Модуль списка пользователей в админ панели

Доброго всем времени суток! Спасибо что заглянули на мой блог! Сегодня мы продолжим работу над белым списком, а именно реализуем список пользователейв админ панели. Этот список необходим для управления статусами почтовых ящиков, таким образом администратор сможет повлиять на дальнейшую способность пользователя комментировать заметки.
Что же касается сообщений которые пользователь уже отправил, то ими будет управлять другой модуль админ панели, которым мы займемся в следующем посте посвященному циклу статей "Создать блог с нуля".
Цель
- Необходимо написать модуль списка пользователей. Он представляет собой обычный список с адресами электронной почты и их статусами. При нажатие на статус, администратора перекинет к форме редактирования этого самого статуса. Стало быть нам понадобится две функции (для вывода списка и для вывода формы) и два шаблона

- Добавить кнопку "Пользователи" на главной странице админки. Вот архив с изображением

- Ну и на по следок остается подключить модуль в главном файле (index.php) админ панели
Для новоприбывших
Заметка для тех кто на блоге в первый раз. Данный пост не несет никакой пользы для тех, кто не читал цикл статей "Создать блог с нуля" с самого начала. Цикл повествует о создание своего движка персонального блога, и по сути является практическими занятиями по освоению php языка, эдакие уроки php. Если Вы заинтересованны в изучения данного языка программирования то переходите по ссылке, что я дал Вам выше, и приступайте к изучению изложенного мной материала.
Если Вы планируете задержаться на моем блоге, то обязательно подпишитесь на RSS ленту блога через ридер, или же по почте, так Вы не пропустите новые заметки цикла!
Шаблоны
Прежде чем мы приступим к реализации модуля, нам понадобится шаблоны.
Шаблон списка пользователей
Вот код шаблона user.html (Поместил его в папку templates нашей админ панели)
<table width="550px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td style="padding:5px;font-weight:bold;" valign="top" height="30px" align="left">E-mail</td>
<td style="padding:5px;font-weight:bold;" valign="top" width="60px" height="30px" align="right">Права</td>
</tr>
[_while]
<tr>
<td style="border-top:1px solid #dcdcdc;padding:5px;" valign="top">[_email]</td>
<td style="border-top:1px solid #dcdcdc;padding:5px;" width="100px" align="right"><a href="?page=statususer&id=[_id]" style="font-weight:100;">[_status]</a></td>
[_while]
</table>
<br/><br/>
- Код-слово [_email] содержит адрес ящика
- Код-слово [_status] содержит наименование статуса (Бан, не подтвержден, гость)
- [_id] содержит идентификатор строчки в таблице whitelist базы данных.
В общем то ничего тут нового нет, мы уже не раз создаем подобные шаблоны.
Шаблон формы для редактирования статуса пользователя
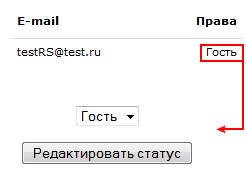
Форма схожа с формой присвоения родительного пункта в редакторе меню. Вот код шаблона statususer.html (Поместил его в папку templates нашей админ панели)
<form action="?page=statususer" method="post" name="form">
<input name="edd_id_status_user" type="hidden" value="[_id]">
<select name="edd_status_user">
[_option]
</select>
<br/><br/><input type="submit" value="Редактировать статус">
</form>
Шаблон меню - кнопка на главной страницы
Я чуть поменял структуру меню, теперь в строчке будет находится по 5 кнопок, то есть меню будет выводится в две строчки. Вот код шаблона:
<table width="500px" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=add_content"><img src="img/add_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_content"><img src="img/all_content.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=all_menu"><img src="img/edd_menu.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=mfiles"><img src="img/mfiles.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=galery"><img src="img/galery.jpg" border="0px"></a></td>
</tr>
<tr>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=user"><img src="img/user.jpg" border="0px"></a></td>
<td width="100px" height="100px" valign="top" align="center"><a href="?page=contact"><img src="img/contact.jpg" border="0px"></a></td>
<td width="100px" height="100px"> </td>
<td width="100px" height="100px"> </td>
<td width="100px" height="100px"> </td>
</tr>
</table>
В общем то на этом с шаблонами покончено, переходим к написанию модуля
Модуль user.php, список пользователей
Функция user()
Модуль, как я уже писал выше, содержит две функции. Первая user(), то бишь функция вывода списка. Эта функция имеет следующую логику:
- Подключаем шаблон
- Заменяем в нем код-слова
