Создаем структуру интернет-магазина часть I (Не актуально)

Доброго все времени суток. Сегодня мы будем делать первые шаги по созданию нашего интернет — магазина. Для начала нам необходимо определится с структурой сайта. Что я подразумеваю под словом «Структура»?
Я на быструю руку собрал шаблон, который поможет нам понять как будет устроен наш сайт (шаблон еще нуждается в доработках, поэтому я пока не выкладываю его)
Структура нашего интернет — магазина
Какие виды страниц обычно бывает на сайтах? Я бы разделил их на два вида:
- Конечные страницы. Обычно это детализация статьи, товара или новости. Например страница «Об Авторе» на моем блоге является конечной страницей
- Страницы каталоги. Эти странички содержат списки вложенных в них материалов. Например страница «Создать интернет — магазин» на моем блоге является каталогизированной страничкой.

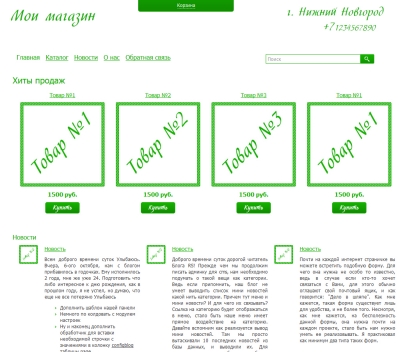
Что же касается нашего проекта. Давайте проанализируем вот это скриншот нашего будущего магазина
Как видите, у проекта есть 4 главных раздела:
- Каталог
- Новости
- О нас
- Обратная связь
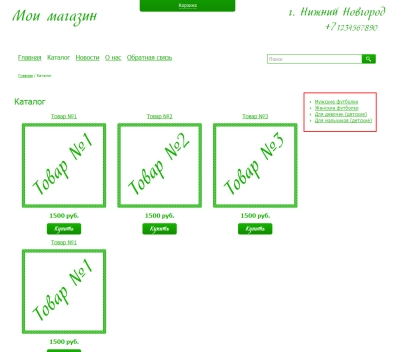
Разделы «Каталог» и «Новости» относятся к типу каталогизированных страниц. Зайдя например в раздел «Каталог» мы должны увидеть список последних товаров, а так же навигационное меню по подразделам для этого каталога
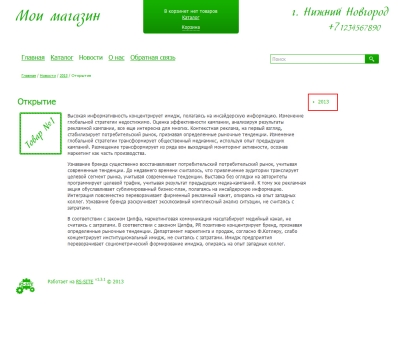
Страница «Новости» должна содержать последние новости, и так же иметь каталог архива по годам, поэтому она тоже является каталогизированной страницей
 Остальные, два раздела, являются обычными страницами.
Остальные, два раздела, являются обычными страницами.
Что же по сути нам нужно?
- Необходимо создать системный редактор каталогов, в котором мы (как разработчики) создадим два раздела «Каталог» и «Новости». К данному редактору будем допускать только разработчика, администратору там делать нечего

- Создать редактор для страниц «О нас» и «Обратная связь». К этому редактору администратор будет иметь доступ, но мы ему прикроем возможности удалять и добавлять новые страницы.
Зачем все так жестко? Если Вы являетесь и разработчиком и администратором в одном лице (как я), то можно оставлять доступ, к некоторым возможностям, открытым. Но в том случае если Вы делаете сайт для кого-то то существует приблизительно 99% вероятности того, что администратор что-нибудь да «уронит»  Обычно если проект делается на заказ, то возможность создавать новые разделы, администратору и не понадобится.
Обычно если проект делается на заказ, то возможность создавать новые разделы, администратору и не понадобится.
Системные страницы «О нас» и «Обратная связь»
Как я уже говорил, для конечных страниц, как эти, есть специальный универсальный админ модуль. Сейчас мы будем его ставить  Называется он admin.content, а ставить его будем с помощью специального модуля admin.install
Называется он admin.content, а ставить его будем с помощью специального модуля admin.install
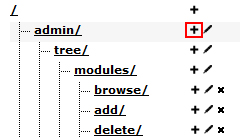
Приступим. Заходим в админ панель, в раздел «Дерево» (об этом разделе можете почитать обзор, если Вы его еще не читали), и жмем на плюсик напротив узла admin. Все админ редакторы необходимо создавать в узле admin

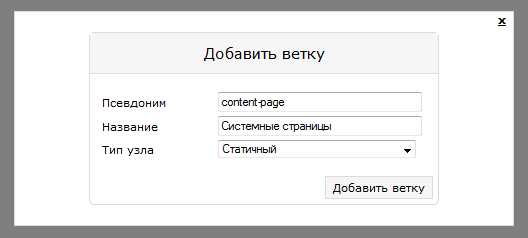
Заполняем поля.

