Рисуем объемную RSS иконку

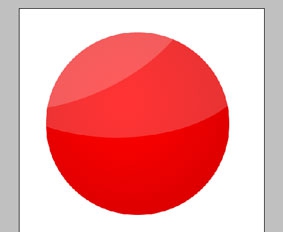
Доброго времени суток дорогой читатель Блога RS! Сегодня пост будет немного похож на ранний мой пост "RSS кнопка в виде елочной игрушки". Почему опять RSS иконка? Я на днях, лазя по сети нашел очень красивую кнопку на блоге. Решил попробовать нарисовать такую же. Конечно моя иконка не самая симпатичная, но все же эффект получился вполне красивый. Вот что у нас должно сегодня получиться

Начальные элементы
Нам необходимо нарисовать для начала плоскую кнопку, процесс создания очень схож с процессом создания RSS кнопки в виде елочной игрушки. Так что я буду минимально уведомлять Вас о создание плоского изображение. Поехали 1. Создаем документ 500 на 500 пикселей, создаем овальное выделение

2. Выбираем два цвета, одни красный, другой чуть по темнее, заливаем радиальным градиентом

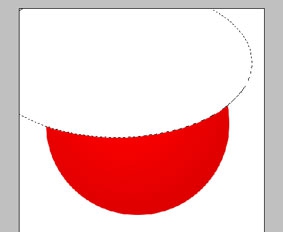
3. Далее создаем новое овальное выделение, сдвигаем его, и на новом слое заливаем белым

4. Подтираем белую заливку за пределами нашей красной сферы. Выставляем прозрачность ~20%

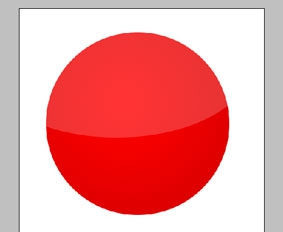
5. Повторяем операцию 3 и 4

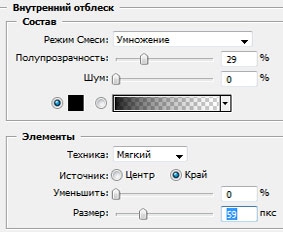
6. Активируем слой с красной сферой. Заходим в Слой->Эффект слоя->Внутренний свет, выставляем такие параметры

RSS иконка
1. Создаем на новом слое овальное выделение, и заливаем его черным

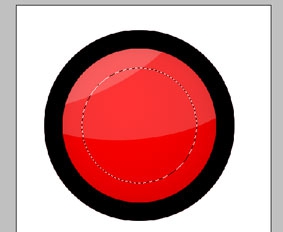
2. Уменьшаем выделение, чистим его, далее опять уменьшаем выделение

3. Делаем подобную операцию, пока не получим следующее

4. Очищаем левый и нижний край

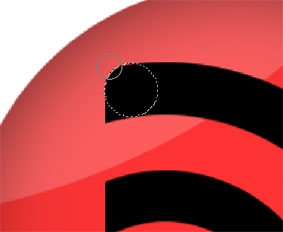
5. С помощью инвертированного выделения и ластика закругляем углы у RSS иконки


6. На новом слое заливаем RSS иконку белым цветом. Именно на новом, так как в будущем слой с черным изображением, RSS иконки, нам понадобится!

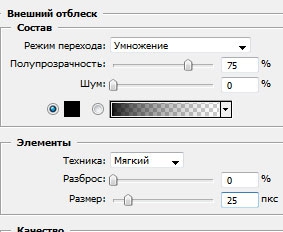
7. Активируем слой с белой RSS иконкой, заходим в Слой->Эффект слоя->Внешний свет. Выставляем следующие параметры

8. Выделяем нашу RSS иконку ( CTRL + Левая кнопка мыши ) и на новом слое заливаем радиальным градиентом

