jQuery ScrollTo, или плавное перемещение к форме комментария

Всем доброго времени суток, друзья мои! Добро пожаловать на Блог RS! Сегодня мы продолжим реализовывать древовидные комментарии на нашем блоге. Если быть точнее сегодня мы будем заниматься только внедрением кнопки "Ответить". Почему я решил написать отдельный пост для какой то кнопки? Все очень просто! Я собираюсь использовать плагин для jquery, и котел бы немного подробнее рассказать Вам о нем.
Если вы хоть раз пользовались кнопкой "Ответить" на моем блоге, то могли заметить эффект плавного перемещение к форме. При этом у самой формы появляется небольшое сообщение которое рассказывает нам кому мы пишите ответ. Сегодня мы реализуем это плавное перемещение, так же создадим небольшое сообщение с информацией. Плюс реализуем ограничение по количеству вложенности. Мы дополним наш модуль комментариев, тем самым просто запретим нажимать на кнопку "Ответить" если вложенность комментарии превышает 10
Предисловие
С начало я скажу пару слов новоприбывшим, после чего приступим к реализации кнопки. Всем кто только пришел: "Спасибо, что зашли!" =) Вы скорее всего еще не поняли чему посвящен мой блог, отвечу =) Блог посвящен теме "Создать блог с нуля", я уже на протяжение нескольких месяцев описываю работу своего движка. По сути все кто является постоянным читателем блога, являются разработчиками своего проекта на php. Блог нацелен на аудиторию которая хочет научится программировать на php опираясь не на теорию, а на практику. Так что если Вам интересен процесс разработки своего простого движка персонального блога, то переходите по ссылке выше и приступайте к изучению изложенного мной материала.
Если Вы соберетесь и дальше продолжать посещать мой блог, то подпишитесь на RSS ленту блога через ридер, или же по почте
Плагин, скачиваем, подключаем
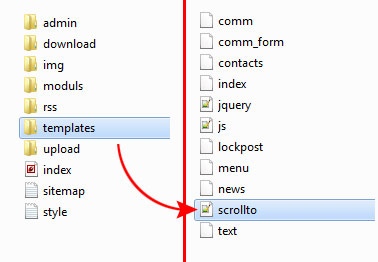
Я если честно не помню где его скачал, поэтому закину его на свой блог, вот ссылка. Скачайте и закиньте файл scrollto.js в папку templates

Далее подключим его, для этого открываем файл index.html и прописываем после
<script type="text/javascript" src="templates/js.js"></script>
Вот такую строчку:
<script type="text/javascript" src="templates/scrollto.js"></script>
Функция этого плагина
Естественно все о нем я не знаю, ведь писал его не я =) Но я знаю одно! Плагин позволяет плавно прокрутить горизонтальный и/или вертикальный скролл до определенного элемента на странице.
Для чего мы его будем использовать? Как я уже писал выше, при нажатие на кнопку "Ответить" нас плавно перекинет к форме ввода ответа. Принцип работы как у якоря, только происходит все не мгновенно, а плавно. Ладно, болтовня тут лишняя, лучше один раз увидеть чем 100500 раз услышать!
Что именно нам предстоит сделать?
Думаю для начало необходимо подумать как все это будет выглядеть. Для начала вспомним, мы в прошлом посте создали новую колонку comm для таблице comm. Значение этой колонки
- либо ноль, в случая если комментарий не является ответом
- либо числовое значение равное id комментария в базе данных
Наша форма должна уметь вычислять id комментария для того чтобы занести его в колонку comm нашей базы данных. Именно поэтому нам необходимо будет написать небольшой javascript который будет подставлять значение в спрятанное поле формы.
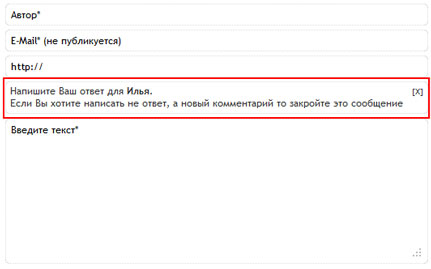
Помимо подстановки id и плавного перемещения вертикального скролла этот скрипт будет показывать нам сообщение, и убирать его если это потребуется
![]()
Как видите скрипт должен еще уметь подставлять имя в текст сообщения. Думаю задача ясна. Я Вам дам полный код шаблона comm_form.html поясню новшества в коде и их назначения.