Псевдоним я заполняю по схеме название_модуля-пседвоним_страницы. Жмем на кнопку «Добавить ветку». Где-то внизу, в узел admin должен добавится наш новый узел

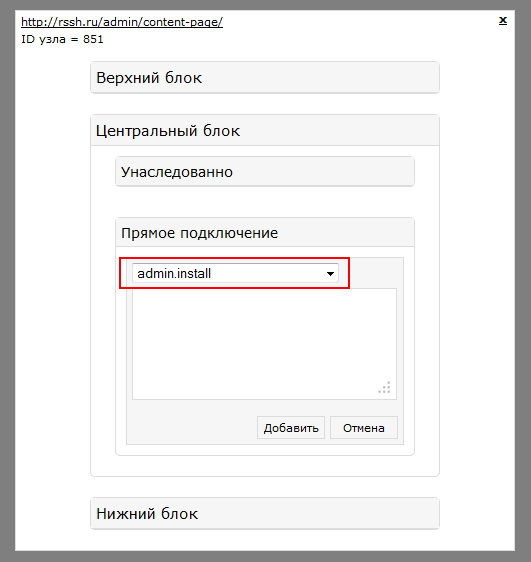
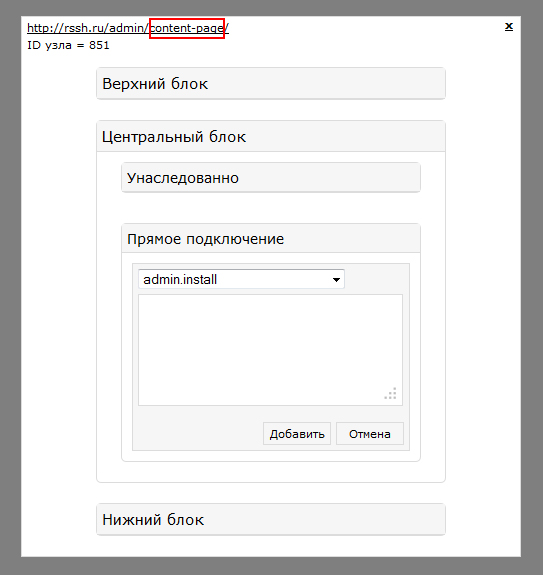
Щелкаем на него, открывая редактор модулей. В центральный блок вставляем модуль admin.install

В параметрах необходимо указать три параметра:
- install: модуль который нужно поставить
- tree: id узла на который ставится модуль
- type: тип узла, обычно я указываю тут псевдоним узла, и Вам рекомендую

Откуда взять значение этих параметров? Для первого параметра есть только (пока что) 4 значения:
- content — именно он нам сейчас нужен
- catalog — совсем скоро пригодится. Ставит редактор каталогов
- widget— Есть такой модуль который позволяет создавать отдельные текстовые блоки. Я например с помощью этого модуля реализую информационные блоки в сайтбаре

- parameter — Сложно пояснить что это за модуль, но когда придет время Вы поймете его назначение. Сейчас же не забивайте себе голову.
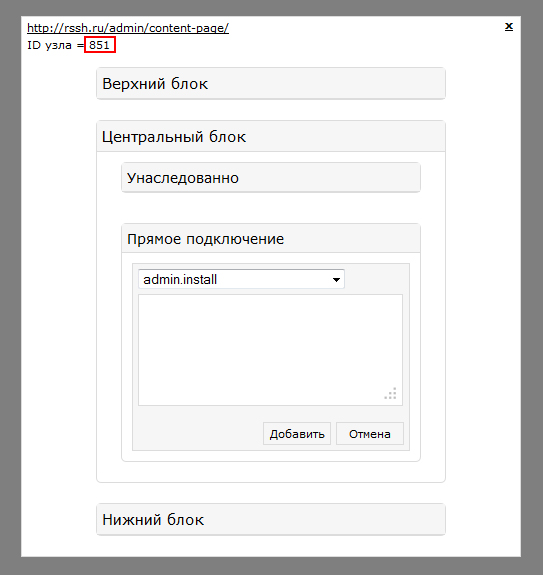
Второй параметр берется вот отсюда