9. Делаем радиальную тень прозрачнее

10. С помощью пера делаем контур

11. Создаем из контура выделение, заливаем на новом слое это выделение черным цветом. Выделяем RSS иконку, инвертируем выделение

12. Чистим лишнию тень

13. Делаем прозрачнее

Перспективная трансформация
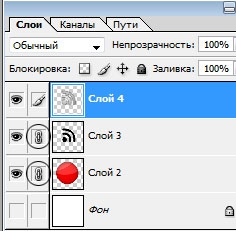
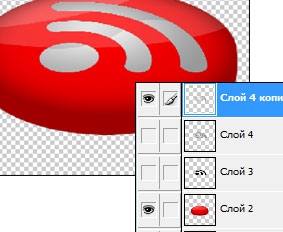
Вот тут внимание. У Вас должно быть три слоя. Красная сфера, черная RSS иконка и белая ( с тенями ) иконка. Нам необходимо одновременно перспективной трансформацией изменить эти три слоя. Все зависит от Вашей версии фотошопа. У меня версия старая, поэтому есть такие замочки на панели слоев

В новых версиях, есть возможность объединить эти слои в группу. Или же просто выбрать все три слоя путем зажатия shift + левая кнопка мыши. Так или иначе мы должны перспективной трансформацией привести все три слоя к такому виду

Создаем объем красной сфере
Объем создается путем копирования слоя и сдвига его вниз на пару пикселей, после чего слой опять копируется и сдвигается. Операция повторяется до получения эффекта объема нужной нам толщины

Создаем объем RSS иконки
1. Процесс создание объема для RSS иконки схож с процессом создания объема для сферы. Но, так как мы предавали внешний свет для RSS изображения, то многократное копирование может выдать нам очень плохой результат. Поэтому создаем копию слоя с белой ( с внешним светом ) RSS иконкой. После чего создаем выделение из черной RSS иконки, инвертируем выделение, и чистим внешний свет у белой копии

2. Теперь создаем выделение из черной RSS иконки, и на новом слое заливаем выделение белым цветом

3. Копию RSS иконки которую мы создали в 1-ом пункте сдвигаем вверх

4. Теперь копируем и двигаем на пару пикселей вверх слой который мы создали во 2-ом пункте. Обратите внимание для чего это делается ( Справа до, слева после )


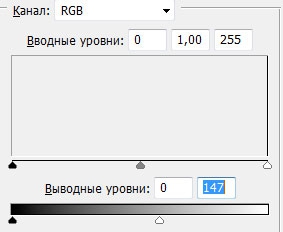
5. Сливаем в один слой все то что мы на копировали в 4-ом пункте. Жмем CTRL + L ( Вызываем уровни ) и сдвигаем самый нижний ползунок, для того чтобы сделать наш слой темнее


6. Теперь можно объединить все слои с RSS иконкой. 7. Делаем копию RSS иконки и сдвигаем ее вниз

8. Делаем прозрачнее

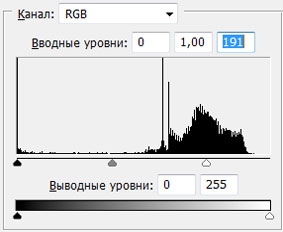
9. Делаем активным слой с видимым RSS изображением, вызываем уровни ( CTRL + L ) и настраиваем так

Для вот такого результата

Заключение
Ну что ж, результат довольно не плох ( ИМХО )

Надеюсь Вам пригодится такая кнопочка... Если есть какие вопросы то задавайте их, отвечу! Если не хотите пропускать подобные посты, следите за новостями блога. Удачи Вам, у меня все!
_____
P.S.: Хотите взять кредит webmoney, но не знаете где и как? Замечательный и информативный пост "кредиты webmoney" на wmr1000.ru поможет Вам определиться с выбором, и узнать как именно можно взять кредит!












внешняя ссылка на мой сайт ?
Может я что-то не понимаю ?
p.s.: eсли не видно очистите кэш
Даже очень :)