Полный код шаблона comm_form.html
<script>
function capcha(v,val)
{
document.getElementById("code_comm").value = "";
for(var i=1;i<=4;i++)document.getElementById("cp"+i+"OK").style.display = "none";
document.getElementById("cp"+v+"OK").style.display = "block";
document.getElementById("code_comm").value = val;
}
//--------------------------------------
function reqcomm(id,author,step)
{
if(step == 0)
{
document.getElementById("recomm").value = id;
document.getElementById("reauthor").innerHTML = author;
document.getElementById("messFROM").style.display = "block";
jQuery.scrollTo('#messFROM',1000);
}
if(step == 1)
{
document.getElementById("recomm").value = id;
document.getElementById("reauthor").innerHTML = author;
document.getElementById("messFROM").style.display = "none";
}
footer();
}
</script>
<p>Оставить комментарий</p>
[_error]
<form action="index.php?blog=[_id]#bottom" method="post" name="form">
<input name="id_comm" type="hidden" value="[_id]">
<input name="recomm" id="recomm" type="hidden" value="0">
<br>
<input class="input" name="author_comm" id="author_comm" onclick="if(document.getElementById('author_comm').value == 'Автор*')document.getElementById('author_comm').value = ''" type="text" value="Автор*">
<br>
<input class="input" name="email_comm" id="email_comm" onclick="if(document.getElementById('email_comm').value == 'E-Mail* (не публикуется)')document.getElementById('email_comm').value = ''" type="text" value="E-Mail* (не публикуется)">
<br>
<input class="input" name="site_comm" id="site_comm" type="text" value="http://">
<br>
<!--СООБЩЕНИЕ-->
<div id="messFROM" class="input" style="display:none;">
<div style="text-align:right;position:relative;margin-bottom:-15px;font-size:10px;cursor:pointer;" onclick="reqcomm(0,'',1);">[X]</div>
Напишите Ваш ответ для <span id="reauthor" style="font-weight:bold"></span>.<br>Если Вы хотите написать не ответ, а новый комментарий то закройте это сообщение
</div>
<!--СООБЩЕНИЕ-->
<textarea class="input" name="txt_comm" id="txt_comm" onclick="if(document.getElementById('txt_comm').value == 'Введите текст*')document.getElementById('txt_comm').value = ''" rows="10">Введите текст*</textarea>
<p style="margin:0px;">Если вы человек, то нажмите на картинку "<span style="font-weight:bold;">[_q]</span>"</p>
<br>
<input id="code_comm" name="code_comm" type="hidden" value="">
<table width="160px" height="40px" cellpadding="0" cellspacing="0" border="0px">
<tr>
<td>
<img id="cp1OK" style="position:absolute;display:none;" src="img/okCPha.png" border="0px">
<img style="cursor:pointer;" onclick="capcha(1,'[_code0]');" src="[_img0]" border="0px">
</td>
<td>
<img id="cp2OK" style="position:absolute;display:none;" src="img/okCPha.png" border="0px">
<img style="cursor:pointer;" onclick="capcha(2,'[_code1]');" src="[_img1]" border="0px">
</td>
<td>
<img id="cp3OK" style="position:absolute;display:none;" src="img/okCPha.png" border="0px">
<img style="cursor:pointer;" onclick="capcha(3,'[_code2]');" src="[_img2]" border="0px">
</td>
<td>
<img id="cp4OK" style="position:absolute;display:none;" src="img/okCPha.png" border="0px">
<img style="cursor:pointer;" onclick="capcha(4,'[_code3]');" src="[_img3]" border="0px">
</td>
</tr>
</table>
<br><br><input class="sub" type="submit" value="Оставить комментарий">
</form>
<a name="bottom"></a>
Как видите функция JS в шаблоне тоже имеется. Такссс, давайте поговорим о изменениях
Первое, что хочу отметить это строчку отвечающую за id комментария на которой пользователь пишет ответ
<input name="recomm" id="recomm" type="hidden" value="0">
Эту текстовую форму пользователь не увидит, по умолчанию, в ней, стоит значение ноль, то есть любое отправленное сообщение будет являться НЕ ответом
Все что находится между
<!--СООБЩЕНИЕ-->
...
