RSS кнопка в виде елочной игрушки

Доброго времени суток дорогой читатель Блога RS! Сегодня я решил открыть новую рубрику на блоге. Мотивация этому послужило то, что в обязанность программиста входит небольшие знания графических редакторов. Обычно достаточно немного знать фотошоп. Парой приходится подправлять что-нить в работе дизайнера, и для этого надо хотя бы знать где что находится... Я учился фотошопу на обычных пошаговых уроках. Мне это помогало изучать фильтры, инструменты и многое другое не в теории, а на пракрите. Теперь что касается этого поста. Сегодня мы с Вами будем рисовать RSS кнопку в виде елочной игрушки.
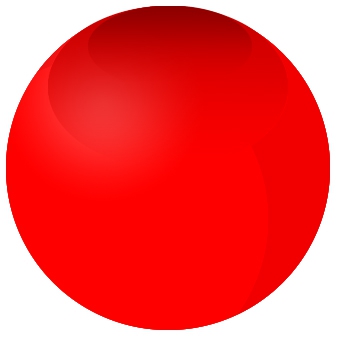
Вот что сегодня должно у нас получиться:

Меня наврятли можно назвать дизайнером, но кое какие вещи я все же умею, хотелось бы поведать эти вещи Вам, дорогой читатель 
Рисуем шарик
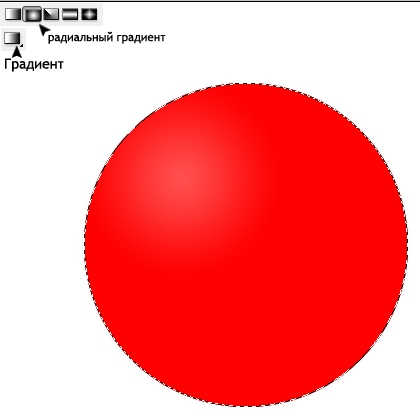
1. Ну что ж.. Для начала создаем документ 500 на 500 пикселей. Выбираем инструмент Овальная область
![]()
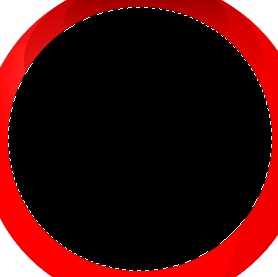
2. Чертим круг.
3. Далее выбираем два цвета

4. Выбираем инструмент градиент
5. Выбираем тип градиентной заливки - радиальный градиент
6. Заливаем область

7. Далее заходим в настройки градиента, щелкнув вот по этой кнопочке
![]()
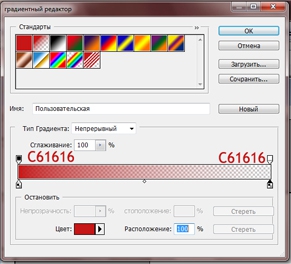
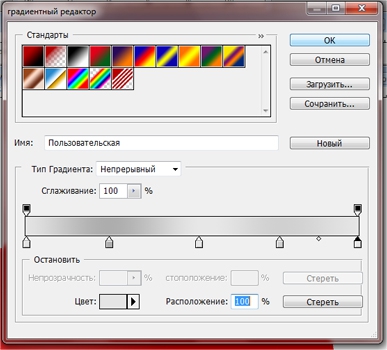
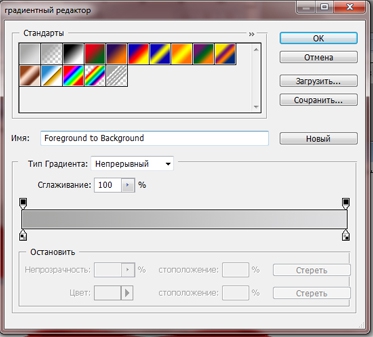
8. Редактируем градиент вот так:

По обе стороны цвет один и тот же, только в правой стороне цвет прозрачный.
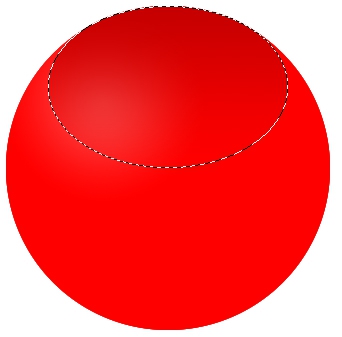
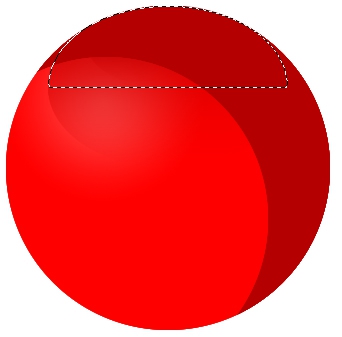
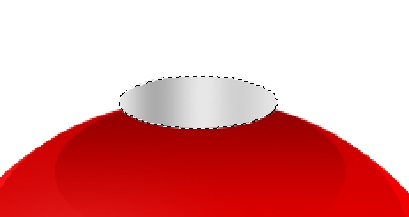
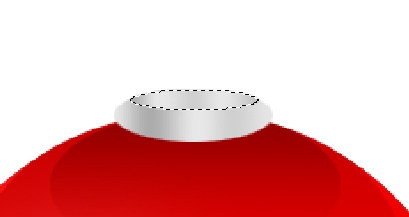
9. Далее делаем небольшое овальное выделение вверху, и заливаем градиентом

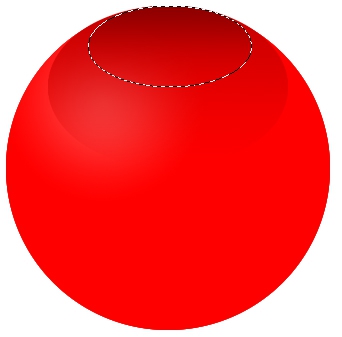
10. Проделываем операцию 9, только создаем чуть меньшее выделение, и цвет чуть темнее, вот что получится:

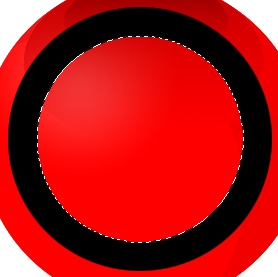
11. Создаем новый слой, создаем выделение и заливаем наш шар цветом #B40000

12. Сдвигаем выделение

13. Очищаем выделение.
14. Теперь выделяем (CTRL + Левая кнопка мыши по слою) нашу тень которую мы создавали в пункте 9

Жмем delete до тех пор пока не получится вот так:

15. Теперь понизим прозрачность этой тени

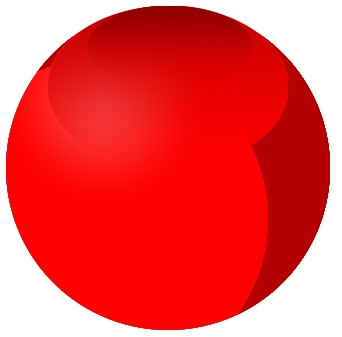
Вот что получилось:

Рисуем кончик шарика
1. Создаем овальное выделение вверху шарика
2. Настраиваем градиент

Цвета берутся на глазок
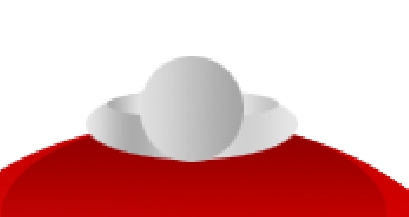
3. Заливаем область

4. Теперь меняем цвета в настройках градиента местами, делаем новую овальную область, и опять заливаем

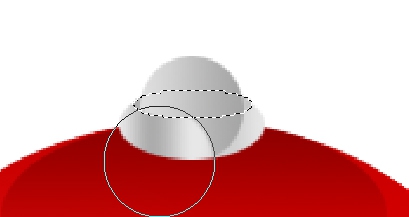
5. Создаем новое овальное выделение, настраиваем градиент

6. Заливаем

7. Ластиком удаляем лишние элементы

8. Подгоняем пропорции

RSS изображение
1. Для начала чертим большой овальный круг

2. Далее уменьшаем выделение и очищаем

3. Так продолжаем до тех пор пока не получится следующее:

4. Удаляем левый и нижний край

5. Для того что бы закруглить края, создаем небольшое выделение инвертируем ( SHIFT + CTRL + I ) его и подтираем ластиком

6. Делаем подобную операцию со всеми краями RSS изображения. Вот что получилось:

Для того что бы RSS изображение было во весь шарик, я не увеличивал RSS изображение, я уменьшил шарик
7. Теперь побалуемся с стилем изображения. Для начала зальем наше RSS изображение белым цветом
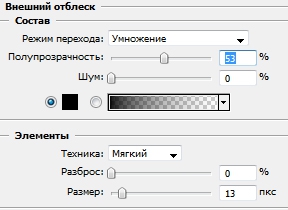
8. Далее наложим эффект внешнего свечения ( Слой->Эффекты слоя->Внешний Свет ) настроил так

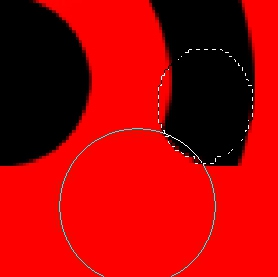
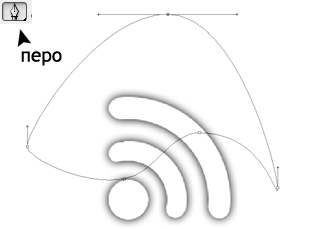
9. Теперь с помощью пера ( кнопка "p" на клавиатуре ) сделал вот такое выделение:

10. Заходим в пути и щелкаем по слою левой кнопкой мыши с зажатым CTRL.

11. Заливаем чем нить темным, и делаем слой по прозрачнее
12. Выделяем наше RSS изображение ( Щелкнуть по слою с зажатым CTRL ) инвертируем выделение, удаляем лишнию тень

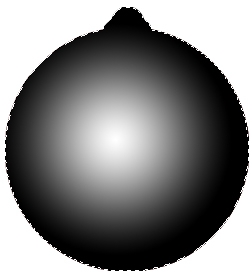
13. Выделяем весь шарик, заливаем его, на новом слое, черно белым градиентом

14. Выделяем RSS изображение, инвертируем выделение, и удаляем лишнию тень

15. Делаем тень прозрачнее

Тень шарика
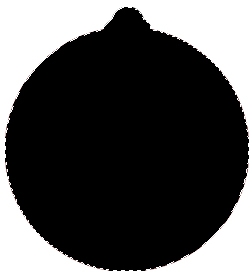
1. Выделяем весь шар, и в новом слое заливаем его черным

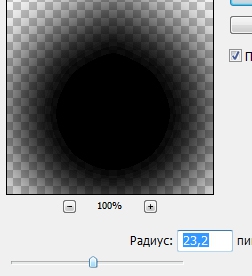
2. Заходим в Фильтр->Смазывание->Смазывание Гаусса

3. Сдвигаем тень шарика чуть ниже, и делаем немного прозрачнее

Заключение
Вот что получилось у меня

По моему скоромному мнению ( ИМХО ) очень даже не плохо получилось  Если есть какие то вопросы по созданию такой кнопки, или по фотошопу, то задавайте их в комментариях, с удовольствием отвечу!
Если есть какие то вопросы по созданию такой кнопки, или по фотошопу, то задавайте их в комментариях, с удовольствием отвечу!
Кстати, сейчас на блоге реализованы древовидные комментарии. После написания кода, толком его не тестил, потыкал немного, вроде работает. Буду очень признателен если Вы мне поможете протестить мой новый модуль. Задавая вопросы или просто комментируя посты, Вы мне здорово поможете! Заранее спасибо 
Удачи Вам, на сегодня у меня все!
_____
P.S.: Веб-дизайн, структуры и юзабилити очень важная тема в наше современное время. Сейчас наличие, у простого человека, сайта ни кого не удивишь. Но создать сайт это одно, а правильно оформить - совсем другое! Представляю Вашему вниманию ironner.ru, отличный ресурс где можно многое узнать о веб-дизайне!
Возможно Вам будут интересны следующие заметки
Комментарии (4)














