Выводим аватарки в нашем модуле комментариев

Всем привет! Этот пост является продолжением улучшения ( Часть I, Часть II ) функционала модуля комментариев для нашей CMS с нуля! Сегодня я Вам расскажу про то, как у себя на блоге, с помощью php можно вывести аватарку, используя адрес е-майл. В наше время, все кто хоть как то связан с блогосферой, в один прекрасный момент задумываются: "Как комментаторы блогов пишут комментарии, при этом загружается в сообщение их аватарка?". По копаясь во все мирной паутине, блогер, или читатель, узнает про такой сервис как gravatar.com
Зарегистрироваться на этом сервисе не составит труда, после чего комментатор радуется своему изображению на чужих блогах  Владельцы популярных, бесплатных/платный движков скорее всего даже не подозревают, каким образом движок грузит изображение пользователей, да им и не надо об этом знать, грузит и хорошо
Владельцы популярных, бесплатных/платный движков скорее всего даже не подозревают, каким образом движок грузит изображение пользователей, да им и не надо об этом знать, грузит и хорошо  А что делать владельцам самописных движков? Ведь для того чтобы загружать аватарки в комментариях, необходимо знать как это реализовать!
А что делать владельцам самописных движков? Ведь для того чтобы загружать аватарки в комментариях, необходимо знать как это реализовать!
Полазия немного по официальному сайту gravatar.com я набрел на инструкции для разработчиков. На удивление оказалось, что все до такой степени просто, что установка счетчика на сайт покажется просто невыполнимой задачей по сравнению с установкой аватарок.
Оказывается, для того что бы загрузить на своем блоге аватарку пользователя, необходимо лишь знать его электронный адрес, и все! Электронный адрес шифруется с помощью функции md5() и вставляется в спец ссылку.
Спец ссылка
Давайте для начала я Вас познакомлю с этой спец ссылкой
http://www.gravatar.com/avatar/зашифрованный_email?s=разрешение_изображения&d=ссылка_на_альтернативное_изображение&r=цезура
- зашифрованный_email - берем электронный адрес пользователя, шифруем и вставляем сюда
- разрешение_изображения - поставите число 100, изображение будет 100 на 100 пикселей
- ссылка_на_альтернативное_изображение - прописывается путь к изображению, которое будет грузится в случае если пользователь не регистрировался на gravatar.com, и у него нет аватарки
- цезура
- G - Обычное изображение
- PG - Изображение содержит неприятные жесты
- R - Могут содержать сцены насилия, сексуальные сцены, наркотики
- X - Содержат сцены насилия, сексуальные сцены, наркотики.
Вот пример ссылки на мой аватар
http://www.gravatar.com/avatar/e8d285baddba97cbffaa8974875ae314?s=40&d=http://rio-shaman.ru/img/no_ava.jpg&r=G
Я надеюсь Вы осознали, насколько все просто 
Реализуем вывод аватарки c gravatar
Первым делом, я дам Вам альтернативное изображение, содержимое архива необходимо бросить в пользовательскую папку img.
>Вносим коррективы в шаблон
Открываем шаблон comm.html и редактируем таким образом
<div class="comm">
<img src="http://www.gravatar.com/avatar/[_email]?s=40&d=http://rsblog.ru/img/no_ava.jpg&r=G" align="left" style="margin-right:5px;border:1px solid #dcdcdc;">
<div style="font-size:10px;">[_author] ( [_date_b] ) пишет:</div>
[_text]
</div>
Я лишь добавил тег img содержащий спец ссылку. Наши аватарки будут с лева, иметь разрешение 40 на 40 пикселей, отступ с права на 5 пикселей и бордюр серого цвета.
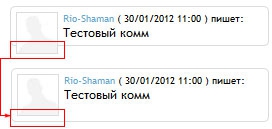
Сейчас при запуске, мы получим следующий результат

Как видите изображение не определенно, так как пользователя с почтовым ящиком [_email] не существует. Так же мы можем видеть, что блок с сообщением по высоте меньше чем аватарка, из-за этого наше изображение вылезло за приделы сообщения. Для начало исправим это.
Открываем пользовательский style.css, находим стиль comm ( .comm{...} ) и вставляем в конец стиля вот такой элемент CSS
overflow:auto;
Что это за элемент? Вообще он позволяет показать у блока div вертикальную и горизонтальную прокрутку, но прокрутка не появится если мы не фиксировали ширину или высоту блока див! Если не фиксировать ни высоту, ни ширину блока, то тег div будет разъезжаться по ширине и высоте до бесконечности, тем самым аватарка будет находится целиком в блоке див

>Заменяем код слово в обработчике комментариев (comm.php)
Нам осталось заменить код слово [_email] на зашифрованный электронный ящик, и аватарки готовы  Открываем наш модуль, и добавляем вот эту строчку
Открываем наш модуль, и добавляем вот эту строчку
$edd_tamp = str_replace("[_email]",md5($myrow_index[email]),$edd_tamp);//закодированный emailсразу после вот этой строчки
$edd_tamp = str_replace("[_date_b]",$myrow_index[date_comm],$edd_tamp);//Дата размещенияИ вот Вам результат

Заключение
Наш блог преображается изо дня в день, разве нет?  В следующем посте я пока не знаю чем мы займемся, поэтому если не хотите пропустить, что-нить интересненькое, то подпишитесь на RSS ленту блога через ридер, или же по почте
В следующем посте я пока не знаю чем мы займемся, поэтому если не хотите пропустить, что-нить интересненькое, то подпишитесь на RSS ленту блога через ридер, или же по почте
Если есть какие вопросы, или комментарии, пользуйтесь формой ниже!
Всего Вам наилучшего! На сегодня у меня все!
 |
Исходник |












Алексей скажите пожалуйста, если не трудно, я работаю на Денвере вот тут, в файле comm.html:
Спасибо!
Все вроде испробовал не хочет показывать альтернативу с папки img (работаю на Денвере). Вот если прописать ссылку на любое изображение с любого сайта показывает, ума не приложу в чем может быть проблема. Не подскажете.
Спасибо!