<!--СООБЩЕНИЕ-->
Является сообщением о том, что пользователь пишет ответ на комментарий другого пользователя. Обратите внимание, что сообщение имеет по умолчанию стиль display:none; Это говорит о том, что это сообщение по умолчанию спрятано от глаз пользователя. Так же обратите внимание на строчку:
onclick="reqcomm(0,'',1);"
Обработчик события клика мыши. Таким способом мы запускаем JS функцию reqcomm().
- Первое значение функции - значения для невидимого поля формы. Если Вы обратите внимание то эта функция привязана к кнопке [X] то бишь - закрыть! При закрытия окошка с сообщением в спрятанное поле попадает ноль, это позволит написать обычный комментарий а не ответ.
- Второе значение является ником пользователя. Так как назначение этой функции - закрытие, то вместо ника в код попадает пустота.
- Третье значение - шаг, а именно переменная step функции reqcomm(). Если step равен единице то функция работает в режиме закрыть окошко с сообщение, о том что будет если переменная step равна нулю, читайте ниже =)
Далее обратите внимание на строчку
<span id="reauthor" style="font-weight:bold"></span>
Между двумя этими тегами будет находится ник. В общем изменение в шаблоне следующее:
- Добавился JS скрипт о котором мы еще поговорим ниже
- Окно с сообщение для пользователя
- Скрытое поля для хранения id комментария, на который отвечает пользователь.
Шаблона comm.html
Для того чтобы поговорить о назначение второй части функции JS необходимо сначала отредактировать шаблон откуда будет вызываться эта самая часть скрипта. Вывешу полный код:
<div class="comm" style="margin-left:[_style]px;text-align:left;">
<img src="http://www.gravatar.com/avatar/[_email]?s=40&d=http://rsblog.ru/img/no_ava.jpg&r=G" align="left" style="margin-right:5px;border:1px solid #dcdcdc;">
<div style="font-size:10px;">[_author] ( [_date_b] ) пишет:</div>
[_text]
[_req]<div style="text-align:right;margin-top:15px;color:#63A7CC;cursor:pointer;" onclick="reqcomm([_id],'[_from]',0);">Ответить</div>[_req]
</div>
[_podcomm]
Кнопка "Ответить" запускает другую часть скрипта JS. Но значение функции имеют не числа или буквы, а код-слова. К тому же вся кнопка находится между код-словами [_req] и [_req].
- Для чего нужны код-слова [_req]? Мы выделяем всю кнопку, что бы ее было проще убрать в случае если вложенность достигла 10
- [_id] - id комментария. Это код-слово заменится в модуле comm.php о котором мы поговорим ниже.
- [_from] - код-слово содержащие ник пользователя на чей комментарий пишется ответ.
Давайте отредактируем модуль comm.php после чего поговорим о функции JS а именно о той части которая отвечает за открытие окошка с сообщением.