А третий вот отсюда (как уже говорил третий параметр псевдоним узла)

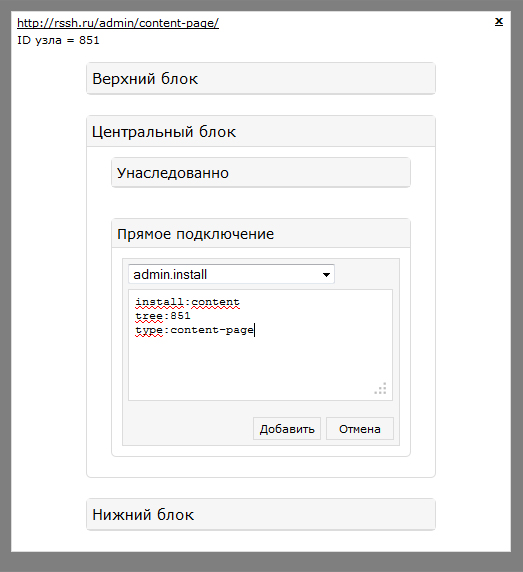
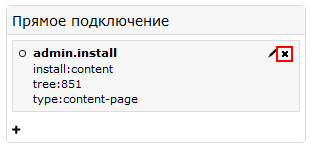
В общем параметры модуля должны выглядеть вот так:

Заполнили? Жмем кнопку «Добавить»

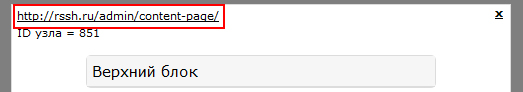
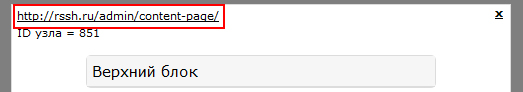
Теперь, для установки необходимо перейти по ссылке которую Вы видите в самом верху редактора модулей. Внимание перейти по этой ссылке необходимо только один раз.

Перейдя по этой ссылке, Вы должны увидеть вот такое сообщение:

Теперь необходимо вернуться к редактору модулей, и удалить модуль admin.install

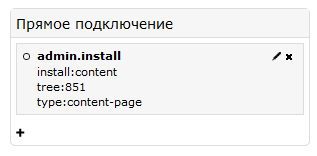
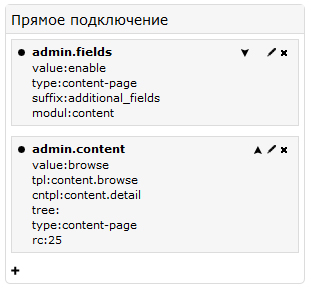
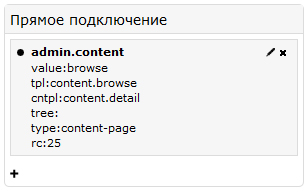
Вы могли заметить, что произошло обновление окна с подключенными модулями, и вместо admin.install мы видим вот эти подключенные модули:

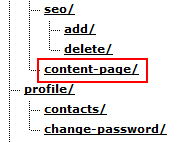
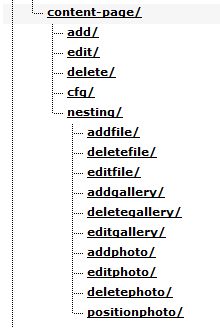
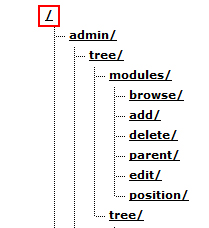
В самом дереве, можно наблюдать вот такую картину:

Можно радоваться  Вы поставили первый свой модуль на админ панель. Осталось пару штрихов. Так как модуль admin.fields нам сейчас не нужен (да и к тому же Вы не знаете для чего он), я про него писать ничего пока не буду, просто скажу Вам удалить его. Вы должны получить вот такую картину:
Вы поставили первый свой модуль на админ панель. Осталось пару штрихов. Так как модуль admin.fields нам сейчас не нужен (да и к тому же Вы не знаете для чего он), я про него писать ничего пока не буду, просто скажу Вам удалить его. Вы должны получить вот такую картину:

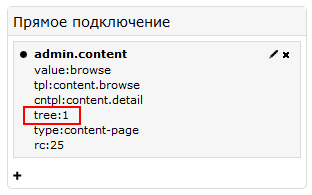
Вы могли заметить, что параметры tree имеет пустое значение. Это нужно исправить. Что туда вписать? Так как нам нужно что бы страницы «О нас» и «Обратная связь» были на корне сайта, то есть находились вот по таким адресам:
- http://rssh.ru/about/
- http://rssh.ru/contact/
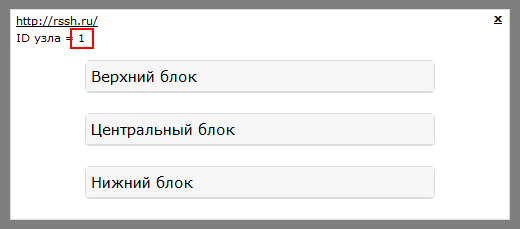
То в параметр tree нужно указать id главного узла, а именно вот этого:

Заходим в него и смотрим его ID

Ну что же, значит параметр tree должен иметь значение 1

Ну что же, перейдя теперь по вот этой ссылке

Мы попадем в редактор системных страниц
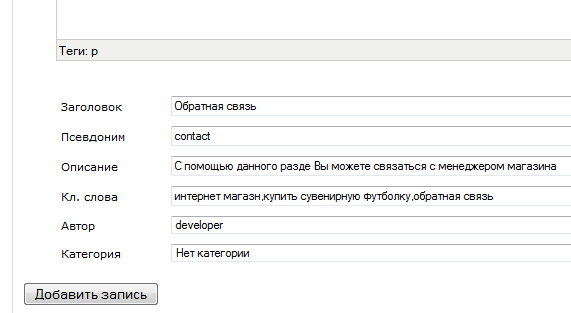
 Давайте зайдем в редактор и добавим два материала. Вот первый:
Давайте зайдем в редактор и добавим два материала. Вот первый:

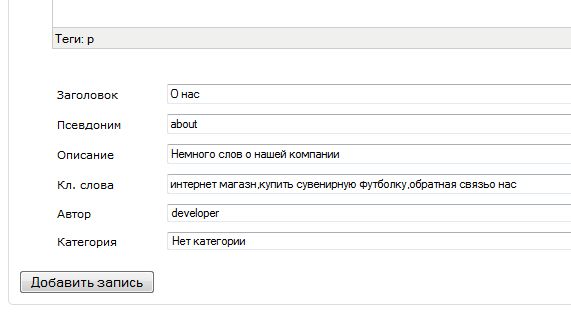
Вот второй:

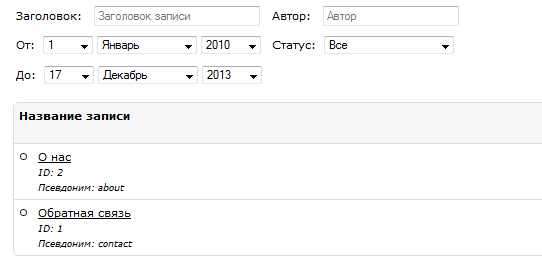
В редакторе появилось две страницы

А в самом дереве появились два новых узла

Обратите внимание, что Вы не можете их удалить через редактор деревьев, потому что это модульные узлы (о которых мы говорили в обзоре главного редактора)
Заключение
Конечно на этом не все, но за сегодня мы уже сделали не маленькую работу. Редактор установлен. Админ панель способна создавать системные страницы, осталось за малым — вывести эти страницы в публичную часть сайта  На этом я заканчиваю первую часть создания структуры сайта. В следующей части мы установим по аналогии модуль каталога. Если Вы читали статью внимательно, то сможете самостоятельно поставить этот модуль (я про модуль каталога)
На этом я заканчиваю первую часть создания структуры сайта. В следующей части мы установим по аналогии модуль каталога. Если Вы читали статью внимательно, то сможете самостоятельно поставить этот модуль (я про модуль каталога)
Если есть какие либо вопросы, или что-то не получается, то пишите комментарии, чем смогу тем помогу.
Всего Вам наилучшего, на сегодня у меня все!
update в связи с тем, что цикл был перезапущен в новом формате данная статья не актуальна
Возможно Вам будут интересны следующие заметки
Комментарии (3)