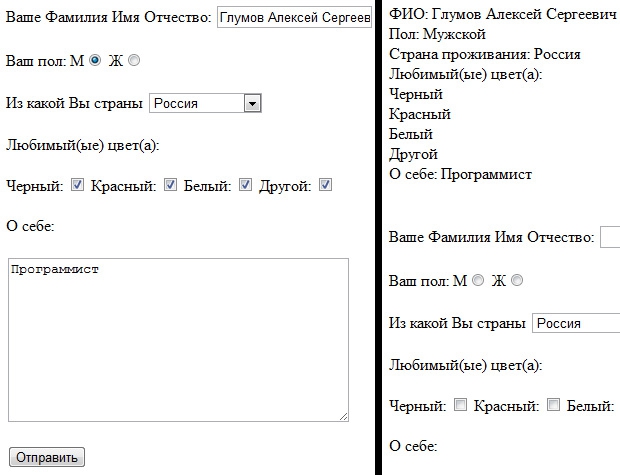
Теперь если запустить этот код в браузере, то мы увидим следующее:

У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET['']. При post запросе, данные будут лежать в глобальной переменной $_POST['']. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";
echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
Написанное нами условие if гласит: Если существует глобальная переменная $_POST['submit'] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера... Вот что у нас получилось:

Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!











Автору спасибо за хорошую работу. Капчу срочно заменить на
обычную формулу. Пыхтелкин Сталинград.
Я кстати свои первые адреса страниц делал GET'ами, как на вашем блоге. Потом узнал про .htaccess и переделывал ссылки с GET в /a/b/c/ адреса.
Сейчас же изучаю mvc.
GET - передает данные в БД, POST - .......
isset() позволяет узнать существует ли переменная которая указанная в скобках - isset($_GET['blog'])
но ведь переменные вводим мы сами, как можно сомневаться в ее существовании. Другое дело, не пустая-ли она? Это не придирки на ровном месте, просто длительное время я работала с другой СУБД и писала на другом языке программирования. И если я там определяла переменную, какой смысл проверять существует-ли она
POST - Способ передать переменную скрипту через форму, используется например в форме отправки комментариев, введенная информация в форму передается в виде переменной в скрипт, после чего записывается в базу данных.
isset — Определяет, была ли установлена переменная значением отличным от NULL
Пример #1 Пример использования isset()
<?php
$var = '';
// Проверка вернет TRUE, поэтому текст будет напечатан.
if (isset($var)) {
echo "Эта переменная определена, поэтому меня и напечатали.";
}
Здесь программист сначала определяет $var = '', а потом проверяет, но не на существование переменной, а на то, что переменная имеет какое-то значение. Или я ничего не понимаю.
Потом, как пользователь может создать переменную? Он может ввести какое-то ЗНАЧЕНИЕ для нее, например через форму. Вот Ваш урл http://rio-shaman.ru/index.php?blog=65.
Конечно, можно 65 поменять на 38 и уйти на другую страницу, но кто так делает? Поясните пожалуйста, как в Вебе пользователь может создать переменную, а не значение для нее ?
Ваше определение POST понятное, GET пока не поняла, еще посмотрю. Но в любом случае спасибо за помощь
http://rio-shaman.ru/index.php?myperemennay=65
Скрипт создаст переменную $_GET['myperemennay'], но вот только пользователь не добьется никакого результата создавая эту переменную. Если же пользователь пишет
http://rio-shaman.ru/index.php?blog=65
То скрипт создаст переменную $_GET['blog']. При наличие этой переменной скрипт определит переменную $blog. А создание $blog повлечет за собой какое нить действие ( в нашем случае выведется полная статья ).
В моем случае isset проверяет именно существование переменной, ибо если пользователь через адресную строку не введет значение, переменная blog создана не будет. А создана ли переменная blog я проверяю через функцию isset
Почти все беру на заметку.
Помогло разобраться в вопросе с переменной post
В данном случае выведет на экран слово "Hello" которое будет обрамлено тегом "label". Для того что бы html код перестал быть хтмлом, переменную пост (которая содержит хтмл код) необходимо пропустить через функцию htmlspecialchars(). Тем самым мы получим вот такое значение:
Такое значение на экране (в браузере) отобразится вот так:
Добрый день! Спасибо за понятную , доступную, и очень полезную статью! Стану наверное постоянным читателем Вашего блога. Помогите разобраться в коде. Не работает кнопка. Спасибо.
& - амперсанд.
А не как у многих авторов самоучителей:
POST-запрос и понеслось как будто в школе это вчера изучали.
у меня не передаётся такой параметр, хотя в таблице mysql колонка avtor обозначена как тип TEXT .
if( isset($_GET['avtor']) )
{
$genre = $_GET['avtor'];
$sql = mysqli_query($link, 'SELECT `ID` FROM ... WHERE `avtor`='.$genre.'');
текст не передаётся, а как тогда вывести определённых авторов ?
array(1) { ["id"] => string(3) "123" }Вот запрос:
$link = mysqli_connect($dbhost, $dbuser, $dbpasswd, $dbname); if( isset($_GET['Genre']) ) { $genre = $_GET['Genre']; $sql = mysqli_query($link, 'SELECT `ID`, `BookName`, `Year`, `Genre` FROM `Books` WHERE `Genre`='.$genre.''); while ($result = mysqli_fetch_array($sql)) { echo "{$result['BookName']}: {$result['Year']} <br>"; } }$link = mysqli_connect($dbhost, $dbuser, $dbpasswd, $dbname); if(isset($_GET['Genre']) ) { $genre = $_GET['Genre']; $sql = mysqli_query($link, "SELECT `ID`, `BookName`, `Year`, `Genre` FROM `Books` WHERE `Genre`='{$genre}'"); while ($result = mysqli_fetch_array($sql)) { echo "{$result['BookName']}: {$result['Year']} <br>"; } }1. согласен с Ольгой, GET не совсем доступно объяснено (может я чайник)) Но по поводу переменной, я больше склоняюсь к тому, что GET как переменная существует изначально уже типа в пхп. А мы проверяем - существует ли в ней параметр+значение. GET же это массив, правильно? а не одиночная переменная. Поэтому в моей голове такая логика. Не знаю, правильная или нет.
2. А где подвисают данные от запросов? Ну вот методом GET мы отправили данные в адресную строку, оттуда можно их и забрать. А метод POST куда отправляет, в буфер обмена? если буфер обмена моего настольного компа (браузера) или сервера? где хранится эта ячейка?))
3. И третий вопрос. В атрибуте формы action мы пишем имя файла, для которого адресуются данные из формы. Мы можем туда несколько файлов впихнуть? Если да, то через запятую или как? Типа наши данные от запросов могут считывать разные файлы (скрипты).
п.с. а так статья оч.хорошая, спасибо.
1, 2. GET и POST это методы HTTP (или HTTPS) для общения между клиентом (в данном случае браузером) и сервером (сайтом). ПХП для удобства переносит присланные данные на сервер в глоб массивы $_GET и $_POST. HTTP (или HTTPS) обычно отправляет на сервер (не важно пост это или гет) строку вида
из чего пхп делает массив
array( 'variable1' => 'value1', 'variable2' => 'value2', 'variable3' => 'value3', );и помещает его в глоб переменную $_GET или $_POST (зависит от метода запроса)
3. В action прописывают место куда Вы отправляете данные методом пост или гет. Такое место может быть только одно, так как работает все по схеме "клиент сервер", где "клиент" Ваш браузер, а "сервер" - сайт. Технически можно отправить одни и теже данные в разные места, но это как бы два разных запроса