Модуль comm.php, функция messCOMM()
Править будем не весь модуль, а только функцию, вот ее полный код:
function messCOMM($mess,$commMASS,$temp,$BC)//Функция формирования html кода пунктов
{
for($i=0;isset($commMASS[$i]);$i++)
{
if($commMASS[$i][7] == $mess)
{
$edd_tamp = $temp;//Так как на придется править шаблон,
//то лучше его сохранить в отдельную переменную, иначе нам придется
//пользоваться функцией file() чаще чем 1 раз, а это нагрузка на сервер
//Замены идентификаторов на переменные из базы данных
//узнаем пустая ли пеерменная которая хранит адрес сайта
if($commMASS[$i][3] != "")$author = "<a href='".$commMASS[$i][3]."' rel='nofollow'>".$commMASS[$i][1]."</a>";//если не пустая формируем ссылку
else $author = $commMASS[$i][1];//есл пустая, то просто сохраняем автора в переменной
$style = $BC * 10;//расчет отступа от левого края в пикселях
$edd_tamp = str_replace("[_style]",$style,$edd_tamp);//отступ от края, что бы был вид "дерева"
$edd_tamp = str_replace("[_text]",$commMASS[$i][4],$edd_tamp);//Текст
$edd_tamp = str_replace("[_author]",$author,$edd_tamp);//Автор статьи
$edd_tamp = str_replace("[_date_b]",$commMASS[$i][5],$edd_tamp);//Дата размещения
$edd_tamp = str_replace("[_email]",md5($commMASS[$i][2]),$edd_tamp);//закодированный email
$edd_tamp = str_replace("[_id]",$commMASS[$i][0],$edd_tamp);//ID Комментария
$edd_tamp = str_replace("[_from]",$commMASS[$i][1],$edd_tamp);//ник пользователя
if($BC < 10)//максимальное количество вложенности комм 10
{
$newBC = $BC + 1;//увеличиваем уровень вложенности
$podcomm = messCOMM($commMASS[$i][0],$commMASS,$temp,$newBC);//перезапускаем функцию с новыми параметрами
$edd_tamp = str_replace("[_req]","",$edd_tamp);//удаляем код слова [_req]
}
else
{
$podcomm = "";//принудительно вставляем пустоту в переменную, в которой должны хранится ответы на комм
$edd_tamp = preg_replace("/\[_req\].*?\[_req\]/s","",$edd_tamp);//удаляем код слово вместе с ссылко "ответить"
}
$edd_tamp = str_replace("[_podcomm]",$podcomm,$edd_tamp);//заменяем код слово на ответ к комментарию
$comm .= $edd_tamp;// Склеиваем весь с генерированный код в одну переменную
}
}
if(!isset($comm))return "";//если небыло сформирован html код то выводим пустоту
else return $comm;//выводим html код
}
По сути добавились лишь замена код-слов. [_id] и [_from] заменяются в любом случае, а вот пара [_req] удаляются только если переменная BC меньше 10. В противном случае удаляем все, что между этими код-словами, то бишь кнопку "Ответить"
Функция reqcomm() - открыть окно
По сути весь код уже написан, и можно запустить, посмотреть. При нажатие на кнопку "Ответить" нас плавно перенес к форме. После того как Вы достигните формы, Вы можете увидите сообщение которое гласит, что Вы сейчас пишите ответ для определенного пользователя

Давайте повнимательней посмотрим на функцию, а именно на ту часть в которой переменная step равна нулю.
- Первым делом в скрытое поле занесется id комментария на который мы отвечаем
- Далее в теги <span></span> заносится ник автора
- После чего стиль display:none; меняется на стиль display:block; тем самым мы можем видеть сообщение на экране.
- Дальше идет странная непонятная строчка =)))
jQuery.scrollTo('#messFROM',1000);Эта строчка запускает плагин который мы подключили в начале поста.
-
jQuery.scrollTo - обращение к плагину
-
#messFROM - ID нашего тега div
<div id="messFROM" class="input" style="display:none;">
...
</div>
- 1000 - Скорость перемещения, в данном случая секунда ( 1000 мили сек )
Мы получаем следующее, при нажатие на кнопку "Ответить" функция заносит нужные данные в нужные нам поля, показывает сообщение, и перености пользователя за одну секунду к диву, чей id имеет значение messFROM
При нажатие на кнопку [X] Скрипт заносит в нужное поле значение ноль, в теги span попадает пустота и прячется окно с глаз долой =)
Кстати, обратите внимание что при работе данной функции перезапускается функция footer(). Это нужно для того что бы футер, сдвигался чуть ниже, так как таблица изменила высоту.
Заключение
Надеюсь вопросов у Вас не возникло, но если что пользуйтесь формой ниже, обязательно помогу!
Что бы не пропускать новые посты подпишитесь на RSS ленту блога через ридер, или же по почте, если вы конечно еще этого не сделали =)
Всего Вам наилучшего! У меня все!
 |
Исходник |
________
P.S.: эффективное продвижение сайта мероприятие не из легких. Я уже веду свой блог почти пол года, достижения пока не ахти =( Но у меня есть время и желание пытаться добиться результата самому. Если у Вас нет желания или просто не хватает опыта развить свой проект самостоятельно, то обратитесь за помощью к ребятам из babah.ua, они помогут Вам добиться поставленных Вами задач =)