- Выводим результат
Подобные функции мы уже писали, вот код с комментариями (функция находится в новом файле - user.php, в папке admin/moduls)
function user()//Функция вывода списка меню
{
$sm_read = file("templates/user.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
preg_match("/\[_while\](.*?)\[_while\]/s",$sm_read,$tamp_while);//Находим в шаблоне тут часть, которую будет ду вайлить
$result_index = mysql_query("SELECT * FROM whitelist ORDER BY id DESC");//Выводим из базы данных пункты меню
$myrow_index = mysql_fetch_array($result_index);
do
{
$copy_tamp = $tamp_while[1];//Сохраняем ту часть которая будет повторяться в отдельную переменную
//переводим статус с цифры в слово
if($myrow_index['status'] == 2)$status = "Бан";
if($myrow_index['status'] == 1)$status = "Не подтвержден";
if($myrow_index['status'] == 0)$status = "Гость";
//Делаем замены код-слов
$copy_tamp = str_replace("[_status]",$status,$copy_tamp);//меняем статус
$copy_tamp = str_replace("[_email]",$myrow_index['email'],$copy_tamp);//адрес ящика
$copy_tamp = str_replace("[_id]",$myrow_index['id'],$copy_tamp);//ID
$list .= $copy_tamp;//Объединяем результат в одну переменную
}
while($myrow_index = mysql_fetch_array($result_index));
$sm_read = preg_replace("/\[_while\].*?\[_while\]/s",$list,$sm_read);//Вставляем в шаблон список пользователей
return $sm_read;//Выводим с генерированный html код
}
Функция statususer()
Теперь давайте займемся функцией вывода формы. Логика следующая:
- Подключить шаблон
- Сформировать теги option. Их формировать будет циклом for
- Заменить код-слова на результат работы скрипта
- Вывести результат
Тоже ничего сложного, вот код (функция помещается в самый низ файла user.php)
function statususer($id)//функция формы редактирования статуса
{
$sm_read = file("templates/statususer.html");//...подключаем шаблон
$sm_read = implode("",$sm_read);//функция file() возвращаем массив, поэтому склеиваем его
$result_index = mysql_query("SELECT status FROM whitelist WHERE id='$id'");//Выводим из базы данных пункты меню
$myrow_index = mysql_fetch_array($result_index);
for($i=2;$i>=0;$i--)//запускаем цикл формирования тега option (как нам известно статуса всего может быть 3)
{
//по значению переменной i определяем статус
if($i == 2)$status = "Бан";
if($i == 0)$status = "Гость";
if($i != 1)//если статусом является все кроме статуса "Не подтвержден" (этого статуса в списке быть не должно)
{
if($myrow_index['status'] == $i)$select = " selected";//если статус ящика равен статусу в цикле, то помечаем его как выбранный
else $select = "";
$option .= "<option value=\"".$i."\"".$select.">".$status."</option>";//формируем список
}
}
$sm_read = str_replace("[_option]",$option,$sm_read);//список
$sm_read = str_replace("[_id]",$id,$sm_read);//ID
return $sm_read;
}
У функции имеются комментарии, да и код не сложный =)
Обработчик формы редактирования статуса
Обработчик вообще проще некуда, вот код (Помещается в самый верх файла user.php):
//РЕДАКТОР СТАТУСА ПОЛЬЗОВАТЕЛЯ
if(isset($_POST['edd_status_user']))$edd_status_user = $_POST['edd_status_user'];
if(isset($_POST['edd_id_status_user']))$edd_id_status_user = $_POST['edd_id_status_user'];
if(isset($edd_status_user))
{
$newstatusDB = mysql_query ("UPDATE whitelist SET status='$edd_status_user' WHERE id='$edd_id_status_user'");
header("location: ".getenv('HTTP_REFERER'));
exit;
}
//РЕДАКТОР СТАТУСА ПОЛЬЗОВАТЕЛЯ
Тут даже комментировать нечего =))
Подключение нового модуля
Открываем наш админский файл index.php, и перед подключением главного шаблона прописываем код подключения
//МОДУЛЬ СПИСКА ПОЛЬЗОВАТЕЛЕЙ
if($page == "user" OR $page == "statususer")
{
include("moduls/user.php");//подключаем модуль
if($page == "user")$txt = user();
if($page == "statususer")$txt = statususer($id);
}
//МОДУЛЬ СПИСКА ПОЛЬЗОВАТЕЛЕЙ
Заключение
Ничего нового в посте не наблюдается, подобные алгоритмы мы уже пишем на протяжение полугода =) Но, тем не менее список пользователей теперь у нас есть, осталось создать скрипт с помощью которого мы сможет редактировать статусы (этим мы займемся в следующем посте посвященному циклу "Создать блог с нуля") присланных сообщений, после чего работу, по реализации белого списка, можно считать оконченной!
Всего Вам наилучшего! На сегодня все!
 |
Исходник |
_______
P.S.: Заметка для тех кто ищет, или собирается продать, жилье, или офис в Донецке. Есть один очень полезный ресурс (перейти) где Вам помогут приобрести, продать, взять или сдать в аренду недвижимость. Судя по предложению на сайте можно легко найти именно то что интересует Вас!















